Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
-
How to progressively draw a fractal tree
Hi everyone, I need to do a school project and I want to build a fractal tree that progressively "grows" using the mouse. how can I do it? this is the code I built:
void setup() { fullScreen(); } int levelsMin = 0; int levelsMax = 6; float initialLength = 235; float angleMin = PI/17; float angleMax = PI/10; int pointColor = color(27, 25, 9); void draw() { background(color(245,247,232)); stroke(88, 50, 0); strokeWeight(7); float currentAngle = map (mouseX, 0, width, angleMin, angleMax); //mouse control of the branch angle int currentLevels = (int)map (mouseY, height,0, levelsMin, levelsMax); //mouse control of the generations count pushMatrix(); //save the world transformation matrix translate (width/2, height); //move the origin to the middle / bottom albero (currentLevels, initialLength, currentAngle); //draw first two branches - stems popMatrix(); //return to the world coordinate system } void albero (int levels, float length, float angle){ if (levels>0){ //check if there are any levels left to render //destra pushMatrix(); //save current transformation matrix rotate (angle); //rotate new matrix to make it point to the right line (0,0,0,-length); //draw line "upwards" pushMatrix(); //save current (e.g. new) matrix translate(0,-length); //move the origin to the branch end scale (0.85f); //scale down. fun fact - it scales down also the stroke weight! albero (levels-1, length, angle); //call the recursive function again popMatrix(); //return to the matrix of the current line popMatrix(); //return to the original matrix //second branch - the same story pushMatrix(); rotate (-angle/1.7); line (0,0,0,-length); pushMatrix(); translate(0,-length); scale (0.85f); albero (levels-1, length, angle); popMatrix(); popMatrix(); } }How to save a PDF on key press from a 3D scene in this example?Thank you guys! On the weekend I’ll research the algorithm (Perlin noise?) behind this terrain grid and play with it in Inkscape or Illustrator.
Also found an exciting JS version of the Diamond-Square terrain grid to explore: https://github.com/qiao/fractal-terrain-generator/blob/master/README.md
Can it be launched in Processing like a usual .pde?
Interactive fractal treeYes, it's just a regular old fractal tree. But it's pretty :)
Try dragging it with your mouse
int iterations = 14; int treeSize = floor(pow(2, iterations)-1); Branch[] tree = new Branch[treeSize]; float t, t2, colorT; float angle = 45; float startangle; float startererangle = angle; float wind = 1; float startwind = wind; float tempWind; float r, g, b; boolean mouseBegin = true; PVector startMouse; float tempAngle; float friction = 0.98; // 0.95 for original float tension = 0.03; // 0.1 for original PGraphics pg; int noiseSeed1, noiseSeed2, noiseSeed3; int cursorCount = 0; void setup () { fill(0); //size(800, 800, P2D); fullScreen(OPENGL); pixelDensity(displayDensity()); smooth(8); pg = createGraphics(width, height); for (int i=1; i<treeSize; i++) { tree[i] = new Branch(new PVector(0,0),new PVector(0,0)); } seed(); plant(); noiseSeed1 = day() + hour() + minute() + second(); noiseSeed2 = int(noiseSeed1 * 1.41421356237); noiseSeed3 = int(noiseSeed2 * 3.14159265358); } void seed() { PVector dir = new PVector(0, -300); dir.rotate(rad(wind)); PVector a = new PVector(width/2, height-100) ; PVector b = new PVector(width/2+dir.x, height+dir.y-100); tree[0] = new Branch(a, b); } void plant() { seed(); for (int i=1; i<treeSize; i++) { int n = floor((i-1)/2); if (i % 2 == 0) { tree[n].branch(-1, tree[i]); } else { tree[n].branch(1, tree[i]); } } } void physics() { wind = startwind*(cos(t))*-1; startwind *= friction; noiseSeed(1337); startwind += map(noise(t/51-100), 0, 1, -0.2, 0.2); t -= tension; angle = startererangle + startangle*(cos(t2)); startangle *= friction; noiseSeed(42); startangle += map(noise(t2/50), 0, 1, -0.2, 0.2); t2 -= tension; } PVector prevMouse, mouse; void mouse(){ // Hide / show cursor prevMouse = mouse!=null ? mouse : new PVector(mouseX, mouseY); mouse = new PVector(mouseX, mouseY); cursorCount ++; if (mouse.x != prevMouse.x || mousePressed) {cursorCount = 0; cursor();}; if (cursorCount > 20) noCursor(); if (!mousePressed) { physics(); mouseBegin = true; } else { if (mouseBegin == true) { startMouse = new PVector(mouseX, mouseY); tempWind = wind; tempAngle = angle; mouseBegin = false; } wind = tempWind + map(mouseX-startMouse.x, -width, width, deg(-1), deg(1)); startwind = abs(wind); t = abs((wind/abs(wind)+1)*PI/2); angle = abs(tempAngle + map(mouseY-startMouse.y, -height, height, deg(-1), deg(1)))+0.01; startangle = startererangle-angle; t2 = abs(((angle/abs(angle)+1))*PI/2); } } void draw() { //println(frameRate); mouse(); plant(); noiseSeed(noiseSeed1); float r = map(noise(colorT/50), 0, 1, 0, 255); noiseSeed(noiseSeed2); float g = map(noise(colorT/75), 0, 1, 0, 255); noiseSeed(noiseSeed3); float b = map(noise(colorT/100), 0, 1, 0, 255); colorT--; // Start drawing image background(25); stroke(r, g, b); fill(r, g, b); rect(width/2-20, height-100, 40, 20, 3, 3, 40, 40); int level = 1; for (int i=0; i<treeSize; i++) { if ((i % (pow(2, level)-1)) == 0) { //if (level > 6) strokeWeight(1); strokeWeight((iterations-level)/2); noiseSeed(noiseSeed1); r = map(noise(colorT/50+level*0.2), 0, 1, 0, 255); noiseSeed(noiseSeed2); g = map(noise(colorT/75+level*0.2), 0, 1, 0, 255); noiseSeed(noiseSeed3); b = map(noise(colorT/100+level*0.2), 0, 1, 0, 255); stroke(r, g, b); level++; } tree[i].show(); } } public class Branch { PVector begin; PVector end; float rand; boolean finished = false; float rotation = 0; public Branch(PVector begin, PVector end) { this.begin = begin; this.end = end; } public void show() { line(this.begin.x, this.begin.y, this.end.x, this.end.y); } public void branch(int direction, Branch targetBranch) { PVector dir = new PVector(this.end.x-this.begin.x, this.end.y-this.begin.y); dir.rotate(rad(direction*angle+wind)); dir.mult(0.6667); PVector newEnd = new PVector(this.end.x+dir.x, this.end.y+dir.y); targetBranch.begin = this.end; targetBranch.end = newEnd; } } static float rad(float deg) { return deg*PI/180; } static float deg(float rad) { return rad*180/PI; }Using React with p5.js (ES6+ support)
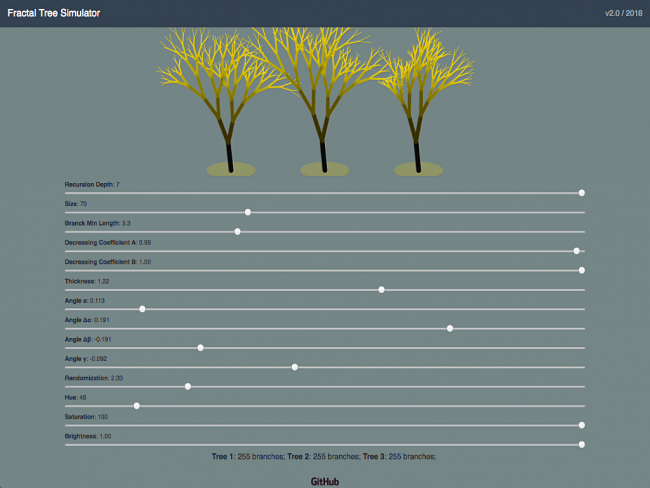
Check the online version here: http://fractal-tree-simulator.surge.sh/
Source code is available here: https://github.com/atorov/fractal-tree-simulatorUsing React with p5.js
This project demonstrates the possibility of combining React, Bootstrap, p5.js and other modern technologies.
React is one of the most popular JavaScript libraries for creating single page applications.
Bootstrap is an open source toolkit for developing with HTML, CSS, and JS.The basic idea is that the p5.js sketch is wrapped in a React component. The data that comes into the sketch is passed on to this component as props. Callbacks are used to return information back from the sketch to the application.
