Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- jeremydouglass December 2017
- koogs December 2017
- limoncillo December 2017
How to automatically morph/transform/blend from one shape to another shape
Hi everyone
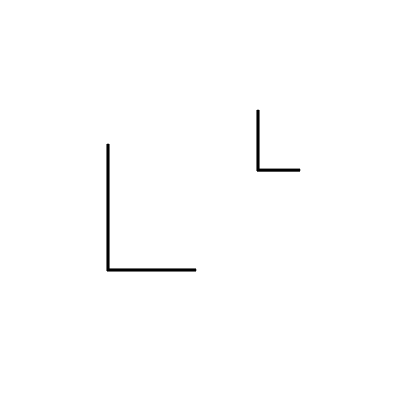
I'm a total novice to Processing so maybe this is a simple Question, although it is quite difficult to frame: Is it possible to automatically complete the steps between one shape and a second shape? For example in the image below i have two drawings, and i would like to automatically fill in the gap so that the first form transforms into the second. Like you can do it with the blend tool in illustrator.


Thank you for any help and happy new year!
Tagged:

Answers
Not "automatically," but it is not hard to code.
Do you want all the shapes in the screen at the same time, or are you trying to animate between a and b, aka "tweening".
Where is your shape data coming from -- are you drawing it in processing by defining points manually, or is there an external datafile, or are you loading SVG images...?
One approach is to list points A1, B1, C1 (big L) and points A2, B2, C2 (little L). Loop through the three pairs of points and use lerp or PVector.lerp to calculate intermediate points between each pair.
thank you for your answer, i think lerp is a good hint! they should appear all at the same time - for the moment. the main-goal is a bit more complex, but i need to understand the basics first.. at the moment i am drawing the shapes manually in processing, but i'm not sure if i did the drawing «the right way» or a bit too complicated (see code below)
Edit post, highlight code, press Ctrl-o to format
Go over the example for PShape.getVertex() to get started with using PVertex.lerp() on PShape:
There are some tricks to using vertex data inside PShapes -- for example, transforms and rotations etc. on PShapes persist, but they aren't applied directly to the vertex value, which can be surprising when you retrieve a vertex and it is not the same as where it is drawn on the screen.
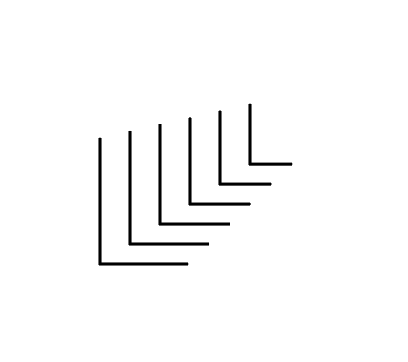
Here is a demo that creates PShape tweens. It is based on your approach -- to get started. Another approach would be to keep your shape data in PVector[] lists directly (if appropriate) and skip using PShape entirely.
Thank you so much, that helps a lot! Very nice of you to create a demo - this way it is much easier to understand how everything works. happy day!