Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
Create an ellipse depending on mouse coordinates
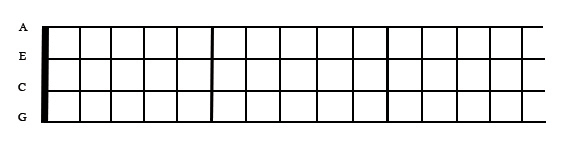
I'm looking to create an ellipse at a certain coordinate depending on the Mouse coordinates. Depending on the mouse position, the dot will be placed on one of the positions of the fret board. Thanks for the help!
PImage img;
float X_Space = 32;
float Y_Space = 33;
float X_Base = 63;
float Y_Base = 28;
void setup(){
size(576,144);
img = loadImage("Ukulele.png");
}
void draw(){
image(img, 0, 0);
ellipse(X_Base+(4*X_Space),Y_Base,20,20);

Tagged:

Answers
Just imagine a circle over each intersection and then use OverCircle() to determine the position. On mouse release loop over the positions to find the location. A release between circles will be a dead zone.
x,y is the line intersection, the diameter, the distance between frets
Faster alternative for overCircle(): ;;)
Under the heading of
Make it work, make it right, make it run faster...
Surprised no one suggested an optimization for calculating the column based on x, then the row, based on y, and checking the specific circle, and not looping over the 60 positions.
However for user interaction over a small number of fret positions it could be over-kill.
no need for any distance calculations or any iterating - it's a grid with equal spacing in both directions (see lines 2-5).
just take the offset off the mouse position, integer divide it by the spacing. multiply it by the spacing and add the offset back on and that should've aligned it to one of the frets. (give or take half a spacing)
(think that's right - will supply a code example when i'm not at work)
I've got an online example which places rects by offset in a double loop to form a grid: =:)
http://studio.processingtogether.com/sp/pad/export/ro.98-pSvW97Q-RE/latest
which is completely unrelated. he HAS the grid, it's a png, it's attached in the question.
ok, something like this. unfortunately the image attached doesn't quite match the numbers given - it might've been resized by the forum or during the download.