Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
how to create Gradient Progress bar with transparecy
Hello Processing Community, I have created a sketch , in which a progress bar has the gradient effect like this:

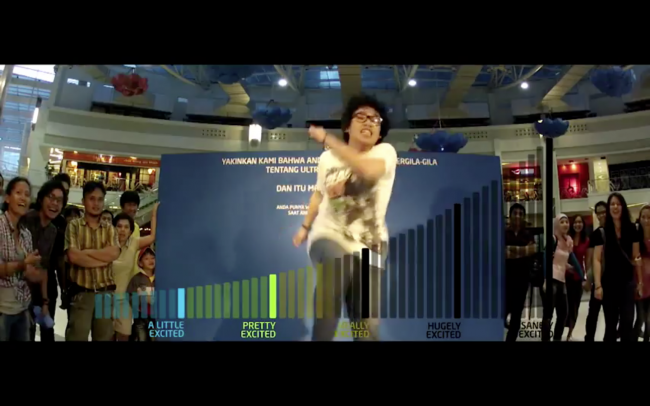
And I want to create it like in this image (at bottom) :

But, I don't know , how to create this type of progressbar....
waiting for your suggestions and trying my best for this...
regards ...
Tagged:

Answers
It is actually simple. Here I have just modifed linear gradient code available on processing website. If you can post your code, I can modify it. [ I haven't deleted any unnecessary :/ variable ]
hi blyk, Thanks for your precious reply... This is my code of progress bar with gradient color effect :
you can also use this if you need to control the progressbar using keys
Thanks blyk, That's exactly what I want ... Thanks again.. :)