Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- jeremydouglass June 2017
- kfrajer June 2017
- koogs June 2017
Artifacts when using mask() and default/P2D
****EDIT
In the code below I have two observations and I am hopping to figure out if there is a way to solve them.
First {REN =P2D; maskImageNow=false;}
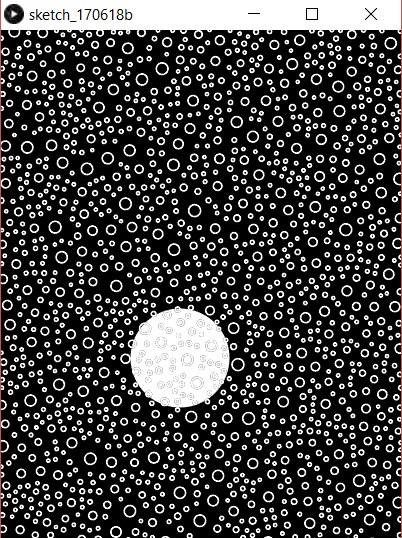
When REN is set to P2D, and maskImageNow=false, a white fill ellipse is drawn on top of a background full of nonFilled mini ellipses (background black and their stroke color is white). What I am observing is that the large main filled ellipse that follows the mouse has an artifact in its fill. You can see the borders of the circles underneath the Pgraphics object. See this image showing the problem:
_
***********EDIT: For the first case, it seems it is related to the order of drawing. In P2D, because of line 67, the white ellipse is drawn first and then the mini-bubbles on top. However, if you use JAVA2D you don't get the same effect. The ellipse and bubbles are on the same level/depth/layer. Or in other words, there is some edge blending between the mini-bubbles edge and the background in the gg (PGraphics) object which is not observed in the JAVA2D renderer version. Consider this part of the question solved and the observation is not an artifact.
Second {REN =JAVA2D; maskImageNow=true;}
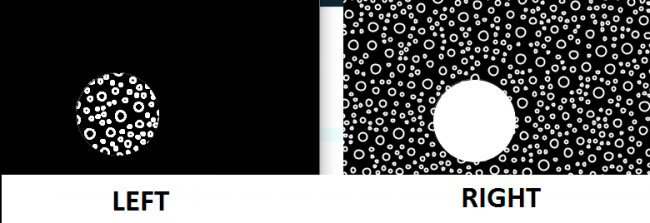
When I set the REN to JAVA2D, when I apply the mask (maskImageNow=true), the edges of the ellipses are not smooth. However, when the mask effect is off, the background ellipses do not display that rough edges effect. Next image shows this observation:

Notice that during the screenshot process, the edges of the ellipses do not show that rough edge I was talking about (left image). Hopefully if you run the code you can see it directly on the sketch.
Can you reproduce them and do you know any way to fix them?
Kf
//REFERENCES: https://forum.processing.org/two/discussion/23093/brightness-pixel-doesnt-work#latest
//INSTRUCTIONS:
// *-- Click to enable or disable the masking effect
//===========================================================================
// FINAL FIELDS:
final int maxTries=9000;
final int nCircles=2000;
final String REN=P2D;
//===========================================================================
// GLOBAL VARIABLES:
ArrayList<CircleStruct> c;
PGraphics pg;
PGraphics gg;
boolean maskImageNow=false;
//===========================================================================
// PROCESSING DEFAULT FUNCTIONS:
void settings() {
size(400, 600, REN);
smooth(8);
}
void setup() {
textAlign(CENTER, CENTER);
rectMode(CENTER);
ellipseMode(RADIUS);
fill(255);
strokeWeight(2);
pg = createGraphics(width, height, REN);
//pg.smooth(4);
c=new ArrayList<CircleStruct>();
gg=createGraphics(width, height, REN);
//gg.smooth(4);
fillWithCircles(nCircles);
gg.beginDraw();
gg.noFill();
gg.stroke(255);
gg.strokeWeight(2);
gg.clear();
for (CircleStruct pc : c) {
pc.draw(gg);
}
gg.endDraw();
}
void draw() {
background(0);
pg.beginDraw();
pg.clear();
pg.ellipse(mouseX, mouseY, 100, 100);
pg.endDraw();
image(pg, 0, 0);
if (maskImageNow)
gg.mask(pg);
image(gg, 0, 0);
}
void keyReleased() {
}
void mouseReleased() {
maskImageNow=!maskImageNow; //Toggle action
if (maskImageNow==false) {
gg.beginDraw();
gg.noFill();
gg.stroke(255);
gg.strokeWeight(2);
gg.clear();
for (CircleStruct pc : c) {
pc.draw(gg);
}
gg.endDraw();
}
}
//===========================================================================
// OTHER FUNCTIONS:
void fillWithCircles(int n) {
noFill();
stroke(255);
c.clear();
for (int i=0; i<n; i++) {
CircleStruct cir=new CircleStruct();
boolean overlap=true;
int ntries=0;
while (overlap && ntries<maxTries) {
overlap=false;
ntries++;
for (CircleStruct pc : c) {
if (cir.overlaps(pc)) {
overlap=true;
cir.reGenerateCircle();
break;
}
}
}
if (ntries>=maxTries) {
println("Stop trying placing circles at counter " + i + " out of "+n);
break;
}
c.add(cir);
}
}
class CircleStruct {
final static int minRad=3;
final static int maxRad=12;
float w;
float h;
float rad;
CircleStruct() {
generateCircle();
}
void generateCircle() {
w=random(width);
h=random(height);
rad=random(minRad, maxRad);
}
void reGenerateCircle() {
generateCircle();
}
void draw() {
ellipse(w, h, rad, rad);
}
void draw(PGraphics gg) {
gg.ellipse(w, h, rad, rad);
}
boolean overlaps(CircleStruct ptrC) {
return overlaps(ptrC.w, ptrC.h, ptrC.rad);
}
boolean overlaps(float _w, float _h, float _r) {
return dist(w, h, _w, _h)<rad+_r;
}

Answers
I think the first image is showing anti-aliasing. When you draw an ellipse with smooth some of the part pixels around the edge are drawn in a colour between the foreground and background colours to make it look smoother. That image is showing the non-white pixels.
The non-smooth pixels is probably the lack of smooth on your pgraphics.
posting large pictures isn't a lot of use - they get resized by the forum and you cant see the details.
i'll try that again...
see, the antialiasing in the first image is why you're seeing outlines.
and there's no antialiasing in the second image.
@koogs So the anti-aliasing effect is due to calling smooth(), right?
Kf
yeah.
but isn't smooth on by default these days? or is that just the main screen?
actually, that middle one looks as though the antialiasing is all white, which is the kind of thing that happens if you repeatedly write the same antialiased things to a canvas.
https://forum.processing.org/two/discussion/8075/why-are-text-and-graphics-so-ugly-and-blocky
1st case: Smooth(0) and background(0) in PGraphics object solve the problem described in first image. However, the edges of the circles in the background are not smooth and this is not desired. The solution was to change the order how the PGraphics are drawn (Moving 67 to 73).
For the second case, you are right @koogs. It is because I am not calling
background(0). That solved the issue. I optimized the code by minimizing drawing in the PGraphics objects. Final version below.Beside properly calling background at the beginning of every draw() cycle, there is a difference between the clear and background function. I will say that in JAVA2D, clear seems to only work on the alpha channel but does not affect the other channels which is what background does.
https://processing.org/reference/clear_.html
Code below gives consistent behavior in both renderers.
Kf
Thanks for sharing a detailed solution to these issues,@kfrajer