Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- nabr June 2017
- trailbalzer47 June 2017
GLSL shader does not reproduce
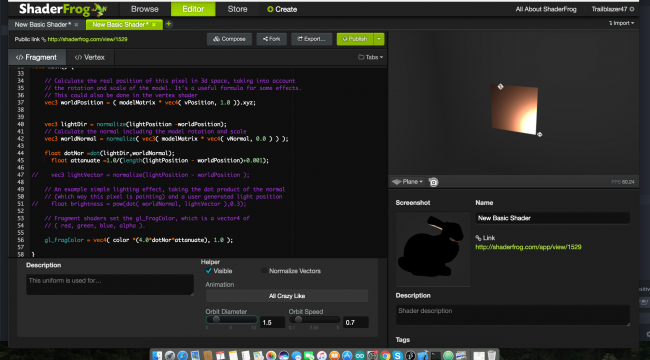
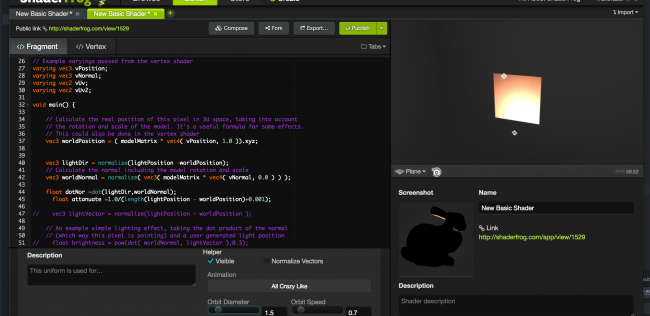
I am trying to make a new shader I have successfull(here it is ) made the visual I wanted in shaderFrog online shader tool. I also ported it to processing sketch but some thing is not write it does not create the same effect.
//code
PShader blast;
void setup()
{
size(700,700,P3D);
blast=loadShader("blastfrag.glsl","blastvert.glsl");
}
float t=0;
float r=110.0; //just 10pixels away from sphere to test brightness effect
void draw()
{
t+=0.01;
background(0);
translate(width/2,height/2,0);
blast.set("lightPosition",r*sin(t*10) , 10.0,60.0);
shader(blast);
noStroke();
fill(255,20,20);
sphere(100);
//box(600,600,1500);
}
my vert shader is
uniform mat4 transform;
uniform mat3 normalMatrix;
uniform mat4 texMatrix;
uniform mat4 modelview;
uniform vec3 lightPosition;
attribute vec4 position;
attribute vec4 color;
attribute vec3 normal;
attribute vec2 texCoord;
varying vec4 vertColor;
varying vec3 vNormal;
varying vec3 vPosition;
varying vec3 lightDir;
varying vec3 lpos;
void main() {
vec3 LightPos = vec3(0., 500., 0.);
gl_Position = transform * position;
vec4 mecPosition = modelview * vec4(position.xyz,1.0);
vPosition = mecPosition.xyz;
vNormal = normal;
lightDir = normalize(lightPosition.xyz - vPosition);
vertColor = color;
lpos =lightPosition;
//vertTexCoord = texMatrix * vec4(texCoord, 1.0, 1.0);
}
and fragment shader:
#ifdef GL_ES
precision mediump float;
precision mediump int;
#endif
varying vec4 vertColor;
varying vec3 ecNormal;
varying vec3 lightDir;
varying vec3 lpos;
varying vec3 vPosition;
uniform mat4 modelview;
uniform mat3 normalMatrix;
varying vec3 vNormal;
void main() {
vec3 direction = normalize(lightDir);
//vec3 normal = normalize(ecNormal);
//float intensity = max(0.0, dot(direction, normal));
//vec4 tintColor = vec4(intensity, intensity, intensity, 1) * vertColor;
vec3 Normal =normalMatrix * vNormal;
float dotNor =dot(direction,Normal);
float attanuate =1.0/ (length(lpos-vPosition )+0.001);
// vec3 lightVec = normalize(lpos-vPosition);
//*(4.0*dotNor*attanuate);
gl_FragColor = vec4( vertColor.xyz *( 1.0 * dotNor* attanuate),1.0);
}
I guess I have messed you with matrix I don't understand them right now exactly. Some Questions are lightPositions already transformed? I really wanted to do attenuation from light distance there is some thing wrong there because if remove it from main equation things appear but not that highlighted surface. also you can see the original shader I wrote in shader frog. I want that highlight when light is close to surface. that burning white.



Answers
fixed broken shaderfrog link:
shaderfrog.com/app/view/1529
@trailbalzer47 try it with something simpel.
processing does not have modelMatrix?? I have used it in shaderFrog's shader in that link.
@trailbalzer47
I have also encountered problems with modelview.
See here:https://github.com/tolkanabroski/pshader-processing/blob/master/EnvironmentMapping/test_envmap.pde#L179
this might also work:
myshader.set("modelview",((PGraphicsOpenGL)g).modelview);:( every try to create something nice fails ..I am learning shaders and all effects i can create with it but seems like processing is not able to handle things or some of the things are hidden. well did you figured our what could be the problem with porting that shader I wrote on shader frog to processing? its really simple shader .
start simpel
https://processing.org/tutorials/pshader/
fragment shader
vertex shader
code to test it (feels like moving light and attanuates at distance)
`
`
@trailbalzer47 great scetch, i will play with it, - later
just to make sure we on the same page:
thanks but I tweeked your shader it still does not produce highlights don't know why?
your shader tweeked ..
` #version 150
` your tweeked fragment shader
` #version 150
`
my shader that produce results shown in below image
my vertex shader
I am happy with this result .. I am going to make flocking simulation in 3d with this shader as light source around which flocking would occur hope so to show you final result. thanks again. seems like you are the only guy active on forum. ;-) great to see you again.
@trailbalzer47 not sure why you use shaderfrog
just few links
Blinn–Phong shading model
https://en.wikipedia.org/wiki/Blinn–Phong_shading_model
https://en.wikipedia.org/wiki/List_of_common_shading_algorithms
https://processing.org/tutorials/pshader/
https://learnopengl.com/#!Lighting/Basic-Lighting
http://www.tomdalling.com/blog/modern-opengl/06-diffuse-point-lighting/
https://learnopengl.com/#!Advanced-Lighting/Deferred-Shading
and processing has already build in light shading models.
https://processing.org/reference/directionalLight_.html
Nice looking forward to see results. Keep on diggin it
@trailbalzer47
thx for inspiration
https://www.openprocessing.org/sketch/433324
Great. I just use shaderfrog to make shaders and test the results .. it gives instant result while we are typing code. I loved it. besides I can easly port from it .. shaderToy is also good but for 2D and has perdefined notions of iRosolution etc..
Some how I love shaderfrog. thats it I just new about it a week ago. And I made some interesting(interesting to me atleast) shaders.
what inspired me to explore this lighting was
Its code is in Cinder and robert has it on his git. all shaders I tried recreating his shaders but don't get the way it looks in his video. also images create problems in 3D. he use glowing billboard for the lantern and lantern looks like burning. Some how his video is not great quality to see the details of lantern.
Thanks many how I do more of it. I will today make swarming bodies .. but I am trying to make my own shape with PShape for birds of boids . Or will use blender for it. see you soon.
I maded flocking simulation in processing used multithreading but its so slow I can't put more than 500-600 particles .so I did not try the shader thing. but flocking is cool, I ported it from Cinder Tutorial code. here is the video.