ES6+ Support
This project supports a superset of the latest JavaScript standard. In addition to ES6 syntax features, it also supports:
- Exponentiation Operator (ES2016).
- Async/await (ES2017).
- Object Rest/Spread Properties (stage 3 proposal).
- Dynamic import() (stage 3 proposal)
- Class Fields and Static Properties (part of stage 3 proposal).
-- JSX and Flow syntax.
- Syntax Highlighting and Displaying Lint Output in the Editor
- Тhe most popular editors should be covered and your editor should report the linting warnings.
- Code Splitting - allows you to split your code into small chunks which you can then load on demand. Supports code splitting via dynamic import().Adding a Router and Redux
React Router is the most popular option. Redux is a predictable state container for JavaScript apps. React Router and Redux can easily be added to the project.
Running Tests
Jest is a Node-based runner. While Jest provides browser globals such as window thanks to jsdom, they are only approximations of the real browser behavior. Jest is intended to be used for unit tests of your logic and your components rather than the DOM quirks.
p5.js sketch
- p5.Graphics for creating a graphics buffer;
- p5.Vector for describing a two dimensional vectors;
- p5.noise() - Perlin noise random sequence generator that produces a more natural ordered, harmonic succession of numbers compared to the standard random() function;
- p5.colorMode() - both RGB and HSB color spaces;
- p5.translate() and p5.rotate() matrix transformations, etc.
My text does'nt so up in drawing. Help me please.Hi there.
i'm new to processing and and i'm having some troubles. I have taken a code for animating fractals and i'm trying to add some new things. The program is animating different julia sets(some specific kind of fractals), depending on coordinates of the mouse and when you press the spacebar it save the image in the directory of the code.
Now what i want to do is to print the variables of cReal and cImaginary, down and left of the frame. i have tried different things with function text() in different places in the code but i did not make it. The problem here, i think that is the function updatePixel().
So i'm posting here the code, hoping to find a solution to this. Thank you, and have a nice day.
// Most of the code has taken by Daniel Shiffman
boolean spacebarFlag = false; void setup() { size(1000, 920); colorMode(HSB,1); //colorMode(HSB, 2, 2, 1); //colorMode(RGB,425); } void draw() { if (spacebarFlag) { //saveFrame("Juliapic####.jpg"); saveFrame(); spacebarFlag = false; } \\the 2 variables i want to print on screen!!! float cReal = map(mouseX, 0, width, -1, 1);//-0.70176; float cImaginary = map(mouseY, 0, height, -1, 1);//-0.3842; //float ca = cos(angle*3.213);//sin(angle); //float cb = sin(angle); //angle += 0.02; background(255); // Establish a range of values on the complex plane // A different range will allow us to "zoom" in or out on the fractal // It all starts with the width, try higher or lower values //float w = abs(sin(angle))*5; float w = 5; float h = (w * height) / width; // Start at negative half the width and height float xmin = -w/2; float ymin = -h/2; // Make sure we can write to the pixels[] array. // Only need to do this once since we don't do any other drawing. loadPixels(); // Maximum number of iterations for each point on the complex plane int maxiterations = 200; // x goes from xmin to xmax float xmax = xmin + w; // y goes from ymin to ymax float ymax = ymin + h; // Calculate amount we increment x,y for each pixel float dx = (xmax - xmin) / (width); float dy = (ymax - ymin) / (height); // Start y float y = ymin; for (int j = 0; j < height; j++) { // Start x float x = xmin; for (int i = 0; i < width; i++) { // Now we test, as we iterate z = z^2 + cm does z tend towards infinity? float a = x; float b = y; int n = 0; while (n < maxiterations) { float aa = a * a; float bb = b * b; // Infinity in our finite world is simple, let's just consider it 16 if (aa + bb > 4.0) { break; // Bail } float twoab = 2.0 * a * b; a = aa - bb + cReal; b = twoab + cImaginary; n++; } // We color each pixel based on how long it takes to get to infinity // If we never got there, let's pick the color black if (n == maxiterations) { //pixels[i+j*width] = color(5,56,100); pixels[i+j*width] = color(0); } else { // Gosh, we could make fancy colors here if we wanted // float hu =0.54*(sqrt(float(n) / maxiterations)); float hu =sqrt(float(n) / maxiterations); //float kl= sin(n+6500); pixels[i+j*width] = color(hu, 100,100); //pixels[i+j*width] = color(sqrt(float(n) / maxiterations)); //pixels[i+j*width]= color(n+400); } x += dx; } y += dy; } updatePixels(); //println(frameRate); println("The c in this fractal is c=",cReal,cImaginary); } void keyPressed() { if (key == ' ') spacebarFlag = true; }Shaders IntroductionWho ever reading this, Merry Christmas and Happy new Year.
