Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- Chrisir August 2017
- jeremydouglass August 2017
- StereoFrog August 2017
What happened to delay

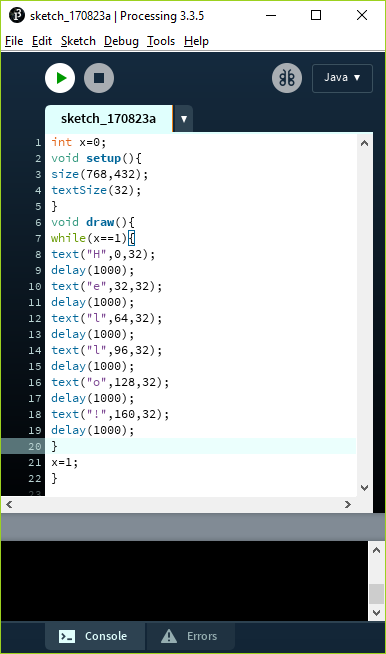
My head just hurts. If you do this it doesn't work right it just stuck until all letters are displayed and if you remove "while" it still doesn't work also x=1; is done so to test if in second draw re-run it works. You can actually fix this if you like moving entire app to side cuz when mouse holding app touches side of screen app works for that moment and it can't be still.
Tagged:


Answers
https://forum.processing.org/two/discussion/8085/i-display-images-in-sequence-but-i-see-only-the-last-one-why
all drawing operations done within draw() are cumulated, and only the end result is displayed when draw() exits. So, actually, you paint each image in sequence, one over the others, then you display the end result, the last image.
Moral of the story don't try shortcuts just go longer way (>_<). Also thanks mate.
Delay is not recommended anyway
Instead build a timer and increase x when the is met (every second)
@StereoFrog -- Or use the built-in frameRate() to set the draw speed and the built-in frameCount as the timer.
You could use an array of chars or a String to do this:
@jeremydouglass @Chrisir Thanks those are great answers they really helped me =D>
;-)