Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- kfrajer July 2017
- Philip_Lammes July 2017
- quark July 2017
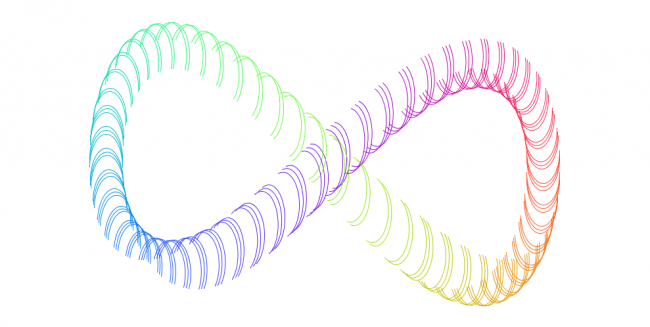
Figuring out Values for Arc Rotation Oscillation

As you can see in this picture the arcs rotation, or start and stop values, change using the code as follows:
arcAngle1 = Math.sin(freq*i) * arcAngle1Span + arcAngle1Start;
arcAngle2 = Math.sin(freq*i) * arcAngle2Span + arcAngle2Start;`
where:
arcAngle1Start = -HALF_PI;
arcAngle1Span = HALF_PI;
arcAngle2Start = HALF_PI;
arcAngle2Span= HALF_PI;
I am trying to figure out the values needed for it to sync so that the middle of the arc is always pointing in the so called direction of travel. It is possible that something else is wrong entirely and I'm thinking using the wrong method so here is the entire code for that reason: https://pastebin.com/nHFmHtYz
Thank you all in advance for any help.
Tagged:

Answers
I cannot see how the middle of the arc points in the direction of travel. If we start with a circle in the XY plane and a direction vector at the center of this circle and pointing along Z, how would you draw an arc pointing in that direction?
Kf
1) Why are you using doubles for position, angle and colour information? It will not make any difference to the displayed output.
2) If you insist on keeping the doubles then should should be aware that
Float.parseFloat(new Double(colR).toString())is NOT the way to convert a double to a float. It is extremely innefficient and should be replaced with
(float) colRwhich does the same thing.
I have modified your program (code below) to remove the doubles. You will find that it is much faster.
Regarding direction of travel.
In your code each arc is part of the circumference of an ellipse . It is impossible to align the arcs to the direction of travel by simply changing the start and end angles of the arc. The solution is to calculate the angle of travel and then rotate the arc before it is drawn (NOTE every arc will have the same start and end angle).
Additional comment:
If each arc was part of the circumference of a circle then it would be possible to use the start and end angles
Thanks a lot for the feedback! You can probably tell that I'm new to processing by the way i am writing my code and as such i really appreciate the response.