Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- Chrisir October 2017
- dodateodora October 2017
- GoToLoop October 2017
- jeremydouglass October 2017
- koogs October 2017
- TfGuy44 October 2017
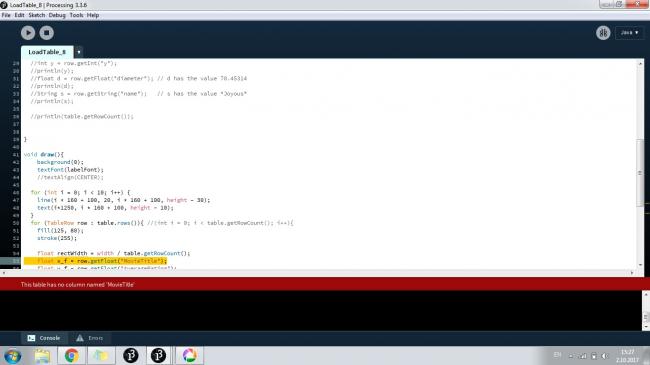
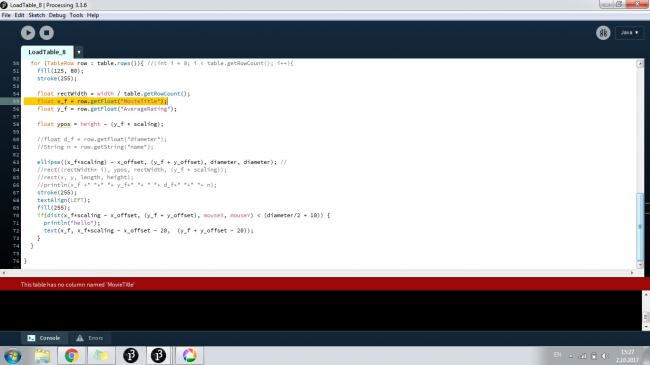
The table has no column named '' ''
I just started out in Processing and need to create an interactive data visualization as my main assignment. I'm having a lot of trouble since the teacher won't help us,and the data I put into my program works fine,but it keeps saying that the table has no column named ''MovieTitle'' even though I know it does. It is the very first cell in my Excel file,and I've already checked for any spaces that I might have missed - nothing. If anyone could help me with this and some other things,it would be greatly appreciated!
This discussion has been closed.

Answers
There are many helpful people here, but first you have to post your code. Without it, we have NO IDEA where or what the problem is.
https://forum.processing.org/two/discussion/15473/readme-how-to-format-code-and-text#latest
I don't have any code yet because I integrated my data into a class draft that we all did. I was thinking of using that as a starting point,but it keeps bugging. I'll attach my CSV file and the class code that we did. I know what I want my data to look like,but I don't know the proper code. I've watched tutorials multiple times,but they don't seem to be helping since they aren't very practical.


So you have a CSV file and no code. So write some code. Start by loading the CSV file and parsing it. Load it with
loadStrings(). You'll need to make sure that the CSV file is in the right folder for Processing to find it. Once you have it loaded into an array of Strings, you will probably want to iterate over each String and parse it, using afor(){}loop andsplit(). Then you will have the information for one of your movies, which you can then store either in anArrayListof Movie objects (which I recommend you do - just write aclassfor your Movie object!), or in several arrays of various types (not recommended).That alone is probably a lot to get you started. We can draw things later. For now, just try loading your file and printing the data from it to the console with
println().Here, have a look at this.
We can't copy & paste code from pictures. Also it's hard to read them! [-(
https://Forum.Processing.org/two/discussion/15473/readme-how-to-format-code-and-text
Having access to your ".csv" file (or some sample of it) woulda helped a lot too. 8-|
For my own example I did this 1 named as "movies.csv": :ar!