Hello
Processing useful links
- https://processing.org/tutorials/color/
assume you have too Layers composed of
background foreground Color(r,g,b,alpha); Color(r,g,b,alpha); To blend (i would recommend) first call processing build in >>blendmode<<. And experiment with it. I'm not sure how well it works with shaders.
Alpha Blending ✨⚡️ ⚡️ ⚡️ ⛳️
The name Alpha Blending already suggest in has to do something to do with the alpha parameter.
background Color(r,g,b, 255 );
foreground Color(r,g,b, 127 );( more in general as a programmer you can control how two separate colors are blended together )
Blendmodes useful links
http://www.andersriggelsen.dk/glblendfunc.php
http://www.nutty.ca/articles/blend_modes/
https://elringus.me/blend-modes-in-unity/BlendFunc inside a Shader:
processing java equivalent glsl
// GLSL_VERSION >= 150 uniform textureArray texture(textureArray[0],uv) * blendMath * texture(textureArray[1],uv); // self explaining equivalent a = vec4(r,g,b, alpha), b = vec4(r,g,b, alpha) finalColor = a * blendMath * b // write to ColorbufferLow Lewel JOGL Processing (pseudocode untested):
https://github.com/processing/processing/wiki/Advanced-OpenGL
import com.jogamp.opengl.GL; import com.jogamp.opengl.GL2ES2; PJOGL pgl; GL2ES2 gl; pgl = (PJOGL) beginPGL(); gl = pgl.gl.getGL2ES2(); gl.glEnable(GL.GL_BLEND); // Enable the JOGL Blending functionality gl.glBlendFunc(GL.GL_SRC_ALPHA, GL.GL_ONE_MINUS_SRC_ALPHA); // do something glDisable // do something else endPGL();
vimeo.com/222723783
If you look at this, you will notice, how colors are blended together, the most part is transparent, but some parts are shine through. Are those part additive subtractive - whatever?maybe im also wrong > "its a very, very basic one", maybe its a complex function and close to a fractal. most imported part is that you ...
keep experimenting
 ¿Why is my screen slowing down, is there any way to avoid this?
¿Why is my screen slowing down, is there any way to avoid this?Here´s my code. It´s a simple-animated-3D fractal. The screen, slow down while it´s running. how can I avoid that? Here´s my code.
float i=1; void setup() { fullScreen(P3D); } void draw() { background(255); drawCircle(width/2, height/2, i++/50); } void drawCircle(float x, float y, float radius) { stroke(0); noFill(); ellipse(x, y, radius, radius); pushMatrix(); translate(x, y); rotate(i++/50000); box(radius); popMatrix(); if (radius > 2) { drawCircle(x + radius/2, y, radius/2); drawCircle(x - radius/2, y, radius/2); } }¿How can I animate 2D figures on 3D environment?¡Need your help! I managed to do this.
import processing.sound.*; PGraphics gui; PFont font; // Se declaran las variables de sonido SoundFile sample; Amplitude rms; // Declara un valor de escala float scale = 5.0; // Declara un valor de suavizado float smoothFactor = 0.25; // Suavizado float sum; float z=1000; void setup() { fullScreen(P3D); //noStroke(); //Se carga el archivo y se hace un loop.(Se reinicia automaticamente) sample = new SoundFile(this, "digimon.mp3"); sample.loop(); // Se crea y se redirige el medidor de RMS rms = new Amplitude(this); rms.input(sample); } void draw() { background(0); translate(width/2, height/2, 0); scale(100); lights(); rotateY(map(mouseX, 0, width, -PI, PI)); rotateX(map(mouseY, 0, height, -PI, PI)); informacion(); circulo(); ellipse(width/2, height/2, 1000, 1000); fill(64, 64, 196); fractal(2); } float r(float theta, float a, float b, float m, float n1, float n2, float n3) { return pow(pow(abs(cos(m*theta/4.0)/a), n2)+ pow(abs(sin(m*theta/4.0)/b), n3), -1.0/n1); }This is my "fractal" function.
