Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365

 The requirements state that the petals can be ether triangles or archs and must change colour moving outwards.
The requirements state that the petals can be ether triangles or archs and must change colour moving outwards.
Answers
So it’s an animation using a class
Class could be a ring
What properties must the class have?
Show your attempt... your code...
Do the tutorial trigonometry please
@Chrisir No it does not have to be animated it can be static
Well, do it step by step. A good first step is to prove that we can even draw something. Here's that.
Oh, it's a pink thing. Cool! Now we know we can draw pink things. In the middle off the screen. But we don't want a full ellipse. We want an arc.
Alright. We can do an arc! Next, can we fix the lines?
Yes, it's possible to put in the lines we like around this arc.
Realize that you are now a zillion times closer to getting this working than when you stated. Instead of having nothing, you now have one petal!
Let's make several of them. To do this, we'll move the code that draws a petal into a different function. That way we can call it many times in a loop.
What next? We need a tiny gap...
If you're following along - and you should be - changing these specific values each time is a pain. Let's make them variables, because we want to be able to draw petals of different sizes anyway.
Can we do many rings of petals now with a second loop?
Yes!
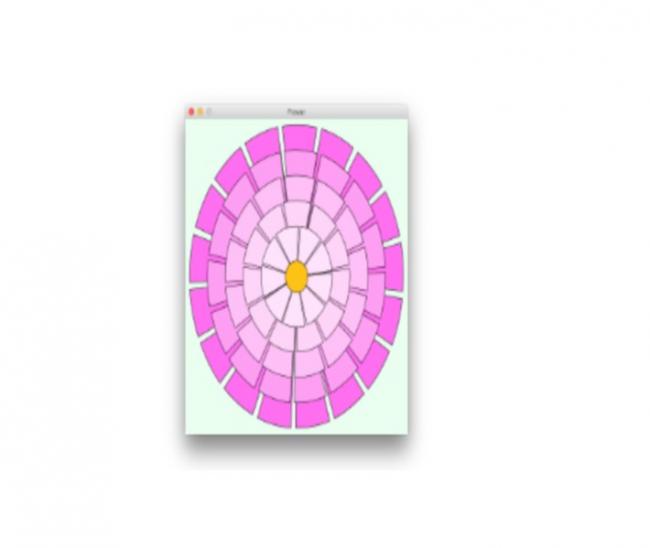
Now we just have to fix some of the spacing, tweek the colors a bit, and...
Close enough for me!
That‘s so lame. OP didn’t show one line of code.
This was a class assignment !!
What did the OP learn today? Absolutely nothing!
@TfGuy44 : it’s annoying, especially because I tried to get in a real communication with him already
FWIW, I really appreciate the way that @TfGuy44 writes step-by-step tutorial sequences that model a constructive way of solving a problem. They seem really useful.
That said, learning-through-doing (and making your own mistakes) is also very important for students, and many students who are desperate, out of time, or just lack self-confidence will copy-paste the final step of a tutorial rather than actually walking through it. The walkthrough should help them learn in theory, but it often doesn't help them in practice (or it helps the best students who follow along, but it hurts the worst students, who actually need the most help).
If I was developing an assignment to challenge my students to apply what they had (supposedly) learned to a new specific problem then I would be extremely frustrated by someone posting a complete, comprehensive solution. I could no longer use my assignment to evaluate who had learned the material and who hadn't, and because I wouldn't be seeing individual errors made during the learning process I also wouldn't know which parts of the material individuals were struggling with. Instead I would need to develop a whole new assignment.
We should be able to flag "complete answers" to homework problems and have them deleted.
okay well lets learn, I'm having trouble understanding what the translate, and push matrix command do. I tried to remove the translate by just drawing everything in the center.
Here are my adjustments, can you explain how I could make it work using this idea instead of the translate command?
Your idea is good, just read the
arc()reference againI think you need to know the thickness of your petal ring (distance inner line and outer line)
Concentrate on one ring please (for a start)
@geocompi -- good question.
First: have you read the 2D Transformation tutorial?
That will give you a handle on what translate does. Essentially, with translate you describe each thing (eg each petal) in terms of relative location; without it, you describe them all in terms of absolute location.
For details, see:
Next:
Notice that in your snippet you still have a
translateinsidepetal.You may also want to consider using vectors. I provided an example that you can work with. I did not include the petal method; this is left as an exercise.
An animation I created with vectors:
https://youtu.be/cUD1gMAl6W4
Resources:
https://processing.org/reference/PVector.html
https://processing.org/tutorials/pvector/
natureofcode.com/book/chapter-1-vectors/