"movies.csv":
As you can notice, in my own ".csv" file, the numbers are using a dot
.instead of a comma,. L-)Dunno whether when Excel saves a ".csv" file, it auto-replaces
,w/.though. :-??In my solution I'm also relying on loadTable(): https://Processing.org/reference/loadTable_.html
Although it's not hard at all to access the resultant Table container via its many methods, I also find it's much easier to create a
classto represent all columns of an individual TableRow, and then have an array container to store all instances of thatclass. *-:)Here's my attempt solution below. Any doubt about it, just ask again! O:-)
"MovieTitles.pde":
Hi,guys! Thank you so much for helping! I know this probably isn't right,even though the code runs smoothly,I could probably have trouble with it down the road,but I started out like this:
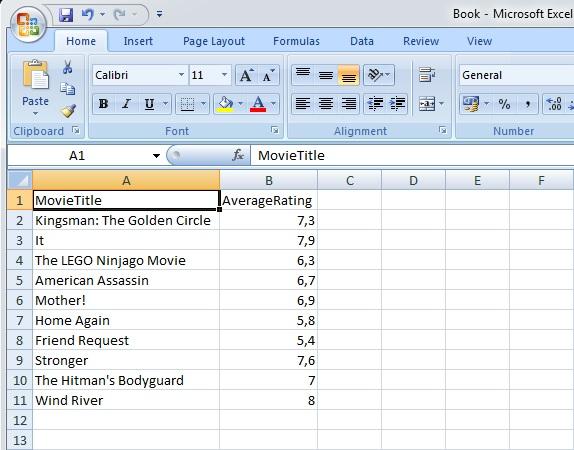
This is the data from my csv file.
Thanks again! P.S. I had to use commas because when I save the document as a csv. file,it registers the numbers as dates,i.e. 7.3=7.mar,even when I put it down as Text of General.
If you already have the data in your code, why try to load it from a file?
You would do well to convert the numbers to actual numbers, with periods instead of commas.
I did GoToLoop's style of code and everything is working great! Now I need to visualize my data. Should I try and do that by void draw()?
I've created an extra helper function called makeArrayPrintable(), which turns each array's element as a line of text, all joined together as 1 String via StringBuilder, ready to be used by text(). \m/
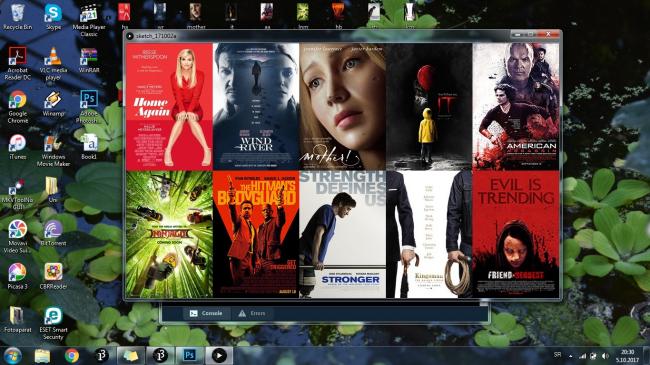
Hi! I tried your code,but it didn't really work because we've never done most of the commands you've shown me so far. :(( I was thinking of using the ratings for a ring graph,where the highest rating would have the most space, and outside of the ring graph,there would be the movie title corresponding to the rating. I also created this: I didn't send the code because all I did was insert the images and correctly position them. I was wondering if it's possible to make them slightly enlarge when I hover over them with the mouse,and when I click on them for them to show some pop-up text? How can I do that?
I didn't send the code because all I did was insert the images and correctly position them. I was wondering if it's possible to make them slightly enlarge when I hover over them with the mouse,and when I click on them for them to show some pop-up text? How can I do that?
Thanks in advance!
please show your code - makes it much easier
to check hover check mouseX and mouseY against position of images, so
if(mouseX>imgX && mouseY>imgY &&.....
then resize the image or better still use a secondary image array you enlarged in setup() using resize
similar when you mouse click : in function mouse pressed check with if as shown, store id of movie and select text
My code so far:
https://Forum.Processing.org/two/discussion/8082/from-several-variables-to-arrays
But I don't know how to visualize my data in question. How can I use my data and create a ring graph,for example?
If you want to display data visualization modules rather than write them yourself, you could try grafica:
...although I don't think a ring graph is one of its options.
Here is a simple pie chart to give you an idea of what writing it yourself looks like.