void fractal(int level) { //noStroke(); float rmsScaled = sum * (height/2) * scale; sum += (rms.analyze() - sum) * smoothFactor; box(rmsScaled/300.0); if (level<=0) return; for (int x=-1; x<2; x+=2) { for (int y=-1; y<2; y+=2) { for (int z=-1; z<2; z+=2) { pushMatrix(); translate(x, y, z); scale(1/2f); fractal(level-1); popMatrix(); } } } }And this is my "informacion" function
void informacion() { pushMatrix(); camera(); hint(DISABLE_DEPTH_TEST); fill(255, 255, 255); text("Rainerio Amézquita Sánchez", 10, 20 ); text("Proyecto Graficación", 10, 30 ); text("Visualizador de Audio versión 3.0", 10, 40 ); noFill(); popMatrix(); }My problem is that I have this function and I want to show it on screen, but it doesn´t work. I used camera(); and hint(DISABLE_DEPTH_TEST); to "separate" 2D figures from 3D. Oh, I just forgot. The 2D figures doesn´t have to be affected by the camera movement, just the 3D ones. This function just show a Circle, and change his size using the music. HELP!!
void circulo() { pushMatrix(); camera(); hint(DISABLE_DEPTH_TEST); beginShape(); float rmsScaled = sum * (height/2) * scale; sum += (rms.analyze() - sum) * smoothFactor; //Vertices... for (float theta=0; theta<=2*PI; theta+=0.1) { float rad=r(theta, rmsScaled/100.0, //a rmsScaled/100.0, //b 0, //m 1, //n1 1, //n2 1 //n3 ); float x=rad*cos(theta)*50; float y=rad*sin(theta)*50; vertex(x, y); } endShape(); popMatrix(); }Using Windows : Uncaught TypeError / ReferenceError. But works great on UnixI'm trying to (in a very rudimentary way) port a project from Unix to Windows and receiving errors. (Both using the same ide, Sublime) The app runs fine on my Unix environment but not Windows with the same code.
:(( TypeError "cannot read property 'prototype' of undefined"
at setup (sketch.js:8) at p5. (p5.js:44882) at p5. (p5.js:44810) at new p5 (p5.js:45103) at _globalInit (p5.js:46862):(( ReferenceError "createSlider is not defined"
at p5.dom.js:71 at p5.dom.js:34 at p5.dom.js:35I'm using the exact code from Shiffman's YouTube walkthrough: Coding Challenge #14: Fractal Trees - Recursive.
Is there a caveat to working on Windows ?Updates :
I tried using my XAMPP server too. It still doesn't work.
I might have to try the WAMP server.
Also, I uploaded the page to my BlueHost site to no avail. I received the exact same errors. I've used both CDN and downloaded files for p5.dom.js and p5.jsWhy does it seem the noise() method is negatively biased?@shawnlau --
I believe there are a few things going on here.
One is that Perlin noise output does not have a uniform distribution. See for example this discussion:

Another is "Example 1.5 Perlin noise walker" from Shiffman's The Nature of Code doesn't actually depend on the distribution because it sets
x= the new value (scaled). Because x is constantly reset, whether the aggregate is uniformly distributed doesn't matter -- the current value is always -1 to 1 (or whatever).http://natureofcode.com/book/introduction/
void step() { // x- and y-location mapped from noise x = map(noise(tx), 0, 1, 0, width); y = map(noise(ty), 0, 1, 0, height); // Move forward through “time.” tx += 0.01; ty += 0.01; }However it looks like your setup does depend on the distribution, because you are adding the latest value to x:
x += stepX; y += stepY;Without a perfectly uniform distribution, this means you will drift over time.
The easiest fix is to play back Perlin noise directly rather than add cumulative values sampled from it.
Selective draw iterationsThanks Chrisir and jeremy, this looks promising. I've looked here : http://processing.github.io/processing-javadocs/core/ and couldnt find an answer to this :
What if my fractal (or any other form) is made with a function (drawMountain() for example), can I call this after pg.beginDraw(); to make it part of pg (say in setup()) ? Or am I limited to Processing's functions like line, rect, etc. ? When I write pg.drawMountain();, its not recognized.
