Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
fill complex shapes/rectangles
Hi :) at first my code:
//processing step1
void setup (){
size (600, 600);
// corner_lines
line (300,300,600,0);
line (300,300,600,600);
line (300,300,0,600);
line (300,300,0,0);
// rectangles
float rect_x = 280;
float rect_y = 280;
int rect_width = 40;
int rect_height = 40;
noFill();
for (int i=1; i<9; i++) {
rect (rect_x, rect_y, rect_width, rect_height);
rect_x = rect_x - 35;
rect_y = rect_y - 35;
rect_width = rect_width + 70;
rect_height = rect_height + 70;
}
// lines_left
float endx1 = 0;
float endy1 = random(40,150);
for (int i = 1; i<=4; i++){
line(width/2,height/2,endx1,endy1);
endy1 = endy1 + random(40,150);
}
// lines_right
float endx2 = 600;
float endy2 = random(40,150);
for (int i = 1; i<=4; i++){
line(width/2,height/2,endx2,endy2);
endy2 = endy2 + random(40,150);
}
// lines_top
float endx3 = random(40,150);
float endy3 = 0;
for (int i = 1; i<=4; i++){
line(width/2,height/2,endx3,endy3);
endx3 = endx3 + random(40,150);
}
// lines_buttom
float endx4 = random(40,150);
float endy4 = 600;
for (int i = 1; i<=4; i++){
line(width/2,height/2,endx4,endy4);
endx4 = endx4 + random(40,150);
}
}
I know it could be a better structure ...but I haven´t so many skills until now :-S
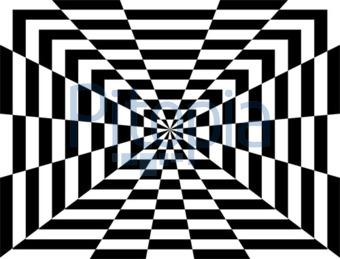
The problem is, that I don´t know how to fill out every second shape in my sketch (look at the attachment/picture). Is there a function which can help me?

Tagged:

Answers
Your problem description is very clear. And it is very good to post your code so far. Unfortunately, I don't see any easy way to get from your existing code to the intended visual.
What would help is if you would define your shape in terms of faces made from vertices. Currently you have lines. While these result in the correct shape outline, there are no actual 'computational faces' to color. One could use a color-filling technique (think: paint bucket in photoshop) but that seems a bit convulated.
For this type of image, the most useful method is filter(INVERT). You can draw the rectangles in one PGraphics (i.e. main), then the star burst in another PGraphics (i.e. mask). Then display the main as normal. Then invert the colors of the main, mask it using the star burst PGraphics, then display the masked & inverted image.
You can try this yourself! :-)
Here is an implementation of the described method...
Code Example (not optimized for speed)
I believe I've got it optimized a lil'...: (*)