Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
Scrollable image with ScrollView
Hi. I want to scroll a large image horizontally, and the code below will do the job, but not as smooth that I'm used to, on my tablet (Samsung Tab E 9.6). It flickers a bit. Is there a way to improve it or better use java ScrollView containing an image?
PGraphics img;
int imgx;
boolean dragging = false;
void setup() {
fullScreen();
orientation(LANDSCAPE);
img = createGraphics(4 * width, height);
img.beginDraw();
img.fill(150);
for (float i = 200; i <= 4 * width; i += 400) {
img.ellipse(i, 400, 400, 400);
}
img.endDraw();
frameRate(1000);
}
void draw() {
background(255);
imgx = constrain(imgx, -img.width + width, 0);
set(imgx, 0, img);
if (!mousePressed && dragging) dragging = false;
if (dragging) imgx += -pmouseX + mouseX;
}
void mousePressed() {
dragging = true;
}

Answers
What's line 21 doing?
Does set crop to the screen? Or is it drawing up to 3x the width off the right side of the screen?
Do you need background? Or are you filling the screen with your scrolling image anyway?
Hi @koogs. It's said to be faster than image(img, imgx, 0) Strangely I need to redraw background when image is created with PGraphics. When created as PImage it is not. I am using the APDE app.
Transparency, I guess...
I would still try and think of a way of copying only the pixels you need to fill the screen, not potentially the entire widescreen image, even though only a quarter of it will be visible.
Actually, that reminds me, someone had problems with starting a draw off the left hand side of the screen, -ve x. I would try replacing what you have with the relevant copy() call
Actually the goal is to use a png image. I only used the createGraphics in case of someone wanting to try the sketch.
I would use ketai to detect dragging and I bet you will have an improvement in performance if you use only the section of the image you want to display, as koogs suggested. I haven't tested this in Android, but that is what I would do in a Java sketch. As a matter of fact, I know that using larger images just makes the code lag. Something I should comment is that in Java mode, the function
set()is preferred overimage()if the image pixels are not modified during the drawing procedure (aka. you are not callingloadPixels()). Not sure if this holds in Android mode though.Kf
Hi Kf. Ketai doesn't have a special method for mouseDragged(). If I use this instead of mousePressed() it will react slower. I am trying to give some, let's say, momentum to the image calculating the acceleration with millis() and dist() to slowly deaccelerate, like we see when reading a webpage on Android; but still without success. What I really would like are some guide lines to do it the 'java' way with ScrollView
@noel===
what do you mean by ScrollView? - ScrollView is an Android kind of view for images or text which adds horizontal or vertical bars for scrolling; i dont know if it is possible to add this kind of view with ketai; what i know is that is of course possible with android native code.
as for moving an image (drag) you can use the android onTouchEvent method with MotionEvent API (ActionDown, ActionMove, ActionUp); you can also use the gestureDetector and its onScroll() event.
My suggestion about Ketai is for you to access the gesture actions defined there. It is up to you if you want to use them. Related to scrolling your view, I believe you should be able to create the effect using Processing code.
I believe what you are trying to do is called an easing effect. Before you try to implement it, you should explore if you can load you image in an Android element that is made for that so it will save you some work. Follow akenaton's advice an explore the ScrollView component. I am not familiar with it so I do not have a code to share.
Kf
Demo showing Scroll View in Action. Notice that mousePressed does not work on top of the Scroll View container. You will need to add a listener to it. For the time being, mousePressed only works on the top section of the demo. I have included a button for clarity. You get the Scroll view effect if the images(elements) you load there are larger than its defined height.
Kf
Thank you Kf, this is exactly what I'm trying to accomplish. I worked this whole weekend frustratingly on it, so I was quite happy with this demo. I still get two errors:
1: runOnUiThread(new Runnable() {
The method runOnUiThread(new Runnable(){}) is undefined for the type "sketch name"
2: imgView1.setId(imageID1 = imgView1.generateViewId())
The method generateViewId() is undefined for the type ImageView
(Of course the same error for the othe two images)
I began to search and found this, but I couldn't wrap my mind arround it yet. It's 2 AM and I didn't sleep until now.
@noel====
put act.runOnUiThread (fragment)
dont use generateViewId which is only for very recent APIS (>=17). Set yourself an id (an integer); of course dont set the same id to the imageViews and choose something like 456789
this kind of scrolling (with scrolling view) works only if your content is bigger than the scrollView
Thanks akenaton. You both really do know your stuff. The app does install now, but when running it gives a black screen, and when going back to the APDE it gives the error:
java.lang.RuntimeException: Unable to start activity ComponentInfo{processing.test.scrollview1/processing.test.scrollview1.MainActivity}: android.util.AndroidRuntimeException: requestFeature() must be called before adding content
Searching a bit I found this, but I can't imagine the reason. Defenitly trying to learn some java the hard way, I guess.
