Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
Basic questions about reducing CPU usage when drawing pictures
Hello, I wrote a program for choosing colors for an LED-Strip. It works quite good, but it seems to be using quite alot of CPU. (30% CPU, i5 7600k @4.6ghz)
I know that this usage is due to my program constantly loading pictures:
Setup method:
fade = loadImage("fade.jpg");
red = loadImage("red.jpg");
green = loadImage("green.jpg");
blue = loadImage("blue.jpg");
plus = loadImage("plus.jpg");
minus = loadImage("minus.jpg");
Draw-Method:
image(fade, 1, 241, boxsize-1, boxsize-1);
image(red, 82, 241, boxsize-2, boxsize-1);
image(green, 161, 241, boxsize-1, boxsize-1);
image(blue, 241, 241, boxsize-1, boxsize-1);
image(plus, 401, 241, boxsize-1, boxsize-1);
image(minus, 481, 241, boxsize-1, boxsize-1);
Can someone help me to adapt it? How do I load the pictures without consantly having to draw them? It would be enough to draw them once when the program starts.
Tagged:

Answers
What is boxsize?
Resize the images in setup, use the version of image that only uses 3 arguments otherwise it's resizing then every frame, ie slow
Boxsize is the size of the "box", or in this case the size that the image needs to be. This reduced CPU usage to 5-6%, thanks for the quick response man
Yeah, I gathered that by the name! I was more wondering whether it was a constant or whether it changed per frame because if it changed then resizing in setup wouldn't work.
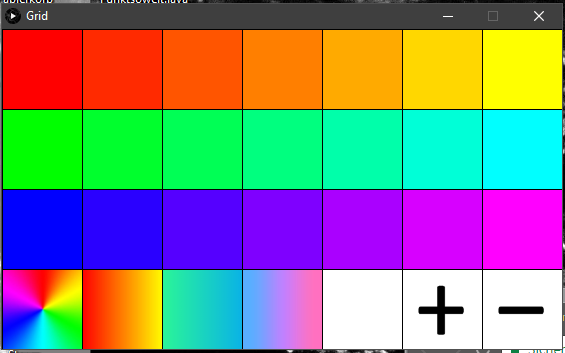
Its constant. It looks like this:
The ones in the last line are the images. Thanks again.
ok. are you redrawing everything every frame? even when there's no interaction or animation?
if so, you can possibly add noLoop() to the bottom of draw and then call redraw() on mousePressed() to update the screen.
Works and reduced CPU to <1% in idle. This is how the draw() looks. (Just for reference)
even something as simple as this
(why are your images inside the inner loop there? you're drawing them rows * cols times in the exact same position. they could go after line 29 drawing them once)
yes, I did it exactly like your code example there. Didnt notice the thing weith the pictures. My bad. Updated aswell but it didnt make much of a difference in terms of cpu usage. Thanks for the help.