Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- GoToLoop October 2017
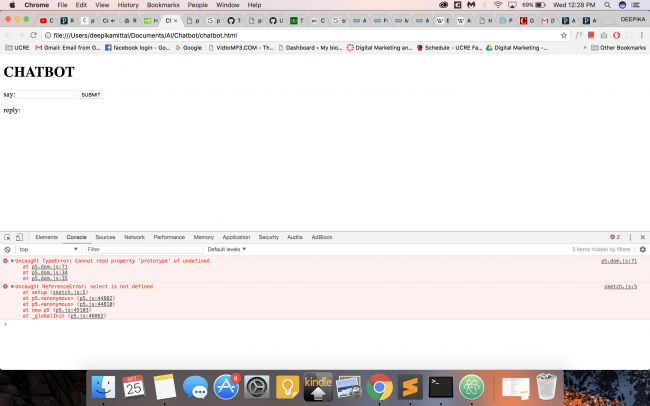
ReferenceError: select is not defined
I am following the chatbot tutorials but I am getting this error, ReferenceError: select is not defined.
Here is my code: HTML:
<!DOCTYPE html> Chatbot
CHATBOT
say: SUBMIT
reply:
JAVASCRIPT
let num = 37555;
function setup(){ noCanvas(); let button = select('#submit'); let user_input = select('#user_input'); let output = select('#output');
button.mousePressed(chat);
function chat(){
let input = user_input.value();
output.html(input);
console.log ("check");
}
}
Tagged:

Answers
Your "index.html" isn't correct: :-S
P.S.: I had to copy it by selecting Edit on your post btW, b/c it's not showing up! ^#(^
type=instead ofsrc=for loading "p5.dom.js"! #-ohttp://Chrome-allow-file-access-from-file.com/
Here's a very minimum "index.html" template: O:-)