Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365


Answers
No, but take a look at the ControlP5 Accordion example, perhaps it is something you can use if you comment out two lines and add a line like this:
yes, it works really great, but the "tabs" from the accordion should be always on the top.
i have another idea to solve it: (about radio-Buttons) >-)

is there any option to make it like this? what should i do for it?
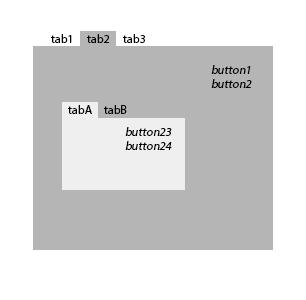
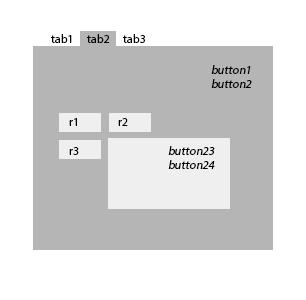
Perhaps you could put them in Groups instead of in an accordion. Place all the Groups in the same location with the same dimensions. Then set the visibility to cycle through the different groups. Here is a proof-of-concept sketch that cycles through two groups by pressing the SPACE bar. This concept can of course be used for more groups and cycling could be triggered by anything (for example other buttons).
Proof-Of-Concept
very clever! ^:)^ (it took me quiet some time to understand how it works)
but this are my requirements:
- use the navi per buttons (f.e. radioButtons or Tabs(wich are on the top))
- don't see the background from the groups
- don't see the label-bar
- only one can be open (yes it works)
Just try some things and look at the javadocs. For example to not see a background in the groups you can just remove the line .setBackgroundColor() and to remove the bar you can just add the line .hideBar() etc.
Indeed very clever! My approach was always to make a function to set everything
false.And only then make the selected
true! 8-|However, I still think my simpler approach is slightly faster! :P
thanks for your help. i could make it. and now it works perfectly (*)
here is my code:
Great! :-)