Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- desertbeaver November 2017
Texturing a Body with image from webcam
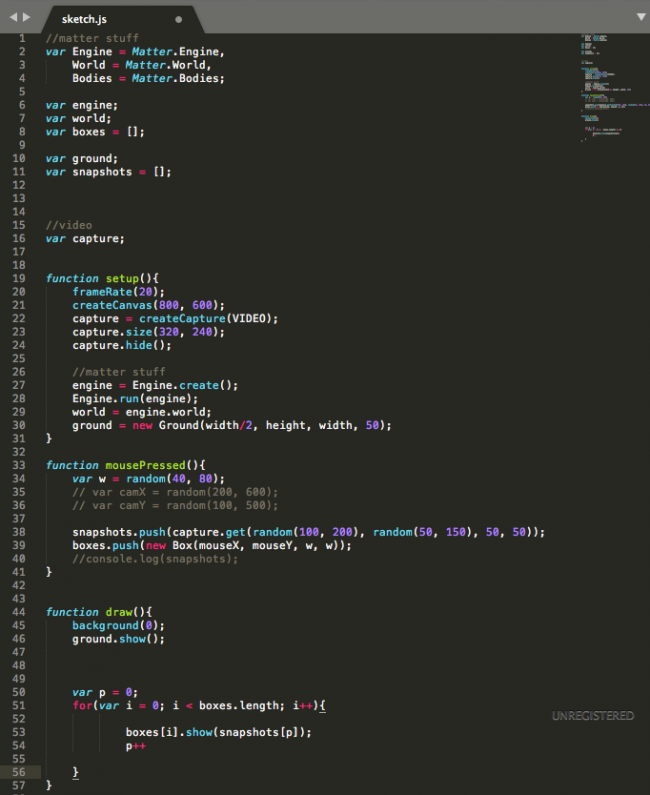
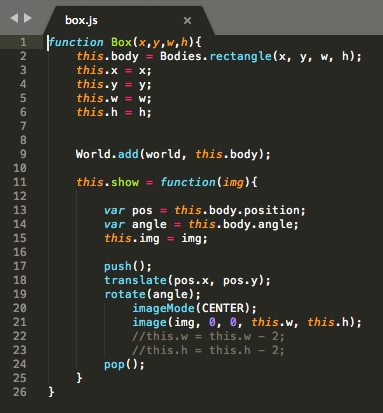
I'm looking for a way to texture body objects made with Matter.js with snapshots taken from a webcam. For example, every time I call mousePressed() two things happen: 1) a new body is created and 2) a frame from the webcam is pushed into an array. I want to use a new image from that array to texture each new rectangular body. Do I need to somehow use the render/sprite option within Matter.js or can I somehow just use p5 to do this? Thanks for any suggestions!
Here are the two pertinent files:


Tagged:


Answers
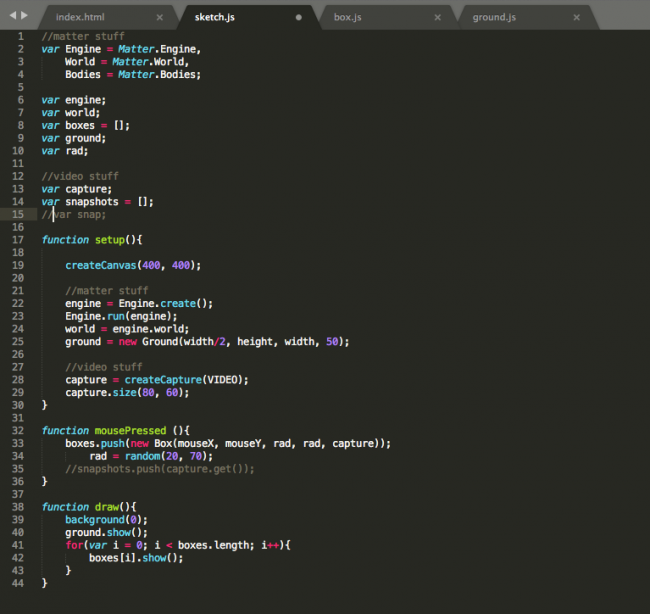
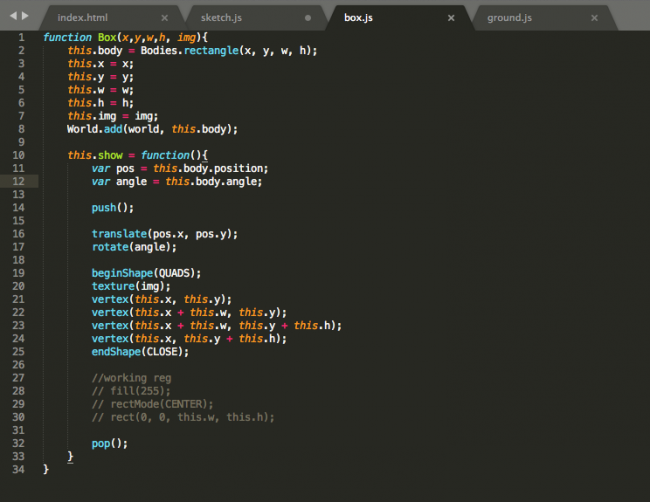
okay Somehow I figured it out, although I'm sure it's not sound. Here is the working code for using a section of the webcam image to be shown. This is NOT dynamic as it is not a sprite texture, it all happens in the this.show() of the body. I know there is a better way to do this as per Matter.js but for now it's a crackpot solution.