Selective draw iterationsHi, I would like to be able to select what part of my code gets iterated over by draw(). I need one part to be drawn only once and another to be drawn continuously. Is there a way to selectively apply noLoop() and loop() to parts of our code?
To be specific, I'm making a 2d game with fractal background and I want that background to be drawn once without my other objects leaving a trail behind. I can't have the background change every now and then. Also, some of my objects are player controlled so continuous draw is required.
Any tips/solutions are welcome, ty.
Sierpinski triangle/gasketGreetings
I hope some one can point me in the right direction. I am attempting to recreate this fractal using a game of chaos with a random die roll. Would someone who has better knowledge of PVectors please elaborate on where my code is failing? I also would appreciate constructive critique on how to better approach this problem?
PVector pA, pB, pC, cPos, nPos; int goal=100000; void setup() { size(800,800); background(50); pA = new PVector(width/2, 100); pB = new PVector(100,700); pC = new PVector(700,700); cPos = new PVector(); nPos = new PVector(); fill(255,0,0); ellipse (pA.x, pA.y, 10, 10); fill(0,255,0); ellipse (pB.x, pB.y, 10, 10); fill(0,0,255); ellipse (pC.x, pC.y, 10, 10); fill(220); translate(width/2,height/2); for (int i=0; i<=goal; i++){ int x = int(random(1,7)); if (x<3) { nPos = PVector.sub(pA,cPos); nPos.div(2); ellipse (nPos.x, nPos.y, 10, 10); }else if ((x>2) && (x<5)){ nPos = PVector.sub(pB,cPos); nPos.div(2); ellipse (nPos.x, nPos.y, 10, 10); }else if ((x>4) && (x<7)){ nPos = PVector.sub(pC,cPos); nPos.div(2); ellipse (nPos.x, nPos.y, 10, 10); } cPos=nPos; }Zoom fractal mandelbrotSearch for "mandelbrot" and "fractal" on the forum.
Related discussions:
- https://forum.processing.org/two/discussion/11166/improvements-for-drawing-the-mandelbrot-set
- https://forum.processing.org/two/discussion/23712/fractal-zoom
- https://forum.processing.org/two/discussion/22209/2d-mandelbrot-sketch-adapted-to-use-doubles-now-doesn-t-work
- https://forum.processing.org/two/discussion/8338/animating-this-fractal-i-m-writing-for-an-audiovisualizer
Zoom fractal mandelbrotHi every body, I want to make a zoom in the fractal mandelbrot but i dont know how to make it. I am using loadpixels and it cant let me do that. I want an idea how to do that a simple guide or tuto in the internet.
Thank you in advance.
Fractal zoomSo i´ve just started with fractals watching shiffman nature of code videos, and im very interesting in developing fractals with infinite zoom but i´ve haven´t figured it out,i´ve already tryd with scale and zoom in z, but with no succes.
this is my try :
float zoom; float zoomspeed; float zoomacel; float size; int counter; void setup() { size(600, 600, P3D); zoomspeed = 1; zoomacel = 0; size = 100; } void draw() { background(255); zoomspeed +=zoomacel; zoom += zoomspeed; translate(0, 0, zoom); fill(0); drawcircle(width/2,height/2,600); fill(255, 0, 0); } void drawcircle(float x,float y,float size) { fill(255); ellipse(x, y, size, size); fill(0); ellipse(x, y, size*0.90, size*0.90); if (size > 0.1) { counter++; size*=0.75; drawcircle(x,y,size); //println("SIZE :", size); } }Idea: R Language Mode for ProcessingI am not sure whether it is perfect to draw charts in Processing.R. My idea is to do some visual art works with R, for example, fractal.
p5 is undefined error when using p5.dom.js libraryI was trying to implement fractal trees using recursion and for that I needed to use the the createSlider() function so I used the p5.dom library since that is where it is defined. But when I run my page on Chrome it says undefined property 'prototype' on line 71 and Firefox says p5 isn't defined on line 71 and both of these are for the p5.dom library. I also included p5.js since it's required to use draw () and setup(). Help me out here?
