Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
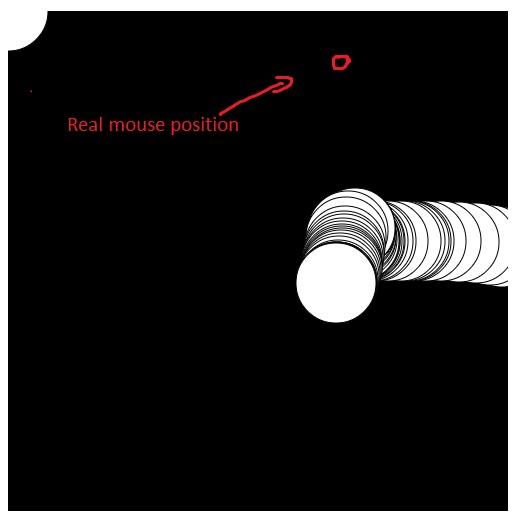
mouse position problem
Hello. I have problem using processingjs. I think that category is the best.
I have problem just like in the topic. It looks like mouse position was wrong ! And my primitive code.
And my primitive code.
void setup() { size(500,500,JAVA2D); background(0); }
void draw() { ellipse(mouseX, mouseY, 80, 80); }
Tagged:

Answers
Why don't you try out your code on these sites and check whether they work there?
http://sketchpad.cc/
http://www.openprocessing.org/sketch/create
I checked it, it doesn't looks ok. When i am on top of the website it looks OK, but when i use scroll as I said. I am using chrome but on opera it doesn't look ok too.
I've had the same issue with Chrome. I don't know about Opera but my code was running fine with FireFox and Safari.
Removing the doctype field in the HTML page solved the issue.
I have modified the updateMousePosition function in processing.js (1.4.1).
function updateMousePosition(curElement, event) { var rect = curElement.getBoundingClientRect(); p.mouseX = event.clientX - rect.left; p.mouseY = event.clientY - rect.top; }