Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- jeremydouglass October 2017
- kfrajer October 2017
- Matthew_K October 2017
- quark October 2017
- vagos21 October 2017
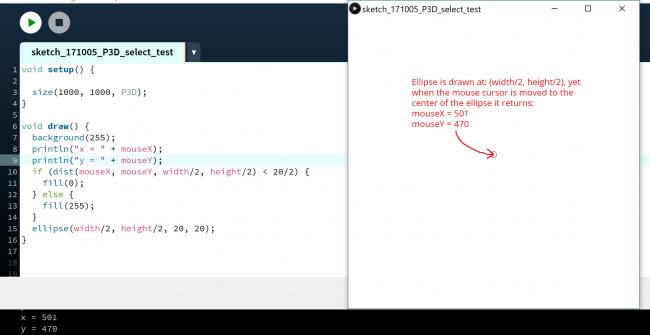
Calibrating the relationship between mouseX and mouseY to ellipses using P3D
Hi,
I'm having a problem with calibrating the relationship between mouseX and mouseY to ellipses that I'm using as buttons with P3D.
If I draw an ellipse in the center of the screen (500, 500) and then move the mouse over the center of the ellipse it returns the mouseX as 500 as expected, yet the mouseY is at 470.
I'm assuming this has something to do with perspective in 3D distorting the relationship.
Does anyone have any tips on how to align shapes with the mouse position while using P3D?
Thank you, Matthew
(Please note the code below is a simplified version of what I'm doing. The actual Processing sketch places 100 geolocated ellipses on a map)
void setup() {
size(1000, 1000, P3D);
cursor(CROSS);
}
void draw() {
background(255);
println("x = " + mouseX);
println("y = " + mouseY);
if (dist(mouseX, mouseY, width/2, height/2) < 20/2) {
fill(0);
} else {
fill(255);
}
ellipse(width/2, height/2, 20, 20);
}



Answers
Please edit your post and format your code:
https://forum.processing.org/two/discussion/15473/readme-how-to-format-code-and-text#latest
I can't replicate your problem -- when I run your sketch and center the mouse over the circle, it reads x=500 y=500 in the console.
I think that P3D reverses the y axis, possibly :-S
Do you need 3D if not use P2D instead
Hi @jeremydouglas and @quark ,
Thanks for your responses. I ran the Processing sketch on my other computer and it worked perfectly, so there must be something wrong with the laptop I was originally working on. The problem occurs when using both P2D and P3D, yet works fine with the default renderer.
The laptop presenting the problem has the following system:
- OS: Windows 10
- OS Version: 10.0.15063
- OS Build: 15063
- System Manufacturer: Dell Inc.
- System Model: XPS 15 9550
- System Type: x64-based PC
- Processor: Intel(R) Core(TM) i7-6700HQ CPU @ 2.60GHz, 2601 Mhz, 4 Core(s), 8 Logical Processor(s)
- Graphics: Intel(R) HD Graphics 530
- Graphics: NVIDIA GeForce GTX 960M
The problem is partially solved as I can just continue to work on my other computer. However, longterm it would be good to be able to work on the Dell laptop.
Thank you,
Matthew
Make sure you have the latest updates for the graphics card and OpenGL drivers on your laptop
Hi @quark, I've updated both my NVIDIA and Intel graphics drivers. However the problem still persists.
The OpenGL version on my laptop is 4.4. The OpenGL website says there is a version 4.6 available, yet the updates must be downloaded through the video card driver websites, which I've already done.
Anyway, should I re-categorise this post as it's not really about the code anymore?
Thanks,
Matthew
Hi, sorry if this is irrelevant or too late, but @quark, do we have any cases where P3D reverses the Y axis? i'm loading some 3D files from a game (project CARS) and they show upside down (car bonnet is down and car bottom is up), so it's really like that i'm not doing something wrong? does it have to do with the openGL handedness? (right handed)
If you check this example, it seems the Y positive axis is down which would agree with your observation.
Kf