How to change color of individual boxes in the Menger Sponge Fractal?Hello Everyone,
I am following Daniel Stiffman's Coding Challenges and I am on coding challenge 2. what this code does is it creates a box and then inside that box creates 27 smaller boxes in a 3x3 array while also removing the center block of each array. I want to change the color of each block, but when I try to, it either changes all the blocks, or it constantly updates the colors on the screen of the individual blocks. Any ideas on how I can get each block to update its color while being different from the other blocks? Below is my code example where the colors constantly update.
float a = 0; Box b; int i; ArrayList<Box> sponge; void setup() { size(600, 600, P3D); //fullScreen(P3D); Box b = new Box(0,0,0,300); sponge = new ArrayList<Box>(); sponge.add(b); } void mousePressed() { //ArrayList<Box> next = sponge.get(0).generate(); ArrayList<Box> next = new ArrayList<Box> (); for (Box b: sponge) { //i = i + 10; //fill(i,100,50); ArrayList<Box> newBoxes = b.generate(); next.addAll(newBoxes); //println(sponge); } sponge = next; } void draw() { background(255); stroke(0); lights(); translate(mouseX, mouseY); //fill(204, 102, 10); //change color dynamically in loop lights(); //ellipse(-width/2,0,100,100); //testing shape/position rotateX(a); rotateY(a); rotateZ(a); //fill(104, 102, 10); //testing how to color ellipse vs box //fill(random(0,255),random(0,255),random(0,255)); for (Box b : sponge) { fill(random(0,255),random(0,255),random(0,255)); b.show(); } a+=.005; } //_______________________________________________________________ class Box { PVector pos; float r; Box(float x, float y, float z, float r_) { pos = new PVector(x,y,z); r = r_; } ArrayList<Box> generate() { ArrayList<Box> boxes = new ArrayList<Box>(); for (int i = -1; i < 2; i++) { for (int j = -1; j < 2; j++) { for (int k = -1; k < 2; k++) { // if (i < 1){ // fill(random(0,255),random(0,255),random(0,255)); // } int sum = abs(i) + abs(j) + abs(k); float newR = r/3; //fill(random(0,255)*1,random(0,255)*2,random(0,255)*3); if (sum > 1 ) { b = new Box(pos.x + i*newR, pos.y + j*newR, pos.z + k*newR, newR); //b = new Box(pos.x , pos.y, pos.z, newR); // fill(random(0,255),random(0,255),random(0,255)); //boxes.add(fill(random(0,255))); boxes.add(b); } } } } return boxes; } void show() { pushMatrix(); translate(pos.x, pos.y, pos.z); //fill(random(0,255)); box(r); popMatrix(); } }How to display element# of ArrayList as textHello - New to processing. I have been following some YouTube tutorial videos by Daniel Shiffman @ Coding Train. I really liked his video on the Menger Sponge Fractal. I going to fold in some stuff about primes with his code from the video. Before I get there, I want to display the element# of an Array as text. Am a little confused with ArrayLists and can't get the syntax quite right. Any help would be great. To re-iterate, there is a 3d rotating series of boxes drawn, and they are all part of the ArrayList. I want to display with text, in each box the element position of that box in the box.
just showing the code on 1 of the two files (from Daniel Shiffman), as it is in the correct place (afaik)...
text('hi', 0,0,0); // this will have each 3-D box have 'hi' in the center. I don't know what to replace 'hi' with in order to display the element position of the ArrayList. The text function wants an int value in this position. Conflating this, the code is using push/pop which I am not too familiar with.
class Box { PVector pos; float r; Box(float x, float y, float z, float r_) { pos = new PVector(x, y, z); r = r_; } ArrayList<Box> generate() { ArrayList<Box> boxes = new ArrayList<Box>(); for (int x = -1; x < 2; x++) { for (int y = -1; y < 2; y++) { for (int z = -1; z < 2; z++) { float newR = r/3; Box b = new Box(pos.x + x*newR, pos.y + y*newR, pos.z + z*newR, newR); int sum = abs(x) + abs(y) + abs(z); if (sum > 1) { boxes.add(b); } } } } return boxes; } void show() { pushMatrix(); translate(pos.x, pos.y, pos.z); text(sponge.Box, 0,0,0); // this is where I need help. sponge.Box is incorrect noStroke(); fill(255, 100); box(r); popMatrix(); } }





