Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
Kinect Silhouettes Just Won't Work
Hey all
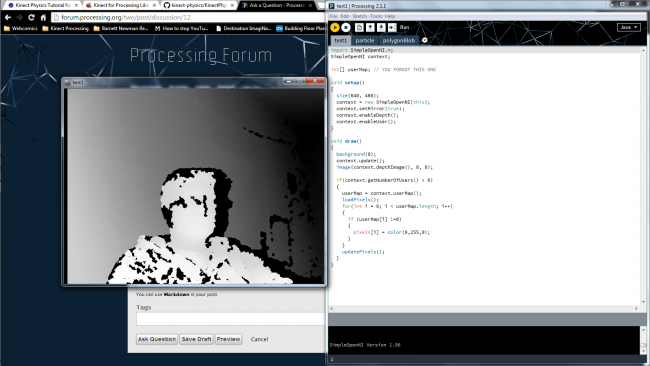
I'm very new to Processing, and I've been going insane trying to get a simple tutorial (the first one on this page: http://www.creativeapplications.net/processing/kinect-physics-tutorial-for-processing/) to work correctly. The Kinect runs fine, but instead of the colored outlines, all I get is a splotchy white shape of me.

I've tried just about every tutorial I can find (and not just about silhouettes), but they just don't run. I'm running Processing 2.1.1, OpenSimpleNI 1.96, Windows 7 Professional 64-bit.
Here's the code I've got so far (it's a little different from the code on the link above, because the language has changed a bit since that tutorial was posted):
import SimpleOpenNI.*;
SimpleOpenNI context;
int[] userMap;
void setup()
{
size(640, 480);
context = new SimpleOpenNI(this);
context.setMirror(true);
context.enableDepth();
context.enableUser();
}
void draw()
{
background(0);
context.update();
image(context.depthImage(), 0, 0);
if(context.getNumberOfUsers() > 0)
{
userMap = context.userMap();
loadPixels();
for(int i = 0; i < userMap.length; i++)
{
if (userMap[i] !=0)
{
pixels[i] = color(0,255,0);
}
}
updatePixels();
}
}
If anyone can help me, that would be great!

Answers
hi,
try out this code in draw method.
Nuts, sorry, I'm new on this forum; didn't realize "accept" meant "mark as correct."
Anyway, I tried running your code--thanks, by the way--with a couple modifications ("pixelColor" had to be initialized as a color variable, "userImage" and "rgbImage" hadn't been initialized at all), but then it started throwing Null Pointer Exceptions in line 35 (16 in your example).
This one: userImage.pixels[index] = color(0, 0, 0);
Is this because we're trying to initialize userImage multiple times?
hi, M so sorry, i forgot to mention about userImage.
You need to initialize the userImage in setup method, by
userImage=createImage(width,height,RGB);& we have already initialize rgbImage in draw method.I just tried both of your codes (and the one from the link) and none of them work. When I tried your draw function, Archana, the console flashed nullPointerException, then went blank. The sketch window never initializes and Java crashes when I try to close out. I have Processing 2.1.1 and OpenNI 1.96 as well, but I'm on Win 8.1 x64
Hi Roch,
You have to declare the DepthMap and rgb generation to be enabled in setup method.
Here is the sample code:
I am working with Processing-1.5.1, SimpleOpenNI 1.96 on Windows 7 64 bit OS.
That's very strange. I have the exact same thing but it doesn't run, but when I copy and paste your code, it works fine (in 1.5.1, it stalls out in 2.1.1) Here is what I had:
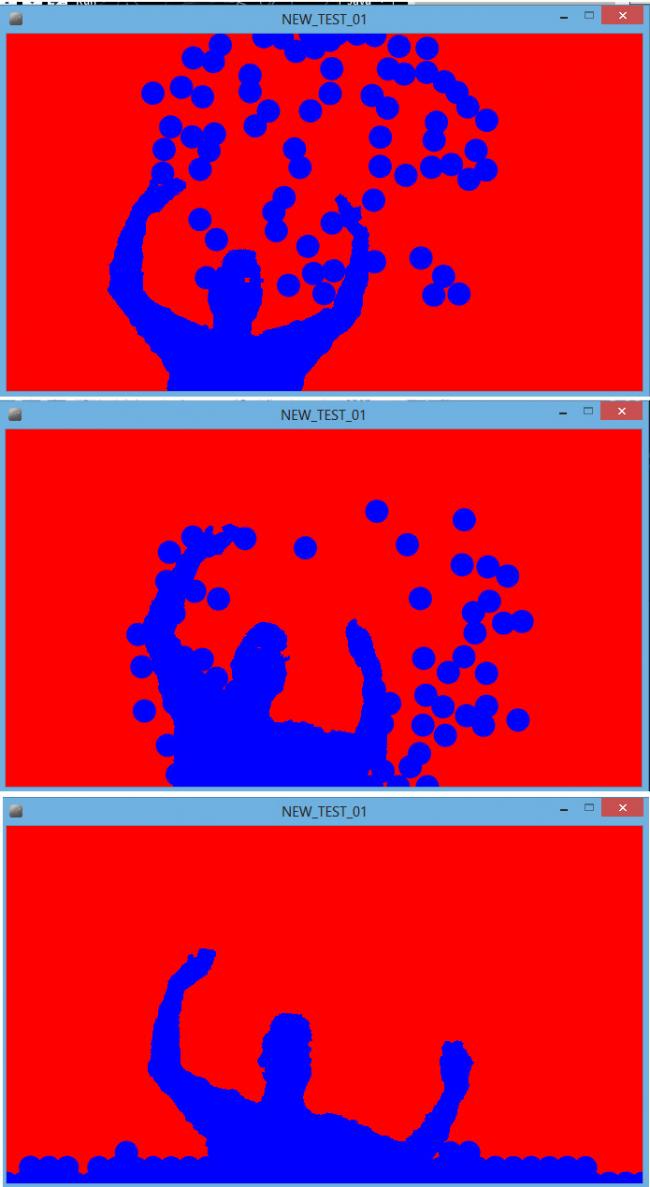
I also tried the Kinect Physics Tutorial but had similar problems as Anim9. I am now trying to intergrate the code pasted above by Archana11 with an example (Attraction2D)from the verletphysics library. This is what we are getting: } What I am trying to do is use the silhouette as attraction point rather than the mouse click (as in the original Attraction2D code) and hoping the outcome would be something like the concept image attached:
What I am trying to do is use the silhouette as attraction point rather than the mouse click (as in the original Attraction2D code) and hoping the outcome would be something like the concept image attached: 
Have attached my code below, can't understand how to make the silhouette the attractor. Any help would be much appreciated. Thanks!
I am using Processing 1.5.1 & 2.1.1, Windows 8 64bit.
Has anyone managed to make the other 2 examples work, on the creativeapplication.net link posted above by Anim9?
Hi,
May be, but if you are trying to get the user's center mass, and then try to attract particles from their positions...
Any luck with this? Having the same problem, and nobody seems to solve it.. :( @abdoak - I am unable to run your last code posted.. Is it incomplete?
Hey can we use http://www.lab-eds.org/punktiert - punktiert Library for this stuff .... ??? :-/
I have run this library's example and I think it can be useful to make more interesting stuff with kinect...
Any suggestions .. ???