Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
Unexpected identifier at new Function
Hello.
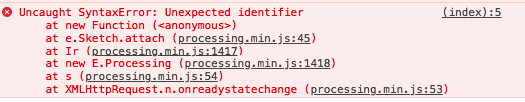
I am receiving the following error after moving my PDE file to an external server:

I don't know which part of my code it's referencing though.
The thing I can see broken with the interaction is that when the mouse leaves the canvas, the drawing should reset. Everything else looks to be working as it was.
Please see my code below:
Particle p = new Particle();
final int LIGHT_FORCE_RATIO = 70;
final int LIGHT_DISTANCE= 70 * 50;
final int BORDER = 100;
float baseRed, baseGreen, baseBlue;
float baseRedAdd, baseGreenAdd, baseBlueAdd;
final float RED_ADD = 3.2;
final float GREEN_ADD = 1.7;
final float BLUE_ADD = 4.3;
float boxX, boxY;
float widthSize = width;
int rectWidth = 915;
int rectHeight = 197;
void setup() {
background(0);
size(1840, 400);
noCursor();
baseRed = 0;
baseRedAdd = RED_ADD;
baseGreen = 0;
baseGreenAdd = GREEN_ADD;
baseBlue = 0;
baseBlueAdd = BLUE_ADD;
boxX = width/2;
boxY = height/2;
}
void draw() {
baseRed += baseRedAdd;
baseGreen += baseGreenAdd;
baseBlue += baseBlueAdd;
colorOutCheck();
p.move(coordX, coordY);
int tRed = (int)baseRed;
int tGreen = (int)baseGreen;
int tBlue = (int)baseBlue;
tRed *= tRed;
tGreen *= tGreen;
tBlue *= tBlue;
loadPixels();
int left = max(0, p.x - BORDER);
int right = min(width, p.x + BORDER);
int top = max(0, p.y - BORDER);
int bottom = min(height, p.y + BORDER);
for (int y = top; y < bottom; y++) {
for (int x = left; x < right; x++) {
int pixelIndex = x + y * width;
int r = pixels[pixelIndex] >>16 & 0xFF;
int g = pixels[pixelIndex] >> 8 & 0xFF;
int b = pixels[pixelIndex] & 0xFF;
int dx = x - p.x;
int dy = y - p.y;
int distance = (dx *dx ) + (dy* dy);
if (distance < LIGHT_DISTANCE) {
int fixFistance = distance * LIGHT_FORCE_RATIO;
if (fixFistance == 0) {
fixFistance = 1;
}
r = r + tRed / fixFistance;
g = g + tGreen / fixFistance;
b = b + tBlue / fixFistance;
}
pixels[x + y * width] = color(r, g, b);
}
}
updatePixels();
}
void colorOutCheck() {
if (baseRed < 10) {
baseRed = 10;
baseRedAdd *= -1;
} else if (baseRed > 255) {
baseRed = 255;
baseRedAdd *= -1;
}
if (baseGreen < 10) {
baseGreen = 10;
baseGreenAdd *= -1;
} else if (baseGreen > 255) {
baseGreen = 255;
baseGreenAdd *= -1;
}
if (baseBlue < 10) {
baseBlue = 10;
baseBlueAdd *= -1;
} else if (baseBlue > 255) {
baseBlue = 255;
baseBlueAdd *= -1;
}
}
class Particle {
int x, y;
float vx, vy;
Particle() {
x = (int)3;
y = (int)2;
}
void move(float targetX, float targetY) {
vx = (targetX - x);
vy = (targetY - y);
x = (int)(x + vx);
y = (int)(y + vy);
}
}
I'm completely stumped. Can anybody offer any insight? Thanks so much.

Answers
One thing I see that immediately worries me is that your
mousePressed()function callssetup(). Don't do this. Instead, move the lines of code that you want to happen again to a different function (perhaps call itreset()), and then call that function from insidemousePressed()and also from insidesetup().This is P.js right? Do you have your html?
When you say it was working in development, you mean it was working under Processing Java?
Before you deployed to your server, did you run it using a local host?
Kf
Hi TfGuy44 - I'll do that, thanks for your input there :)
Your posted code doesn't compile under Processing's Java Mode:
Line #49:
p.move(coordX, coordY);coordX cannot be solved to a variable.
This is related to your previous post, right?
https://forum.processing.org/two/discussion/26402/unable-to-get-background-image-working-online#latest
Kf
@kfrajer - Sorry I should be clearer, it was working on a hosted platform before we added a domain to the platform. We then received CORS errors and had to host the PDE file elsewhere. Somehow it's become broken in the transfer. The thing I can see broken with the interaction is that when the mouse leaves the canvas, the drawing should reset.
Sorry guys, there is HTML and JS around this which allows for the mouse position to be correct, my bad. It does get slightly complicated though as the code below may also be referencing the second PDE we have for touchscreen devices. Here it is:
Deleted
@kfrajer - It's unrelated. We removed the background and gave up on that part.