Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
How to create a heatmap from list of X Y Points
Hello everyone,
I need to use processing to visualise some data from my school research. I have data of X Y position of user.For exemple:
-44 -23
-42 -22
-43 -24
-51 -30
-59 -36
-63 -39
-64 -39
-63 -38
-63 -38
-63 -38
-63 -38
-63 -38
-63 -38
-63 -38
-63 -37
-63 -36
-63 -35
I have to create a heatmap showing this array.
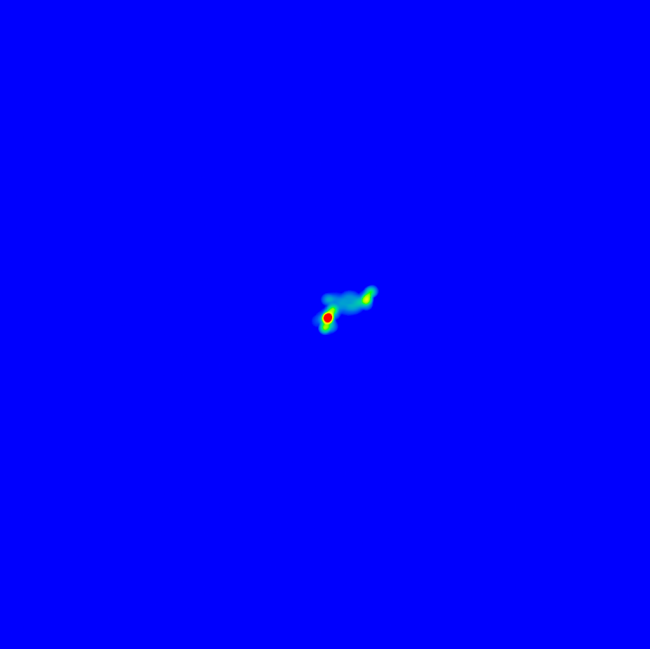
Some example of heatmap that I need:

Can anyone help me please? It is very important to me:(
Tagged:
This discussion has been closed.

Answers
the data doesn't come out right
are there 2 lines or x alternates y?
o damn I mean x and y points:
x y
-44 -23
-42 -22
-43 -24
-51 -30
-59 -36
-63 -39
-64 -39
-63 -38
-63 -38
-63 -38
-63 -38
-63 -38
-63 -38
-63 -38
-63 -37
-63 -36
-63 -35
Have you explore prev posts? https://forum.processing.org/two/search?Search=heatmap
A demonstration below.
Kf
Hi, Yes i saw this but this map look differentia than i need them - they are not blending , with ractangles it is much more unreadable
pointlessly continued here: https://forum.processing.org/two/discussion/26377/complicated-heatmap-data-presentation