Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
Issues with pixel array and Retina? (Forcing pixelDensity?)
Hey guys. I'm trying to set up a new sketch using P5.js. I was messing around with the set() function and realized that for whatever reason it will only let me access the top left fourth of the canvas.
The code looks like this:
loadPixels();
set(150, 150, black);
updatePixels();
noFill();
ellipse(150, 150, 50, 50);
stroke(255, 0, 0);
ellipse(75, 75, 25, 25);
(on a 300x300 canvas)
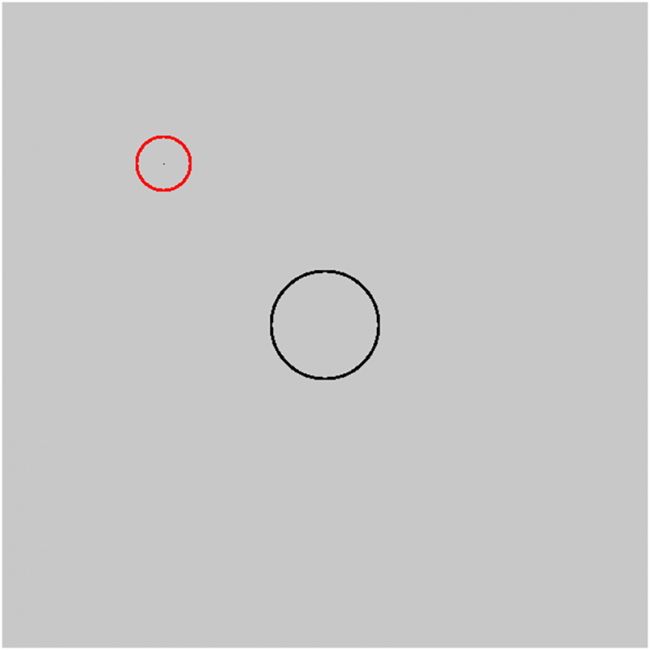
And that makes this:

The black ellipse is around where I thought the pixel would show up, and the red ellipse is centered on where it actually showed up.
What's going on with this? I remember reading in the reference that the pixel array in P5.js is actually 4 times as many values as there are pixels since the color data is being stored sequentially, does that affect this somehow?
ETA: Also potentially of note, I'm on a Retina MBP, if that makes any difference.
ETA 2: I found on github a mention of this issue. It says to "force _pixelDensity = 1", anybody know how to do that?

Answers
it looks like the pixel thing will take some work to fix completely, but for now, I just added a method to force pixel density to 1: http://p5js.org/reference/#p5/devicePixelScaling
Thank you!