Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
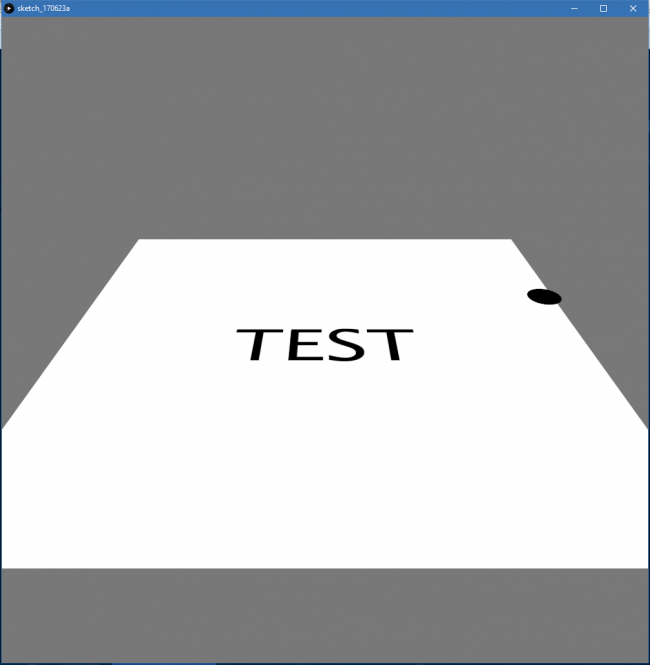
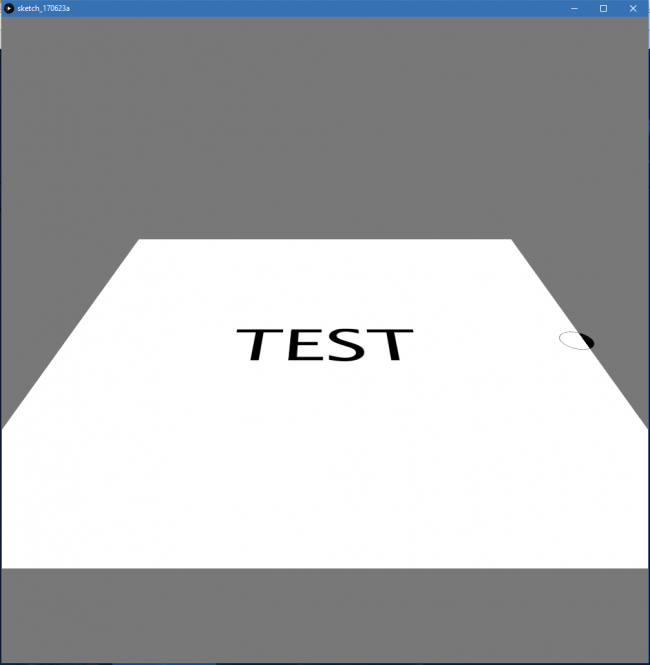
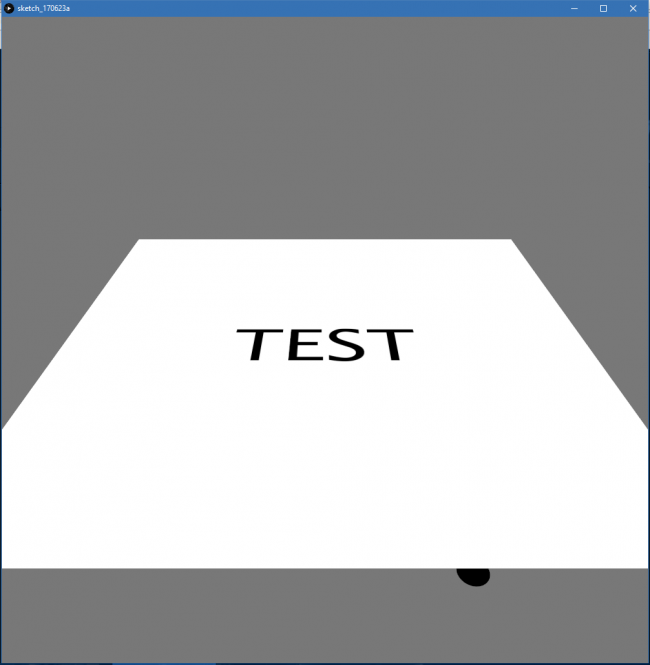
In P3D, the rendered and rotated ellipse at mouse position is hidden by half of another shape



Both ellipse and rectangle plane have same rotation, and ellipse's z index is 1 higher than rectangle's. The wired thing is when the mouse position is below the rectangle's y position, the ellipse will be hidden behind the rectangle.
This trobules me a lot, anyone has a good idea?
Here is the code.
void setup() {
frameRate(60);
size(1000, 1000, P3D);
smooth(6);
}
void draw() {
background(120);
pushMatrix();
pushStyle();
noStroke();
translate(width/2, height/2, 0);
rotateX(1);
rectMode(CENTER);
rect(0, 0, 800, 800);
fill(0);
textAlign(CENTER, CENTER);
textSize(120);
text("TEST", 0, 0, 1);
popStyle();
popMatrix();
pushMatrix();
pushStyle();
translate(mouseX, mouseY, 1);
rotateX(1);
fill(0);
ellipse(0, 0, 50, 50);
popStyle();
popMatrix();
}
Thanks

Answers
Edit your post (gear icon in the top right corner of your post), select your code and hit ctrl+o to format your code. Make sure there is an empty line above and below your code.
Kf
On top of the surface.... but the mouse pointer does not map the ellipse due to the transformation.
NOTE: You get the same effect if you remove the second push/pop matrix in your code and add this line right after your "test" in text():
ellipse(mouseX-width/2,mouseY-height/2, 50, 50);Kf
@kfrajer Thanks for your reply. After the modification as what you said, the ellipse is at the position differing from the mouse pointer. I tried noCursor() to hide cursor to make it not wired, but it will stop after the mouse pointer is out of the screen.
I am building an isomatic game in which the cursor plays a role of 3d navigation cursor to conduct where the player goes. This is the reason why do I need to keep the rendered ellipse and mouse pointer at same position under 3D rotation.
I tried ortho() to make the game isomatric, but it is pretty wired and different from the standard of isomatrics from other 3D software I've tested.
If you have any good idea or functions I can use, please tell me Thanks
Yes, I was trying to do the projection of the mouse to the rotated plane. Less trivial as you need to take into account the camera position
So, I cannot continue on this atm... I suggest exploring
https://forum.processing.org/two/search?Search=raytracing
Specifically:
https://forum.processing.org/two/discussion/21644/picking-in-3d-through-ray-tracing-method/p1
If you don't make it work, please reply below and I can give it a try at a later time or other forum members will be able to assist more.
Kf
@kfrajer Thank you, this information is helpful. I tried their code and successed. Now I am going to learn it and create new one
Great to hear. Good luck!
Kf