Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- jeremydouglass January 2018
- Moffe January 2018
- TfGuy44 December 2017
How to use web links in processing sketch?
Hi!
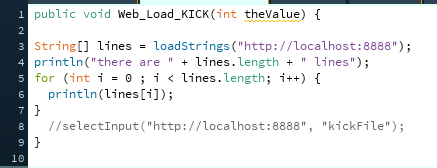
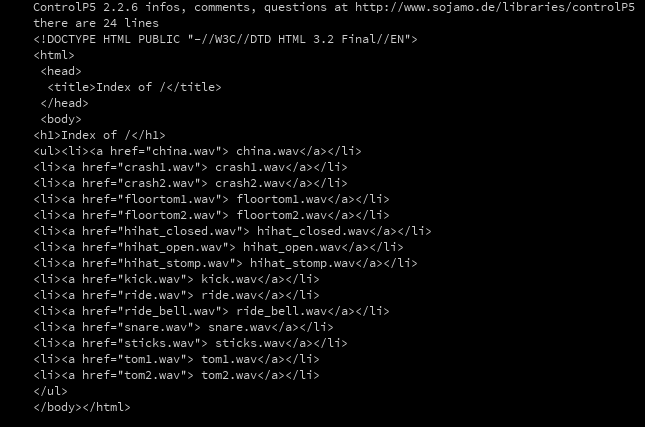
I am extremely virgin when it comes to programming up until just a couple of months ago and I took on a project that was a little over my head so I have tried and find crash courses for all the elements that I need. At this point I am stuck. I have uploaded some wav files to a localhost that I would like to be able to browse through in my sketch. In other words, I want to klick a button that opens a new window with those wav files as links so that I can (for proof of concept) reach/use them from the web and not from the data folder. So far I have managed to get the whole html code in a string array by clicking a button made with the controlP5 library. Am I on the right track here? Attaching screenshot of button function and console.
If I AM on the right track, can anyone help me on how to proceed? And if I am totally off, does anyone know the most basic and simple way to make this little thing a reality?



Answers
You can just access that page:
Thanks for the reply. But unfortunately one line of code does not really make it clear to me haha. Where should I apply this? And will this make it possible to actually use them as links? Like, I want the user to get the wav files as options to then use within the sketch. More context: I have made a sampler and I want it to be possible to choose a sample you wanna use from a list of samples that are stored online. So I really need the files to show up individually in processing as links individually for each file. Sorry for not being more clear with this from start. Brain tired
Okay. You want the user to be able to select a different song inside your Processing sketch. Lets present the user with the list of songs then, as buttons with text on them, and when one of the buttons is clicked on, that song is loaded and starts to play.
You know what songs there are because you're getting a list of them from the index page. Can you take that list of strings, parse out the song names, and then create an array of buttons with those names on them?
Well. Almost =) I have made a drum sampler from scratch. In there you can browse and load your own samples from your hard drive to use for each and every part of the drum kit. And that is all done and works perfect. I wanna add the feature of browsing for new samples online to load into the sampler, so for starters I have uploaded some files to the localhost just for proof of concept. It is not meant to be limited to a specific set of files in the end. So when we click the button that opens a new window, this window will display the content (no buttons needed for this) in this web directory which will be only .wav files. When we click/choose one of them it will load that file into the sampler, close down this new window and it is now applied and ready to be used with the sampler. They are not suposed to be played by clicking them. Only loaded into the sampler to then be triggered by incoming midi. If I can just get to the point where the files show up as link or such I have a pretty good idea of how to proceed from there.
So there is no matter about if we know whats in the web folder or not. I may be wrong but I think there should be a way to make processing list these files as clickable links or something regardless of how many they are or what they are called. Then I can just let processing know that what ever is clicked will be loaded into place. I hope... =)
It sounds like you want an existing file dialog box function that is built in -- like selectInput() or selectFolder() -- so you don't have to program UI for it. You want this thing to load files over the internet. Is that right?
Have you seen something like this before that you are basing your idea off of -- like a browser plugin, or an FTP application? Is your application scraping a public web page, or is it using a protocol like WebDAV or SFTP, or a feed like RSS / XML?
Web-based file interfaces can be really hard. You probably want a simple workaround.
Yes you are right. What I would like is to be able to let the user browse through the files that can be found in this web directory and the file that he or she chooses will be somehow buffered and loaded into the sketch so it can then be triggered in the sampler. I will use the Minim library for the buffering I think. But it would be really nice if the browsing of the web directory could be solved first. I guess it will be kind of like selectInput or selectFolder but instead of selecting from hard drive we want to select from web directory. At the moment I have only uploaded the .wav files on a localhost until I have figured everything out and this will first of all just be a proof of concept for my school project so I only need to show that I have figured out how to make it work.
I haven't seen this kind of browsing perse before so my idea is just being based off of a product that I want to make happen. For starters a workaround will be more than welcome for now.
For example:
Oh that sounds like it could be it. I have absolutely no knowledge on what you just suggested haha. I have googled and youtubed for some hours now and I kinda get what you mean and what its about. But I can't find any info for dummies on how to even get started. Feel very free to correct me if I am wrong here. My guess on how the XML could look for this:
<?xml version="1.0" encoding="UTF-8"?>Kick
Snare
But it is probably more to it than that. Are you by any chance able to explain this process or maybe point me in a direction to something that will explain it from absolute scratch? If so then you will be my forever number 1 MVP
oh haha my html example actually got processed in that comment. Didn't think about that. Lets try commenting it out in the spirit of Processing:
<?xml version="1.0" encoding="UTF-8"?>//
// //<a href="http://...../kick.mp3>Kick //
// //<a href="http://...../snare.mp3>Snare //
//
Edit: Nope didn't work all the way..
Maybe don't start with XML -- start with a plain old text file with one URL per line:
Now you need to load this over the Internet into you sketch, then have your sketch write each line out to a file. To start you can just call those files 1.txt, 2.txt etc. -- once you get that working you can add tab-separated labels etc.
The next step is the loading process.
So I load the .txt file into an array in the sketch and then save each part of the array individually into new separate txt files? If so, could you explain or piont me in the direction to where I can find the code for that? Sorry, I am way to new to programming in general so I have a hard time filling out any blanks so far and my deadline is coming up really soon so there is a slight panic growing here. I have guessed all kinds of search words on google to find more precise info on what you are discribing but with no luck. If I can only put together any kind of browsing through 2-3 files stored online to have my proof of concept I am home free. And then I can relax and sit down and learn everything about thos for real and make it right
So with this I get the 2 lines you suggested from a plain old text file:
I am trying to figure out how I will get processing to write new files for the lines individually. I am guessing it has something to do with the "i" in lines[i]? It feels like I kinda get the idea of this whole thing but Im pulling my hair here trying to figure out how to execute it all
Please paste code and format by indenting four spaces or highlighting and pressing Ctrl-o -- don't post code screenshots. For example, I can't cut-paste and edit your code.
Use saveStrings(): https://processing.org/reference/saveStrings_.html
Inside the for loop, call saveStrings once for each line. Name the file something: for starters, you could name the file
str(i)+".txt"-- so 1.txt, 2.txt, 3.txt -- or you could usesplit()and name it with part of the string value, drum.txt, snare.txt etc.