That is odd that it ran like that on my machine. I tested this code before posting. Related to generating an ID, try using
int(random(PApplet.MAX_INT));Related to your last error... not sure, can you post all your error trace? What OS, AM and Android API are you working with?Kf
Well, it now starts with a grey screen, the text and the button. When I toutch the screen and hold it or drag it, still nothing happens. When I release the screen the three blocks are drawn with the images, but after a second the program crashes with the error:
java.lang.NullPointerException at processing.test.scrollview1.scrollview1$1.run(scrollview1.java:198) at android.os.Handler.handleCallback(Handler.java:733) at android.os.Handler.dispatchMessage(Handler.java:95) at android.os.Looper.loop(Looper.java:136) at android.app.ActivityThread.main(ActivityThread.java:5590) at java.lang.reflect.Method.invokeNative(Native Method) at java.lang.reflect.Method.invoke(Method.java:515) at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:1268) at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:1084) at dalvik.system.NativeStart.main(Native Method)
I am using a Samsung Tab 9.6 (SM - T560) with KitKat 4.4.4 (API 19) Either compiling on my windows 10 pc with Processing 3.3.6 or using The APDE gives the same result.
@noel=== i will test the code tomorrow, yet is difficult without the images you are using.
@akenaton My code does not use images. I am generating some gradient images by using pixel manipulation. I forgot to mention, you have to click on the button once to load the images and to be able to see the scroll view in action. Tapping on the button again just rearranges the order of the images but the scroll view still serves the same purpose.
Kf
@akenaton My code does not use images. I am generating some gradient images by using pixel manipulation. I forgot to mention, you have to click on the button once to load the images and to be able to see the scroll view in action. Tapping on the button again just rearranges the order of the images but the scroll view still serves the same purpose.
Kf
The image I used with the first simple 'Processing code' at the top you can download here :
https://drive.google.com/file/d/0B8HXpZALHgx-ZF9lRWVCX0dDbEZ5Q0hJYVFocWpFN2I5ZWtr/view?usp=drivesdk
@noel===
sorry to answer only now but too much things to do; i have downloaded your image and tried to move it with a code i have already for that; no success because i get not an error but some kind of warning (working with AS): "this bitmap exceeds the max size for openGLES" - which is 4096/4096; if i "cut" your image, the code runs normally. Not tried till now with P5 (i have to adapt my code) but i am now sure that you get exactly the same problem.
@akenaton
I am not sure what you mean by "getting exactly the same problem". Using PImage with first code above scrolls the image reasonable well, but I could't give it an easing effect. Or are you refering to kfrajer's code? Do you want me to try yours?
@kfrayer
Your code now shows the following error after compliling an then crashing.
Not sure what is causing the problem in your case. I just tested the app in an emulator and it worked. I have to say that my code was not adapted to different screen resolutions. I modified the code to do so. I notice there is also a bug/undesirable features that if you press on the upper section of your screen, it will trigger the button. Not a big deal in this demo, but it is still a pain the the place where everybody knows.
Below it shows the scrolling action.
