Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
UNANSWERED: Vertex texture anti-alias or alpha transparancy png problem
Hi,
I have an issue which I cannot resolve even after spending hours and hours trying to. I hope someone is able to help me.
I am using vertices with a transparent white png texture (an icon) in front of a shape with a fill. I use vertices is because I want to rotate these shapes later on but for clarity purposes I have kept my setup as simple as possible while being able to reproduce this problem.
Here is my code:
PImage icon1;
color bgColor = color(255, 255, 110);
color buttonBgColor = color(140, 255, 255);
int w = 300;
int h = 300;
void setup() {
size(400, 400, P3D);
noStroke();
smooth(8);
icon1 = loadImage("icon1a.png");
blendMode(BLEND);
}
void draw() {
background(bgColor);
pushMatrix();
translate(width / 2, height / 2, 0);
beginShape();
fill(buttonBgColor);
vertex(-w/2, -h/2, 0, 0, 0); // TL
vertex(w/2, -h/2, 0, 1, 0); // TR
vertex(w/2, h/2, 0, 1, 1); // BR
vertex(-w/2, h/2, 0, 0, 1); // BL
endShape(CLOSE);
beginShape();
noFill();
textureMode(NORMAL);
texture(icon1);
vertex(-w/2, -h/2, 0, 0, 0); // TL
vertex(w/2, -h/2, 0, 1, 0); // TR
vertex(w/2, h/2, 0, 1, 1); // BR
vertex(-w/2, h/2, 0, 0, 1); // BL
endShape(CLOSE);
popMatrix();
}
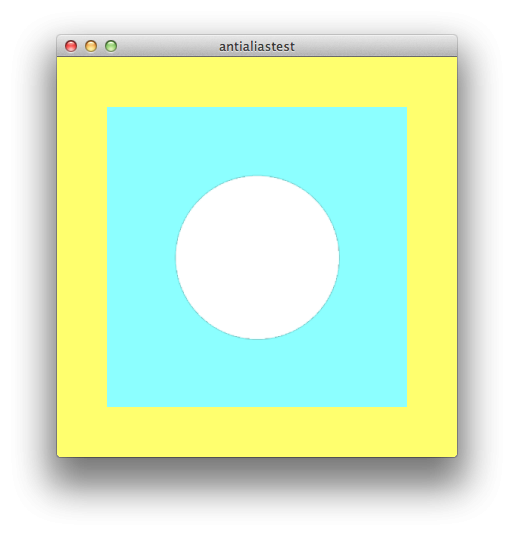
And here is the resulting image:

As you can see, there is a problem with anti-aliasing around the white icon png. I found that this is because my texture is scaled down. My 'icons1a.png' is 400x400 pixels (the circle is placed on a transparent background with a certain margin around it), but my shape is 300x300 pixels. When I set the width and height of my shape to 400x400 this dark line disappears. Since I will rotate and work with z-values later on I cannot have my icon the exact size of the shape. I've tried different blendmodes to no avail.
What is going on here? Who knows a solution? Is this a bug in the OPENGL renderer?
Here you will find the used png image:


Answers
This problem is most probably related to your image. In PNG files, even the fully transparent background actually has a color, in your case it seems to be black. While invisible in the most cases it gets obvious when OpenGL has to up- or down-scale your image. The following image should scale without any problems: test
Yes that's a version of the png that does work as expected. Thanks! Now I have tried everything in both Adobe Illustrator and Photoshop with the Save For Web command. I used a background in my documents, white, with 0% opacity. This does not help me. Any thoughts on how to get rid of this in my png's that I need to export from Adobe Illustrator?
Great! I also use Photoshop. There are many ways:
Or:
Or:
Thanks for your help. I understand what you are doing here and I have seen that in my example above your method does work. However, I am working on a sketch which draws on PGraphics to enable layered graphics. Unfortunately I encounter the same issue, even with your corrected png.
Here is my code which reproduces the problem:
Here is the screenshot:
And here is your png again:
It seems the backgroundcolor appears around the icon because the alpha value is blended with the icon background (first shape drawn).
I added
iconsGL.blendMode(ADD);aftericonsGL.texture(icon1) // line 38and this works when the .png is white, but with other colors this does not work. Also the use oftint()is not working when using blendmode ADD. Any ideas?Sigh... this post is now accidentally labeled 'answered' while it is not. I cannot remove 'Accepted Answer' from replies above (I'm new to this type of forum and I didn't knew what it meant).
Still looking for an answer to my problem. Who is able to help me?
Sorry for the uber-late reply, took my time off the forums.
The alpha blending on alpha enabled PGraphics objetcs was a little buggy in earlier versions of Processing, they fixed that in Processing 3.0. Reference