Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- Chrisir February 2018
- GreenCell March 2018
- jeremydouglass February 2018
- kfrajer March 2018
Text offset in P3d
Hello,
I'm porting my sketch over with processing.js
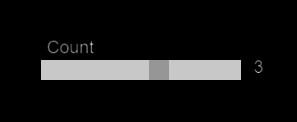
I'm trying to create a slider with text which works great in 2d mode, but when I enable P3D the text begins to offset from the slider depending on where I position it.
Here's how it looks like when it's positioned in the lower left corner:

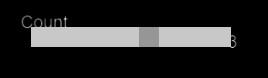
And how it looks like in the upper right corner:

I think this is caused by the camera's perspective, though I don't know why it wouldn't offset both the text and slider equally. Is there any way to fix this?


Answers
text("your text",x,y,z);Kf
you could use a HUD section in your code - Head-up display
https://en.wikipedia.org/wiki/Head-up_display
Example:
when you're using peasyCam which is very useful, there is an in-build cam.beginHUD(); and cam.endHUD();
@kfrajer If you're referring to use the z value both rect and text are in the same z planar. This is why I think it's the camera's perspective creating the offset.
@Chrisir Thanks for the effort though it still suffers from the same issue. The text doesn't align with the rect if you position it differently:
that sounds bad
afaik you could write box and text on a pgraphics and display this in a HUD section of your code.
I think it aligns ok though
You need to provide a MCVE as what I am doing here is guess work. I have encountered this problem before and my solution was to make sure the item was always in front by using the z value. However, I am not sure if you are changing the camera perspective, and how you are laying out your elements. And then on top of this, you are working in p.js so this make it a bit more challenging. If you provide and MCVE, one can see your approach, duplicate your problem and provide much better feedback.
Kf
Another approach: you can also create a P2D sketch and embed a P3D PGraphics in it. This gives you a flat plane for drawing UI elements, with no strange 3D effects (perspective shifts, z-fighting etc). 3D content goes in the 3D layer.
Basic example:
@kfrajer I'm including a bare bones example. It's creating 2 groups with a rect and label, one at the top-left and another at the bottom-right. The top-left looks ok since I hard-coded the values to it. If I use the same offsets but position it in the bottom-right the text isn't aligned anymore. If you toggle off P3D they look ok. It only looks off in a P3D/WEBGL sketch. I know I'm not explicitly setting the z-axis but it's the same result even if I do. My guess would be to temporary kill perspective to make it an orthographic view but I can't get that to work.
Top-left:
Bottom-right:
@Chrisir I tried out your new example but it's still not aligned. Which is weird since I'm sure it's all good in your end. I'm running on centOS right now but I'll try it again on my Windows machine at home and see if it's the same result. Update: same on Windows.
@jeremydouglass That sounds like it would work though I'm trying to create a generic slider that I can sort of "plug and play" in any sketch, so I don't want any extra "rules" or overhead outside of my Slider class. Good suggestion though!
Guess there is no solution. Thanks anyways all.
@GreenCell I ran your sample code above and I am not seeing any issues with alignment.
I'm running on Win10 btw. I did notice lots of flickering but I solved it by introducing an empty draw() function (unrelated to your problem).
Do you see this problem in JAVA2D or only in P3D? If you try Jeremy's approach, at least you can confirm if the problem is dues to the 3D environment (when using P2D).
Kf
Keyword: kf_keyword P2D_P3D P3D_P2D p3dp2d p2dp3d pgraphics