Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
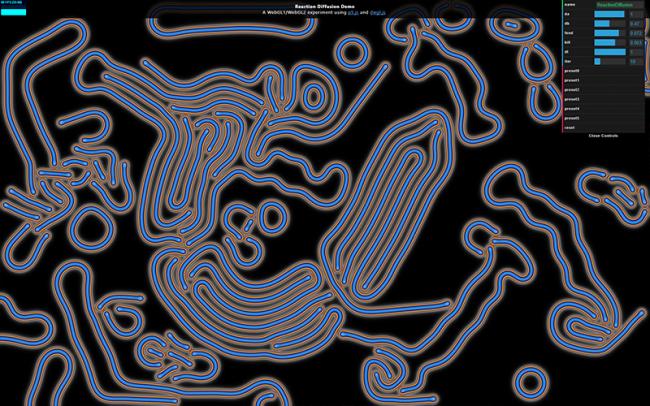
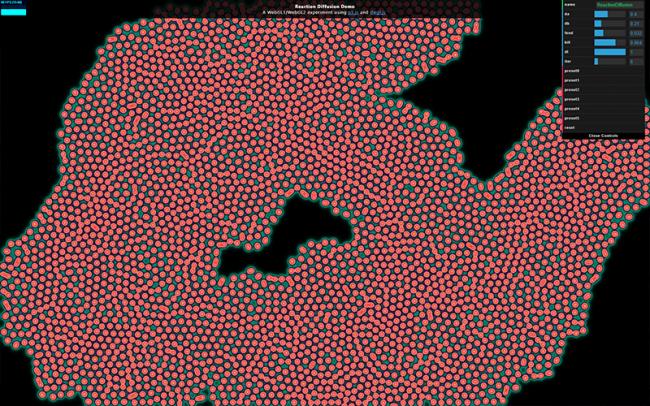
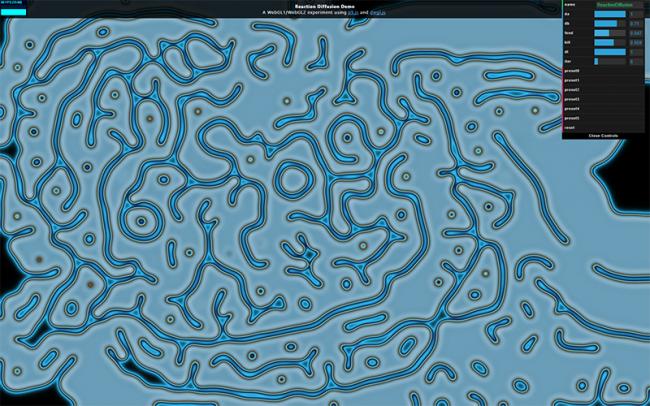
Reaction Diffusion - p5 and webgl
Reaction Diffusion Demo, done in p5js and some low-level WebGL (dwgl.js).
It takes a bit to figure out what the 4 main controllers (da,db,kill and feed) are doing, but after that it's kind of fun to play with and generates quite interesting results.
It targets Webgl2 but should work for most Webgl1-only bowsers too. If you get errors, just drop a note. Also, in my experience there is still quite a big difference in performance when testing different browsers. However, the demo should run smoothly at around 60fps with the default settings.
Tweaking-Demo: https://www.openprocessing.org/sketch/496452
Latest: https://diwi.github.io/p5.EasyCam/examples/ReactionDiffusion_Webgl2/
The reaction diffusion sketch itself is a port from the pixelflow library. I updated the shader a bit to get some coloring. All(?) PixelFlow shaders are basically Webgl2-ready shaders (#version 300 es) ... therefore no further conversion is required. Getting PixelFlow shaders running in Webgl1 requires a bit more work, but should generally be possible.





Comments
Very nice! Enjoyed to play with it. Great work & thanks for sharing! I few remarks:
https://developer.mozilla.org/en-US/docs/Web/API/WebGL_API/WebGL_best_practices
Last updated by: ifilin, Nov 27, 2015, 3:50:26
Not quite understand why you still use it. Maybe because unexperienced users will copy +paste this all over the place. However.
Your work is always amazing. Any updates on the 2D GI you were working on? Is that something we could possibly see in the future?