Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
Brackets (Live Preview) won't display in Chrome
"Brackets currently only supports UTF-8 encoded text files" is the error message I have received when I attempted to open Brackets in Chrome within the Programs file since nothing else worked. How do I resolve this issue? Thanks in advance!
By the way, I went to Chrome> Settings> Show Advanced Settings> Web Content> Customize Font> There were NO Western Windows 1252 or Unicode (UTF-8) any where on the lists. Windows or Unicode of any number was not listed.
Tagged:

Answers
I'm also confused: Brackets is an IDE app, while Chrome is a browser app.
So I don't get it when you say you open Brackets in Chrome, given they're completely diff. apps! :-/
I am new to this. I just started this last night with Daniel Shiffman. He is programming in a software called Brackets, and we have to preview our work in Chrome, but Chrome is not allowing me to see my results. Brackets uses UTF-8 and my Chrome does not support that, so I am unable to see my work in Brackets. This is the video I am watching to learn how to use Brackets.
I've already watched that video when I recently tried to help another guy w/ another issue:
https://forum.processing.org/two/discussion/20819/getting-started-with-p5-js-using-brackets-having-problems
That's not necessarily true! He uses/used many diff. IDE apps.
And he's also made many tutorials for other IDEs already.
On that YouTube video link you've posted above, at its video's footer, click at SHOW MORE.
You're gonna see his other IDE tutorial links there. :bz
Actually, I'd recommend you to watch this IDE tutorial instead: ;;)

If Chrome or any other browser didn't support UTF-8, no 1 would ever use it. It'd be utterly useless! :-&
However, in order to activate UTF-8, we need to explicitly say so inside main's ".html" file.
Simplest way to do that is to place
<meta charset=utf8>at the top of it. :>Here's an "index.html" minimum template I use a lot for p5.js sketches.
Assuming the main sketch is called "sketch.js", of course: :bz
"index.html":
B/c it grabs both "p5.min.js" & "p5.dom.js" remotely, it is a sure way to run any p5.js sketch w/o having those files w/ us locally. \m/
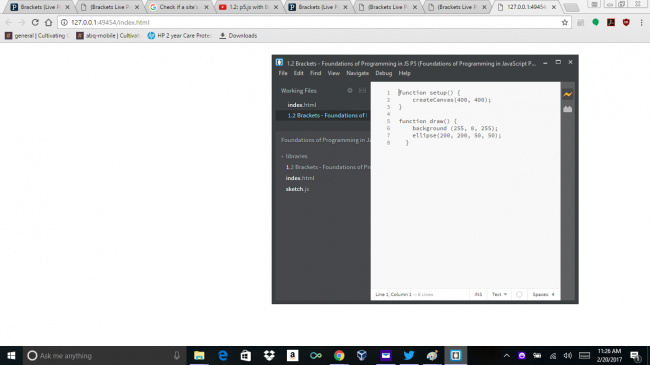
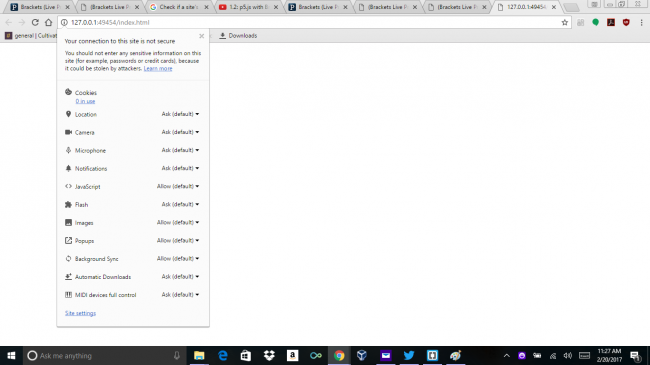
I will send you the photographs, so you can understand better what my situation is with Chrome and Brackets. I am trying to do all the videos in the Fundamentals of Programming in JavaScript in P5.js. See below.
Are you actually attempting to open a whole ".exe" app inside another app?! @-)
".exe" files are supposed to be double-clicked in order to run them as an app.
They're not supposed to be opened as some regular file! [-X
Well, unless you intend to see the actual content of ".exe" files.
In that case, an extractor or hex-viewer app would do it. :P
Oopsy! 8-} I am new at this and trying to find solutions to my problems! :-O I am just trying to figure out why my file won't open. I typed everything like Daniel did, but it won't open up. See my codes are accurate, so why is my browser not showing my work? X_X

Hey GoToLoop, thank you for helping me.:D I saw that Daniel did the same thing as you have told me. And it did work! I am surprised it is that simple. 8-} I am looking forward to experiencing all the IDEs that he introduces me to in his videos.
Another question, if we name them all sketch.js, how do we tell the difference which project it is with them having all the same name? Hahaha 8-}
Having the main ".js" file named as "sketch.js" is merely a p5.js convention.
But obviously, the name of the folders should reflect what each "sketch.js" is about. :>
In other words: The name of each folder, not the ".js" file, is the project's title! $-)