Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
Unable to Get Background Image Working Online
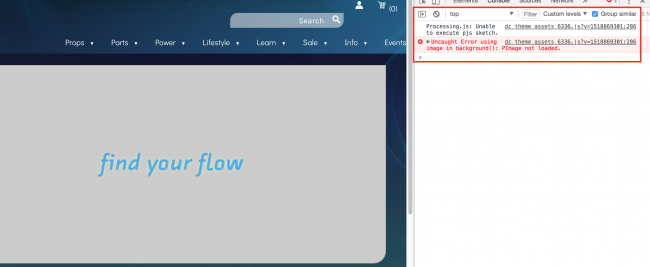
Hey guys. I have added a background image to my code which shows fine when I run this in Processing 3.3.6, however, when I host this on my website I get the following error in the console log before the background goes grey:

dc_theme_assets_6336.js?v=1518869301:286 Uncaught Error using image in background(): PImage not loaded.
I don't really understand why this would be any different. I don't have much luck when searching online for this particular error in relation to my issue, so I'm wondering if anyone could share any insight?
Please see my full code below. The background image 'bannerbg.jpg' on line 20. Thanks so much.
Particle p = new Particle();
final int LIGHT_FORCE_RATIO = 70;
final int LIGHT_DISTANCE= 70 * 50;
final int BORDER = 100;
float baseRed, baseGreen, baseBlue;
float baseRedAdd, baseGreenAdd, baseBlueAdd;
final float RED_ADD = 3.2;
final float GREEN_ADD = 1.7;
final float BLUE_ADD = 4.3;
float boxX, boxY;
float widthSize = width;
int rectWidth = 915;
int rectHeight = 197;
PImage img;
void setup() {
img = loadImage("https://"+"s3.amazonaws.com/zcom-media/sites/a0iE000000QK9yZIAT/media/mediamanager/bannerbg.jpg");
background(img);
size(1840, 400);
// surface.setResizable(true);
noCursor();
//img = loadImage("flowtoy.jpg");
baseRed = 0;
baseRedAdd = RED_ADD;
baseGreen = 0;
baseGreenAdd = GREEN_ADD;
baseBlue = 0;
baseBlueAdd = BLUE_ADD;
boxX = width/2;
boxY = height/2;
}
void draw() {
//image(img, 400, 100, img.width/2, img.height/2);
if (mouseX>boxX-rectWidth && mouseX<boxX+rectWidth &&
mouseY>boxY-rectHeight && mouseY<boxY+rectHeight) {
//saveFrame("output/LightDrawing_####.png");
baseRed += baseRedAdd;
baseGreen += baseGreenAdd;
baseBlue += baseBlueAdd;
colorOutCheck();
p.move(mouseX, mouseY);
int tRed = (int)baseRed;
int tGreen = (int)baseGreen;
int tBlue = (int)baseBlue;
tRed *= tRed;
tGreen *= tGreen;
tBlue *= tBlue;
loadPixels();
int left = max(0, p.x - BORDER);
int right = min(width, p.x + BORDER);
int top = max(0, p.y - BORDER);
int bottom = min(height, p.y + BORDER);
for (int y = top; y < bottom; y++) {
for (int x = left; x < right; x++) {
int pixelIndex = x + y * width;
int r = pixels[pixelIndex] >>16 & 0xFF;
int g = pixels[pixelIndex] >> 8 & 0xFF;
int b = pixels[pixelIndex] & 0xFF;
int dx = x - p.x;
int dy = y - p.y;
int distance = (dx *dx ) + (dy* dy);
if (distance < LIGHT_DISTANCE) {
int fixFistance = distance * LIGHT_FORCE_RATIO;
if (fixFistance == 0) {
fixFistance = 1;
}
r = r + tRed / fixFistance;
g = g + tGreen / fixFistance;
b = b + tBlue / fixFistance;
}
pixels[x + y * width] = color(r, g, b);
}
}
updatePixels();
} else {
setup();
}
//updatePixels();
}
void colorOutCheck() {
if (baseRed < 10) {
baseRed = 10;
baseRedAdd *= -1;
} else if (baseRed > 255) {
baseRed = 255;
baseRedAdd *= -1;
}
if (baseGreen < 10) {
baseGreen = 10;
baseGreenAdd *= -1;
} else if (baseGreen > 255) {
baseGreen = 255;
baseGreenAdd *= -1;
}
if (baseBlue < 10) {
baseBlue = 10;
baseBlueAdd *= -1;
} else if (baseBlue > 255) {
baseBlue = 255;
baseBlueAdd *= -1;
}
}
void mousePressed()
{
setup();
}
class Particle {
int x, y;
float vx, vy;
//float slowLevel;
Particle() {
x = (int)3;
y = (int)2;
// slowLevel = random(100) + 1;
}
void move(float targetX, float targetY) {
vx = (targetX - x) ;
vy = (targetY - y) ;
x = (int)(x + vx);
y = (int)(y + vy);
}
}
Tagged:

Answers
Wha?
http://ProcessingJS.org/reference/preload/
koogs I think this is to reset the animation when it's clicked on. Would that make sense? Unfortunately I'm picking this code up from an ex-employee so I'm not 100% on everything.
GoToLoop, taking a look now - thank you
Hi, About your code, I have some questions. tRed *= tRed; tGreen *= tGreen; tBlue *= tBlue; I don't understand what square is for =_= And is the following code to define the changing area of the pixel?
Hi LYY. Sorry, I'm not sure, this code was inherited by our company.