Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
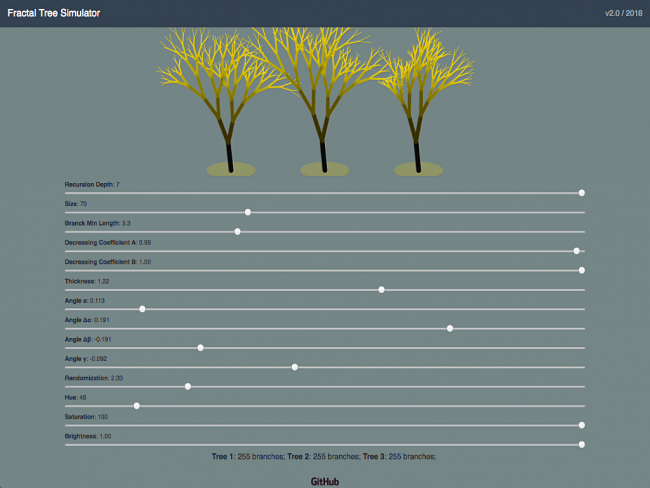
Using React with p5.js (ES6+ support)

Check the online version here: http://fractal-tree-simulator.surge.sh/
Source code is available here: https://github.com/atorov/fractal-tree-simulator
Using React with p5.js
This project demonstrates the possibility of combining React, Bootstrap, p5.js and other modern technologies.
React is one of the most popular JavaScript libraries for creating single page applications.
Bootstrap is an open source toolkit for developing with HTML, CSS, and JS.
The basic idea is that the p5.js sketch is wrapped in a React component. The data that comes into the sketch is passed on to this component as props. Callbacks are used to return information back from the sketch to the application.
ES6+ Support
This project supports a superset of the latest JavaScript standard. In addition to ES6 syntax features, it also supports:
- Exponentiation Operator (ES2016).
- Async/await (ES2017).
- Object Rest/Spread Properties (stage 3 proposal).
- Dynamic import() (stage 3 proposal)
- Class Fields and Static Properties (part of stage 3 proposal).
-- JSX and Flow syntax.
- Syntax Highlighting and Displaying Lint Output in the Editor
- Тhe most popular editors should be covered and your editor should report the linting warnings.
- Code Splitting - allows you to split your code into small chunks which you can then load on demand. Supports code splitting via dynamic import().
Adding a Router and Redux
React Router is the most popular option. Redux is a predictable state container for JavaScript apps. React Router and Redux can easily be added to the project.
Running Tests
Jest is a Node-based runner. While Jest provides browser globals such as window thanks to jsdom, they are only approximations of the real browser behavior. Jest is intended to be used for unit tests of your logic and your components rather than the DOM quirks.
p5.js sketch
- p5.Graphics for creating a graphics buffer;
- p5.Vector for describing a two dimensional vectors;
- p5.noise() - Perlin noise random sequence generator that produces a more natural ordered, harmonic succession of numbers compared to the standard random() function;
- p5.colorMode() - both RGB and HSB color spaces;
- p5.translate() and p5.rotate() matrix transformations, etc.


Comments
A much more simpler example, based on the same concept, can be found here: http://react-p5js.surge.sh/
Source code is available here: https://github.com/atorov/react-p5js
Thanks for this!
@MKAV Feel free to share your thoughts. These are just kind of boilerplates, not a real projects. Lots of things can be improved but that will make them more complicated and difficult to understand for not so advanced users.