Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
How to make the line start from the starting point 0 ?
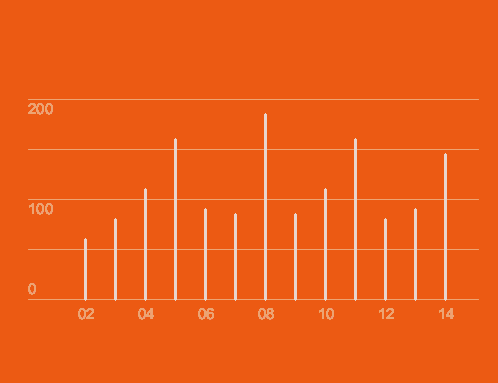
Hello Processing Community, I have created a sketch , When the window is open and running, I want it to start from the starting point 0 for each line. Here is my line graph code and diagram, waiting for your suggestions and trying my best for this... regards ...
PFont myFont;
float progress = 9;
void setup(){
size(500,400);
background(236,90,19);
myFont = createFont("LucidaSansRegular",20);
textFont(myFont);
stroke(237,164,115);
line(30, 305, 480 ,305);//Bottom line
line(30, 255, 480, 255);//second 50
line(30, 205, 480, 205);//three 100
line(30, 155, 480, 155);//four 150
line(30, 105, 480, 105);//five 200
//noStroke();
}
void draw(){
textSize(15);
fill(#EDA473);
text("0",30,300);
text("100",30,220);
text("200",30,120);
text("02",80,325);
text("04",140,325);
text("06",200,325);
text("08",260,325);
text("10",320,325);
text("12",380,325);
text("14",440,325);
showLines();
if(keyPressed&&key=='+')
progress++;
if(keyPressed&&key=='-')
progress--;
}
void showLines(){
stroke(#E5D7D0);
strokeWeight(1.25);
line(87, 245, 87, 305);//02 map
line(117, 225, 117,305);//03
line(147, 195, 147, 305);//04
line(177, 145, 177, 305);//05
line(207, 215, 207, 305);//06
line(237, 220, 237, 305);//07
line(267, 120, 267, 305);//08
line(297, 220, 297, 305);//09
line(327, 195, 327, 305);//10
line(357, 145, 357, 305);//11
line(387, 225, 387, 305);//12
line(417, 215, 417, 305);//13
line(447, 160, 447, 305);//14
}

Tagged:

Answers
do you mean an animation in that each lines are growing at the same time?
yeah,i want each line pops up from its initial position. :)
demo for the 1st line
I had to swap start and target point here line1( 87, 305, 87, 245);//02 map
Thanks Chrisir, this is exactly what I want,thank you for your helpfulness.. ;)
;-)