Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- Chrisir April 2018
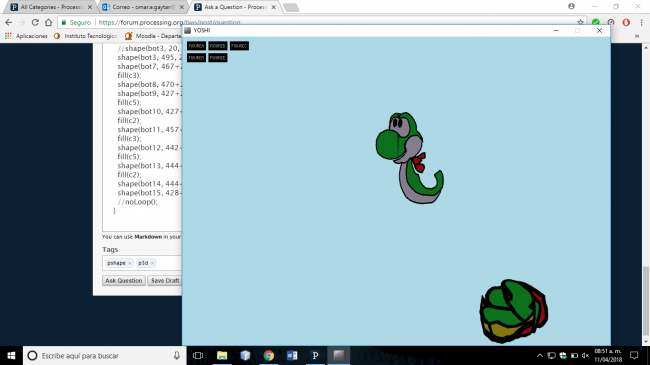
Is there a way to display svg files with pshape in 3d?
I been having troubles with the svg files when i try to put light & shadow in them (directionalLight), when i run the project the images are way bigger that i want them to be, is there a way to solve this problem. Processing 2.2.6
import controlP5.*;
PShape bot, bot1, bot2;
PShape bot3, bot4, bot5;
PShape bot6, bot7, bot8;
PShape bot9, bot10, bot11;
PShape bot12, bot13, bot14;
PShape bot15, bot16;
ControlP5 cp5;
int c, c1, c2, c3, c4, c5;
float r, sc;
int i, x, y;
void setup() {
size(900, 650,P3D);
//size(900,650);
smooth();
//shapeMode(CENTER);
bot=loadShape("cabezaverde.svg");
bot1=loadShape("ojosblancos.svg");
bot2=loadShape("ojosnegros.svg");
bot3=loadShape("bocablanco.svg");
bot4=loadShape("cuerpoblanco.svg");
bot5=loadShape("cuerpoverde.svg");
bot6=loadShape("espinasrojas.svg");
bot7=loadShape("lineacaparazon.svg");
bot8=loadShape("caparazonrojo.svg");
bot9=loadShape("pieder.svg");
bot10=loadShape("suelader.svg");
bot11=loadShape("piernaizq.svg");
bot12=loadShape("pieizq.svg");
bot13=loadShape("suelaizq.svg");
bot14=loadShape("brazoizq.svg");
bot15=loadShape("brazoder.svg");
cp5 = new ControlP5(this);
}
void draw() {
background(173,216,230);
// line(width/2, 0, width/2, height);
// line(0, height/2, width, height/2);
bot.disableStyle();
bot1.disableStyle();
bot2.disableStyle();
bot3.disableStyle();
bot4.disableStyle();
bot5.disableStyle();
bot6.disableStyle();
bot7.disableStyle();
bot8.disableStyle();
bot9.disableStyle();
bot10.disableStyle();
bot11.disableStyle();
bot12.disableStyle();
bot13.disableStyle();
bot14.disableStyle();
bot15.disableStyle();
stroke(0, 0, 0);
strokeWeight(3);
float dirY = (mouseY / float(height) - 0.5) * 2;
float dirX = (mouseX / float(width) - 0.5) * 2;
directionalLight(204, 204, 204, -dirX, -dirY, -1);
// if (!mousePressed) {
// lights();
// }
fill(c2);
shape(bot, 407, 160, 100, 100);//cabeza-green
fill(c4);
shape(bot1, 435, 168, 45, 45);//ojos-white
fill(c1);
shape(bot2, 442, 171, 20, 20);//ojos-black
fill(c4);
shape(bot4, 456, 260, 92, 94);//cuerpo-white
fill(c2);
shape(bot5, 470, 257, 80, 80);//cuerpo-green
fill(c3);
shape(bot6, 472, 197+70-25-3, 30, 45);//espinas-red
fill(c4);
//shape(bot3, 20, -142, 100, 100);//boca-white
shape(bot3, 495, 208, 63, 62);
shape(bot7, 467+200, 214+300, 100, 100);//caparazon-white
fill(c3);
shape(bot8, 470+200, 212+300, 100, 100);//caparazon-red
shape(bot9, 427+200, 236+300, 100, 100);//pieder-red
fill(c5);
shape(bot10, 427+200, 249+300, 100, 100);//suelader-golden
fill(c2);
shape(bot11, 457+200, 228+300, 100, 100);//piernaizq-green
fill(c3);
shape(bot12, 442+200, 240+300, 100, 100);//pieizq-red
fill(c5);
shape(bot13, 444+200, 254+300, 100, 100);//suelaizq-golden
fill(c2);
shape(bot14, 444+200, 211+300, 100, 100);//brazoizq-green
shape(bot15, 428+200, 220+300, 100, 100);//brazoder-green
//noLoop();
}

Tagged:

Answers
https://www.processing.org/reference/PShape_scale_.html