Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
drawing text in front in 3d
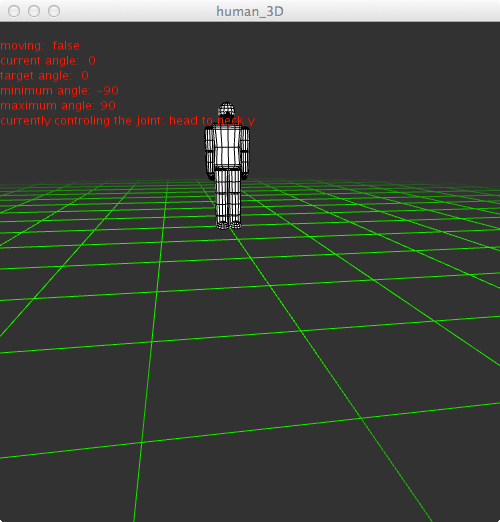
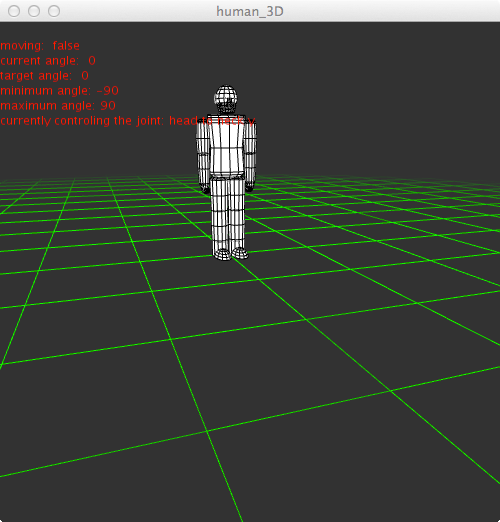
My latest sketch is a 3D figure, that you can move around, and some text on the screen, the text is drawn at (-width,-height,0). and it works fine, as long as the figures z value is lower than the text's. But if i move closer to the figure, so that it's z value is greater than the text's, the figure is drawn in front of the text, so that you cant read it.
here are some pictures of it:
When the figure is far away the text is in front.


Now the text is behind the figure (it shouldn't be)


I do know why this happens, when the text has a lower z value than the figure, it is drawn behind it. But i want a way to draw the text, as though it was drawn on the camera.


Answers
Can you draw the text without a z position? text("Test",20,20); Other possibilities: Draw the text in a separate PGraphics with a transparent background, then draw it as a 2D image. Disable and enable the depth test before drawing your text.
i do not use a z position, and the computer do therefor asumes that i wants to draw it at z = 0.
I am thinking about doing something like your second sugestion, but i don't know how
Using different PGraphichs turned out to be much easier than i thought it would. But drawing the text on a 2D PGraphic and then displaying it as an image, do still require a z coordinate, and the figure would still sometimes be displayed in front of the text.
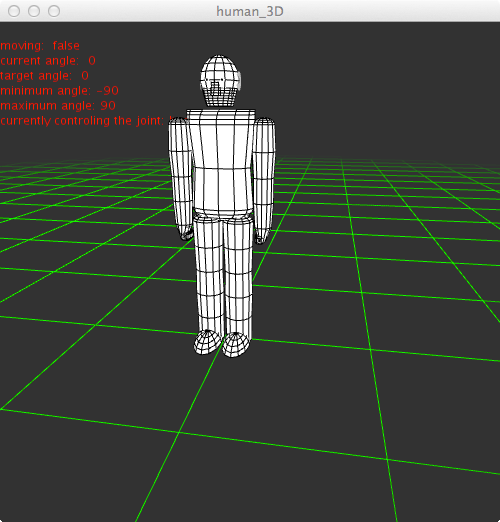
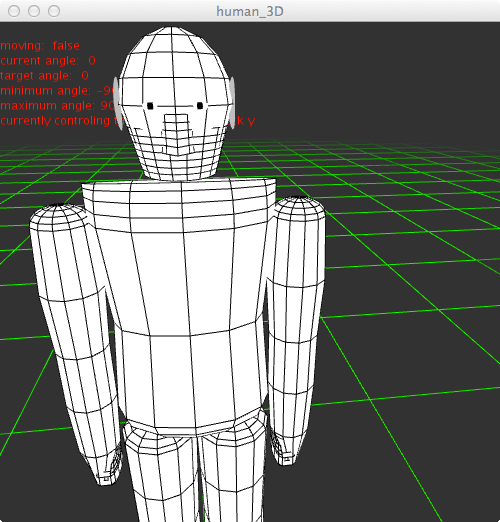
Instead i tried to draw all 3D figures on a separate 3 dimemsional PGraphichs and then display that, as an image, and then draw the text on that. And it worked:
Thanks
on the downside, that just made the framerate jump from 40 FPS in average before, to 30 FPS in average after.
Try using push and pop matrix e.g.
here
Pop and Pushmatrix doesn't change that the text is drawn behind the figure
Oh, i did not know about disabeling and enabeling the debth test. Turns out i don't need to use different PGraphics at all. The text is now working perfectly, and the framerate is the same as without text.
yeah, common problem, should be FAQ
;-)
By the way, the project i was working on is finished and uploaded now: 3D human figure