It uses the
arc()function:Edit: added a final ellipse to make the pie a "ring" graph
Another pie chart example: O:-)
http://Studio.ProcessingTogether.com/sp/pad/export/ro.9cEo3JxuOM3wG
Nice example -- and drawing the ellipse on top at the end is also a good quick way to turn the pie chart into a "ring chart" -- especially as I don't believe that
arc()has a two-radius version. I added two lines to my example above to to copy the effect.Why full code? What did she learn now?
https://processing.org/examples/piechart.html
How do I make this example colorful? Thank you for your examples,but I'm just starting out and I can't really use code that we haven't done and I don't really understand yet.
I'd like to use the upper one as an example of what I want my final data visualization to look like, and the one where I sent the images put together as a second example. I want the images to zoom in and display text when I hover over them. How can I do that? I have the code with the images in one of my previous comments above.
I just need a really rough sketch that WORKS by tonight. I'd like to use the one with images;if you click them,text pops up. Nothing fancy,I just need to know how to do that.
I tried to explain the process above....
Did you try it...?
ok, here is my version
The file Book1.csv must look like this, it's with commata !!! And no spaces around the commata:
the program:
Please read the code I provided carefully and understand it. Come back with questions. I tried to write it simply and a bit like a beginner would do it...
Unfortunately I don't have the images of the movies.
Some explanations:
The grid
Now, the idea is that the images are in a grid, you did that in your code. I just changed your img1,img2 etc, to an array. Since the grid has two rows, I use a double for loop to show them.
So x says in which column we are in the grid and y in which row.
To show an image we calculate the screen position as
so we get
to display an image.
We use the grid of course also to check whether the mouse is over an image.
So we check mouseX and mouseY against the position of the image.
The position of the image is like above
x*200, y*268so we get:I put this into a function
boolean mouseOverImage(int x, int y) {which returns true or false.When mouse is pressed / clicked we need to find out on which image, so in the function
mousePressed()I do a double for loop over the grid, check if mouse is on this image and store the position of the clicked image / movie to display the text.Some Details
As always, the little details matter.
I wanted to display one image bigger. But it looked crappy: Imagine image number 3 in the first row is hovered. This image is bigger now. But now the image next to it (to the right) and the image under it (in the 2nd row) are drawn after the big image and they overlap the big image. Looks bad. So I decided to store the data of the image I want to enlarge and draw it after all small images are drawn (after the double / nested for-loop). So I made sure that the big image is always on top. But it makes the code a little more complicate. Look at function
showImages()to see what I mean.Similar with the text. We detect a mouse Click in
mousePressed(). But when we usetext()there, the text would just flash briefly. So I decided to store the data of the image that has been clicked and display the text later, at the end ofshowImages(). Also, we want to have the text on top of all images, so the text output must be at the end ofshowImages(), after the images are shown.Also, when you have the text displayed and you move the mouse away, you want the text to disappear. I also did that.
Remark
As you can see, we have two arrays / lists now, one for films, one for the images. This is unfortunate since the image would in theory belong into the class (because it is the image of the film).
Since we have two separate lists, you need to make sure that the image in array images have the same order as in you Book1.csv (which is the order in the array films).
So, let's look at this line:
images[4] = loadImage("aa.jpg");. This is the image for movie aa. It is image number 4. We need to have the movie in line 4 (or 5/6 since we start counting with 0) in the file Book1.csv !!!!!!!!!!!! OK?So correct the image names in these lines accordingly to the order in the csv please:
Improvements
Since you don't have much time I suggest you just play with the code a little and understand it.
If you want to show more movies just make a bigger window. The grid size must be equal or smaller than the number of images and lines in the .csv file.
I just did a resize() on the images in setup(). This must be improved, e.g. when we have an image in portrait or landscape format I think the resize should be different (line 32 above).
Of course the .csv file could just contain the image names
As you can see, the film data just contains the image that belongs to that film. Much better.
Then we could load the images in the normal loop where we build the array
filmsfrom the table insetup(). Also the image could be part of the class Film of one film. Then we wouldn't need the arrayimageanymore.If we have more than 8 images / films, we would be able to scroll to the next / previous 8 films.
When we had a longer text for each film, a click on the small text box could bring up a new screen with longer text for that specific film.
The handling of the grid and where we check the mouse can be improved.
Thank you so very much! You have no idea how much I appreciate this! And the explanation really helps!!!
https://forum.processing.org/two/discussion/21148/do-not-delete-your-posts