Kf
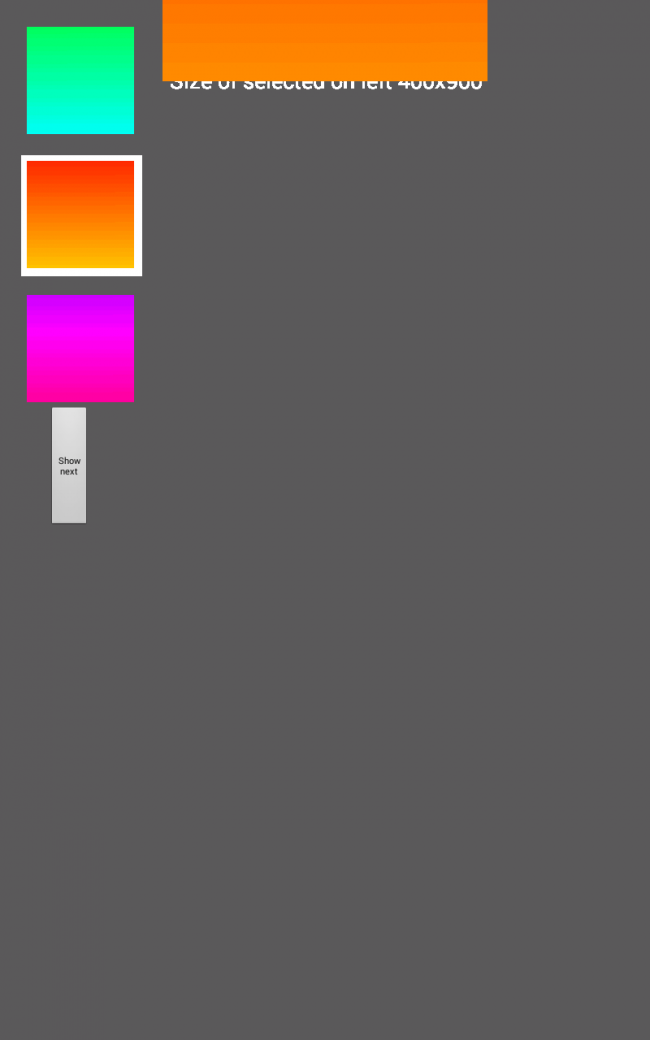
@Kfrajes Thanks for continuing. My kitkat api 19 doesn't accept imgView.generateViewId(), so I gave it some random number, and now it doesn't crash anymore. After some slight modifications to let the button to show up, I have the resulting image below. It doesn't scroll however, and the thumbnail switches wherever you click on the screen.
Sorry I can't ttest more at the moment.
Replace generate for a random and unique number. You need to check the docs and see if that call is available in that API. I wouldn't be surprise if it is not.
Related my demo... I will have to rewrite it again. My initial demo was fully functional in my device but the dimensions were wrong in the emulator. My second attempt might need more carefull design so it can work with any screen dimensions. I am afraid my demo is a demo in the right platform but not a good generic demo. I can rewrite it and generate a better one tonight, as time permits. You are also welcome to share yours and I could test it on my end.
Regarding:
Notice I mentioned that in my previous post:
Kf
@noel===
there is a limit size for OPENGL and images with imageView in android here the error code that i get using your image: W/OpenGLRenderer: Bitmap too large to be uploaded into a texture (16108x1600, max=4096x4096) As for my code i have 2 solutions, first one using scrollView, second one using motionEvent and Action_Move. Twos are done using AS and work fine with images of width 4000px; as i told you as soon as possible i will try to adapt them (or one of them) to P5. For images that exceed this limit i think that it could be a solution to use the same technique than with maps, cuting the image in several tiles.
A new demo. If you load images from internet, you need the internet permission.
Kf
@noel,@kfrajer ===
the limit for image size depends of the phone itself, though for most of them it is 2048X2048; in my case it is twice this basic limit (4096): anyway i dont think that it is possible to use the image provided by @noel, which is 8054 (width); now if you look to my last post you can see that the warning speaks about 16108, which is twice the image width; at the beginning i have not noticed this point but now i know why: i have put the image in a drawable folder which by default is considered as a mdpi folder and as the used phone is xhdpi then the system "adapts" the mdpi and creates this 16108 monster .... As for the "scroll" code one of the twos i have used (with AS) is very similar to @kfrajer - yet it fails (AS) for the provided image (size limit) and what i cannot understand is why it could run with P5: i have to look at that; as i have told also some solution could be to "cut" the image in tiles (2048 at most) and perhaps use them in an imageGallery.
Kfrajer Thanks for your effort, could not run right away, but will look into it tonight.
@akenaton I never thought this would be problematic in AS Good point for Processing. But even the android's photos app, when you open and amplify the image and then scroll it, you see a 'Google Earth update effect'. I wonder if WebView with a local file could be used.
@akenaton
You are running your sample code from AS? If you are running from Proceesing, do you still setup your drawable as a folder within the data folder?
Kf
@kfrajer===
my code is a class written with AS and so i can add drawable folder (or others with qualifiers)
@noel===
yes, using a webview is probably the simplest solution; as i have a class for that i have tried with your image & it works fine with AS.
https://forum.processing.org/two/discussion/comment/74338/#Comment_74338
Kf
@noel===
code snippet for android webview from local files and your image "panorama" - (put the.html+ the image in the data folder or change the code as it is explained if it is in a subfolder)::
@kfraier Thanks for the code, although I'm not using scrollview it is stored as template for another project. I have it working with webview in a smoothly way with the easing effect I wanted. @akenaton You are right, the image doesn't have to be contained within a html file, but can be displayed directly in web.loadUrl(). Now it fits even better without borders. Thanks both of you.