Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
Google Chrome Image() function problem
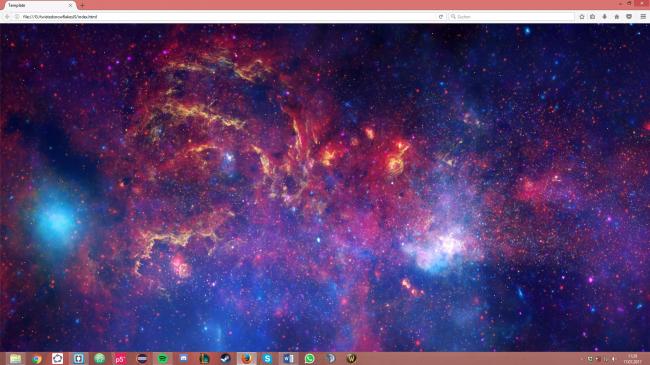
I made an animation in p5 Javascript. This animaiton has a backgroundimage. This Image is displayed perfectly in firefox and all other browsers except Google Chrome.
Can somebody help me?
My JS code:
var canvas;
var backgroundimage;
var type1_Rect = [];
var type1_Rect_amount = screen.width * 0.2;
var type1_Rect_speed = 1;
var type1_Rect_size = 1;
//-----------------------
var type2_Rect = [];
var type2_Rect_amount = screen.width * 0.1;
var type2_Rect_speed = 0.7;
var type2_Rect_size = 2;
var j = 0;
//------------------------
var i = 0;
function windowResized() {
resizeCanvas(window.innerWidth, window.innerHeight);
}
function setup() {
backgroundimage = loadImage("wallpaper/wallpaper.png"); //The Backgroundimage
canvas = createCanvas(window.innerWidth, window.innerHeight);
canvas.position(0, 0);
canvas.style('z-index', '-10');
for (i = 0; i < type1_Rect_amount; i++) {
type1_Rect[i] = {
x: random(0, screen.width),
y: random(0, screen.height),
display: function() {
fill(255);
noStroke();
rect(this.x, this.y, type1_Rect_size, type1_Rect_size);
},
move: function() {
this.y = this.y - type1_Rect_speed;
if(type1_Rect[i].y <= 0) {
type1_Rect[i].y = window.innerHeight;
}
}
}
}
i = 0;
//-------------------------------------
for (j = 0; j < type2_Rect_amount; j++) {
type2_Rect[j] = {
x: random(0, screen.width),
y: random(0, screen.height),
display: function() {
fill(255);
noStroke();
rect(this.x, this.y, type2_Rect_size, type2_Rect_size);
},
move: function() {
this.y = this.y - type2_Rect_speed;
if(type2_Rect[j].y <= 0) {
type2_Rect[j].y = window.innerHeight;
}
}
}
}
j = 0;
//---------------------------------------
}
function draw() {
image(backgroundimage, 0, 0); //Backgroundimage
fill(255);
//text(screen.width, 50, 50);
//text(type1_Rect_amount, 50, 70);
//text(type2_Rect_amount, 50, 90);
while (i < type1_Rect_amount) {
type1_Rect[i].display();
type1_Rect[i].move();
i++;
}
i = 0;
//----------------------------
while (j < type2_Rect_amount) {
type2_Rect[j].display();
type2_Rect[j].move();
j++;
}
j = 0;
//----------------------------
}
Tagged:

Answers
Edit your post (gear icon in the top right corner of your post), select your code and hit ctrl+o to format it. Make sure there is an empty line above and below your code.
Kf
@kfrajer Thank you. Can you help me? :)
https://p5js.org/reference/#/p5/preload
https://p5js.org/reference/#/p5/loadImage
@GoToLoop
When I use the preload function, the page is loading endlessly in Google Chrome.
This code:
is the same code I am using already. The second one also doesn't work.
Host your sketch at the link below so every1 can try it out:
https://OpenProcessing.org/sketch/create
You can upload your image there too. O:-)
@GoToLoop
I made a Sketch at: https://openprocessing.org/ but it doesn't really work at this website.
This is how it looks like in the firefox browser. All the small white pixels are moving up.
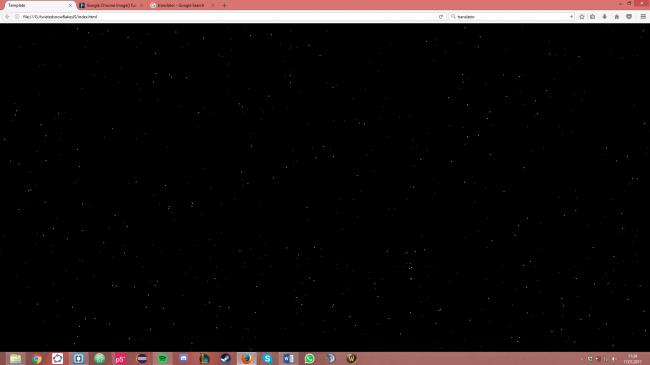
This is how it looks like with a black background:
To all people who dont know how to solve the problem: The code works fine. But when you start it locally with google chrome it wont work. So if you put the code on a webserver it should work. I tried it with a hamatchi server and it worked perfektly.
http://chrome-allow-file-access-from-file.com/