Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- kfrajer December 2017
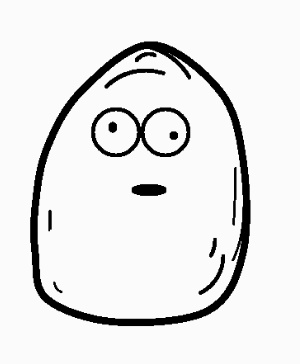
Walnut Type Character
function setup() {
createCanvas(400, 400);
}
function draw() {
var bodySize = 1.4;
noFill();
strokeWeight(4);
curveVertex(200*bodySize, 200*bodySize);
curveVertex(170*bodySize, 190*bodySize);
curveVertex(165*bodySize, 170*bodySize);
curveVertex(165*bodySize, 150*bodySize);
curveVertex(170*bodySize, 125*bodySize);
curveVertex(185*bodySize, 100*bodySize);
curveVertex(215*bodySize, 80*bodySize);
curveVertex(245*bodySize, 100*bodySize);
curveVertex(255*bodySize, 130*bodySize);
curveVertex(255*bodySize, 170*bodySize);
curveVertex(240*bodySize, 195*bodySize);
endShape();
push();
noFill();
strokeWeight(2);
arc(290,152,80,80,250,100);
arc(320,240,50,50,0,1.1);
arc(320,230,40,40,0,0.5);
arc(298,165,71,75,4,5);
arc(300,130,21,25,4,5);
strokeWeight(1);
arc(330,210,55,100,0,1);
arc(340,180,25,190,0.5,1.3);
arc(240,225,1,25,4,5);
arc(250,255,15,15,2,3);
strokeWeight(2);
//ellipse(280,165,28,28); //Left Eye
//ellipse(310,165,28,28); //Right Eye
//fill(0);
//ellipse(278,162,3,3); //Left Eye
//ellipse(315,167,3,3); //Left Pupil
fill(255);
ellipse(271, 168, 40,40);
pvl = createVector(mouseX-100, mouseY-200);
pvl.limit(10);
fill(0);
ellipse(271+pvl.x, 168+pvl.y, 10, 10);
fill(255);
ellipse(324, 168, 40, 40);
pvr = createVector(mouseX-159, mouseY-200);
pvr.limit(10);
fill(0);
ellipse(324+pvr.x, 168+pvr.y, 10, 10);
ellipse(300,200,19,5);
}
edit: added mouse tracking to eye's pupils; TY TfGuy44
My first attempt with p5js, and design isn't my strong suit. Needs some work still.. I can't easily enlarge or move it and am still figuring out how to make the pupils responsive. When I can figure it out I'll update & color, but if anyone has suggestions I am all ears!


Comments
I suggest you break down the different parts of your final image into different function calls just for convenience. One function will draw the overall shape, while another one draws the eyes, etc. It helps to keep track of your different elements and it will be easier to maintain.
Kf