Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
Copy pixel[] and overlay

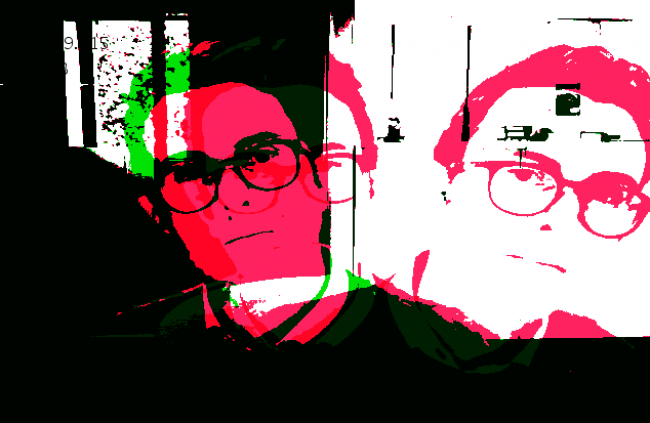
I'm trying to create an effect like the image above which I have done by crudely exporting a frame then loading it and blending it - which isn't very memory/processor efficient. I'm wanting to know what the best way producing this effect would be with the pixel array. ie - how to store the pixels[] of a single frame.
thanks.
import processing.video.*;
PImage test, test2;
float FPS;
int count;
int mod;
int rand;
Capture video;
void setup() {
size(640, 420, P2D);
video = new Capture(this, 640, 360, 30);
video.start();
}
void captureEvent(Capture video) {
video.read();
}
void draw() {
FPS = frameRate;
count = ceil(millis()/1000);
mod = count % 5;
background(245, 238, 96);
image(video, 0, 0, 640, 420);
loadPixels();
for (int i = 0; i < pixels.length; i++) {
float b = brightness(pixels[i]);
if (b > 97) {
pixels[i] = color (255);
} else {
pixels[i] = color (245, 238, 96);
}
}
updatePixels();
textSize(16);
fill(0);
text(FPS, 50, 50);
text(count, 50, 75);
text(mod, 50, 100);
text(mouseX, 50, 125);
}
Tagged:

Answers
Kf
Thanks for that - much appreciated - I have part of it working. I might need a few days. Cheers