Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- Bird May 2018
- Chrisir March 2018
- codeIt May 2018
- jeremydouglass May 2018
- quark March 2018
Block editor for Processing
Hello,
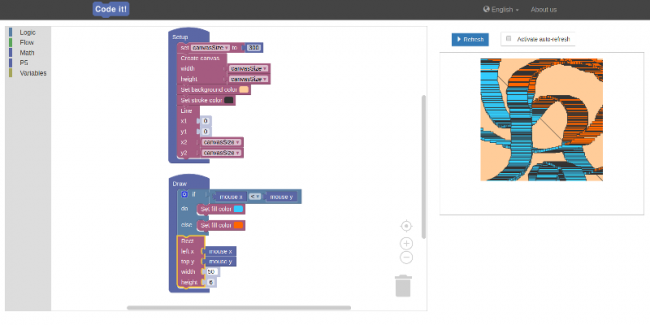
we are experimenting with an interface between Blockly (visual programming) and Processing. You can try it here.
Our aim is to teach kids coding, and Processing is one of the tools we consider integrating. Since we're not experienced with Processing, we'd like to ask for your opinions. Most importantly: is the editor fun to use? Where is it lacking? Which Processing features (functions, variables) do you consider as the core, and which are less important? Are there existing educational materials about Processing for children? Thank you in advance.


Comments
I am working on a similar thing.
From my perspective you would :
make example programs that are small and be shipped with it
Be able to define functions and turn them easily into their own new block collection
There is a script language within processing by quark named QScript. It would be cool to integrate that so that teachers can provide self defined blocks; a new block would contain a Qscript to provide eg sinus or fibonacci functionality
I also recommend Turtle functionality (see programming language LOGO) which is very cool for kids
When you have a turtle you could load background images and the turtle could follow the line on the background image. So you would need a if left sensor detects black and if right sensor detects black - logic etc
You could load a labyrinth as image and let turtle solve / walk through that maze
Chrisir ;-)
Thank you for checking it out and for your suggestions. Starting with small projects and few blocks is exactly our approach.
Games are great for grabbing children's attention, but wouldn't something like that turtle game be too complex to implement in processing? For example, is there an easy way to query the color at a canvas coordinate?
QScript is made for the Java version, not for P5.js, right? We're using P5, so we won't be able to integrate that. Anyway, our block system alredy allows the user to define custom functions.
cheers Uwe
@codeIt -- this looks excellent! I love that you are doing this.
I played around with adapting a couple of Processing's simple tutorial / reference sketches into blocks. I would say adding just the rest of the primitives (like triangle) and basic transforms (like translate, rotate) and you already have something quite powerful.
Going through the introductory tutorials sequences is a great way to see what the core functions are.
The number one thing that would make this demo already useful for pedagogical purposes would be an ability to save/download-load/upload - even if there isn't a web-backed database of sketches, accounts, et cetera. Does the block.ly framework already have a built-in mechanism for doing that, e.g. to a JSON file?
One of the biggest intermediate features I'm curious about is how you might handle p5.Image -- or if you would. https://p5js.org/reference/#/p5.Image
@codeIt: Thanks for your feedback!
This turtle carries a pen and you can e.g. draw a rectangle with
So you command the turtle and since it carries a pen, it draws a rect. It's intuitive for kids. Same principle as L-System or Koch snowflake.
https://en.wikipedia.org/wiki/Logo_(programming_language)#Turtle_and_graphics
In processing there is get(x,y) to get a color
define functions
I wrote:
This means, select a section and say Learn or define as Block and then the block gets a name and parameters - so you have a new Block type. Would be great
Chrisir
@jeremydouglass Thanks for your suggestions. I'll go through the tutorials and try to add what they require. The workspace can be serialized to XML and there is a database behind the app, but we need to make some backend changes before we can add this save/restore/share feature. I wish we already had that, so we could see what experienced p5 users can do with the editor. I haven't thought much about p5.Image.
@Chrisir Defining new Blocks is definitely possible. Blockly makes it a bit hard to use though, so I didn't include the feauture in the workspace. Thanks for the details, turtle steering seems achievable now :)
It is awesome!
It clearly shows the structure of the program and demonstrates sequence / iteration and selection. I may have missed it but I suggest adding user defined functions with/without parameters.
Hi guys. Today we released a new version that adds some of the features you suggested:
Please give it a try and let me know what you think.
We also launched a Kickstarter campaign today, to raise funds for course development. Any support is most welcome!
Very exciting work. I played around with it -- lots and lots of great functionality.
The publishing works great!
https://app.code-it-studio.de/project/291
The custom functions and variables are quite versatile.
The code generation feature for export into other tools is killer. This really makes it a viable place to begin a learner project and then adapt or grow as the project evolves -- or for prototyping.
The auto-run refresh-as-you-code mode is very nice. In Processing(Java) this was once called "Tweak mode".
There are a few things that are a bit counter-intuitive to me about the way that the P5.js API is made available through the blocks menus -- for example, not making the commonly used built-in variables
widthandheightavailable in the Processing or Variables menu, so that you have to create your own shadow variable(s) like canvasSize.It also wasn't totally clear to me what belongs in the Processing menu vs. some other menu. For example, I first looked for
mouseXin the Variables menu, because it is a variable. Eventually, I found it in the Processing menu -- but thencolor()wasn't in there, it was in its own menu.Still overall it is really excellent.
I found a small issue with the mouse implementation. The "is mouse pressed" generated code sticks and does not reset because it is attempting to check the last specific mouse button (LEFT / RIGHT) without first checking isMousePressed. See:
Also, a minor point on "auto-run": it appears to reset the framecount whenever you select into a dialog (the color picker, a number variable, etc.) rather than when you update that dialog and the value has changed. This isn't bad, but did surprise me -- I would have expected the framecount to restart when I updated a block or added / removed a block -- not when I select one.
The Kickstarter is German targeted, but there is an English page for non-German speakers:
https://www.kickstarter.com/projects/code-it/code-it-spielend-programmieren-lernen/posts/2177925
I backed it!
It seems like the rewards are based around subscription access to the educational content / service. The campaign mentions the possibility of open-source access to the platform, but it isn't listed as a stretch goal -- just something that might be nice to do someday in the future. For me this is too bad, as I would be most excited about the availability of a combinations of blocks + p5.js as a platform -- not just for children learning to code, but for high school, college, artists et cetera. I wonder if the project could address a much bigger audience by building the business / service on top of developing an open source platform for creative coding.
That said, Processing is only one of the things they are plugging in to their blockly environment. The campaign never mentions Processing specifically , and I'm actually not sure what it runs most of its tutorial sequence on -- it looks like Unity for the web.
P.S. one small error in the second tutorial - "change direction" should be "turn right"
Thank you for backing us, @jeremydouglass! And for taking the time to write down your feedback.
To address your points:
The open source version is indeed a strech goal, along with the the other items in the Outlook section. We haven't attached funding goals to them, because even our initial goal is still a long way to go. Once that is within reach, we'll update the stretch goals with more detail.
The open platform is our vision, but to get there we create course content which we'll charge for. Block based programming is our center piece, and Processing is a domain where it can be practiced. Our Unity WebGL games are another such domain. Once the app source and formats are open, we want to enable everbody to add more domains as well as course content.
This is an excellent transition environment for kids learning Scratch to Java. Excellent work!
Thank you @Bird!
I played around with the editor today, trying to make a loading animation: https://app.code-it-studio.de/project/351
Move the mouse around to change the number of ellipses. Things are getting complex pretty fast with P5, but it's fun to play with.