Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- giorgiomartini August 2017
- jeremydouglass August 2017
- kfrajer August 2017
P5js: Cant get a radial gradient to blend in with the MULTIPLY mode....is all dark
Hi, I have a sketch which has three groups of elelements:
- background and shapes
- radial gradient
- text
Here is the3 codepen: https://codepen.io/giorgiomartini/pen/GvQVxy?editors=0010
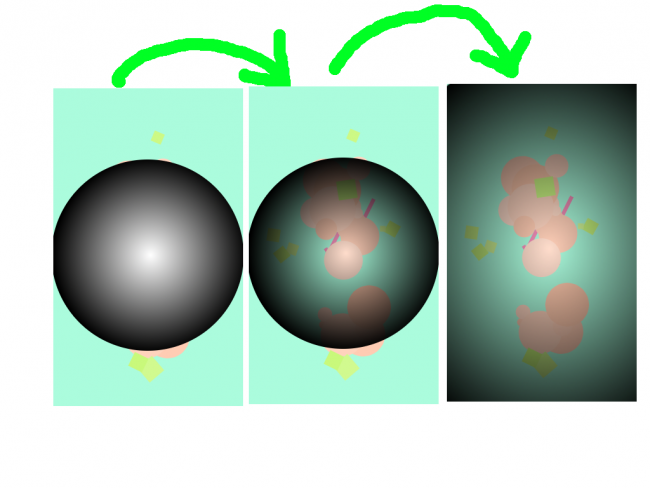
I want the gradient to be blended with the multiply mode, because the effect im trying to get is like a vignette:
But somehow when i add the multiply mode.. all i get is a dark circle...
On line 43, the mouseClicked function is called.. which executes the drawing of the shapes, then the gradient and at the end of that function the text is added.
At line 64/65 its the commented multiply blend mode.. uncomment and click on the screen to see how its not working properly.
On line 163.. there is the radial gradient function
Can anyone please tell me why the blending is not working? 

Answers
What are you expecting from multiply? To get you the second image?
I remove your line 66 and I did the following modification:
There are more fixes to be done. Hopefully this will address your main question.
Kf
What im trying to get from multiply is what it normaly does in photoshop or gimp... so that the white pixels become like transparent and the black pixels stay and thus make the background darker...
In this image.. you can see:
But when i use the multiply blend mode in my sketch .. all i get is a black circle.
I have edited the codepen so is easier to see the problem...
https://codepen.io/giorgiomartini/pen/GvQVxy?editors=0010
if we enable blendMode(MULTIPLY) on line 17... you can see the error.. insted of doing what happend in gimp ( or photoshop) it makes all the cicle black...
Any idea how to get to the effect in the last part of the image?
by the way you have to click on the canvas to draw the sketch
@giorgiomartini -- Your method of drawing a gradient circle is incompatible with blendMode() as you are trying to use it.
That is because you are drawing a large black circle, then a smaller gray circle, then a smaller light gray circle... until you get to a white point.
Notice that this messes up almost every blend mode. ADD, SUBTRACT, DIFFERENCE -- none of them work right if you are applying dozens of circles of different colors on top of each other. None of them will show the background through.
You probably need to render your gradient circle to an off-screen graphics buffer,
https://p5js.org/examples/structure-create-graphics.html
...then apply that to the screen as a single image with a blendMode() set.
A ha! i though that might be hapening :) will check the off screen graphics buffer... that sounds awesome! :) thaaaaaaaanks!