Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
Real time typography with kinect or webcam
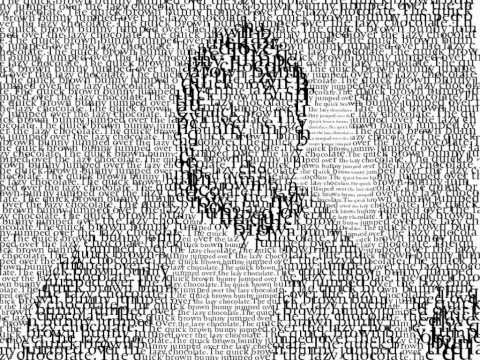
Hey everyone. I'm really new to processing so excuse me if this question sounds vague. Basically - I am trying to create a real-time typographic piece similar to the one below using either a Kinect camera or a webcam. I just don't know where to start. The other example feels similar to Shiffman's pointcloud example. I have attempted to implement text into his example but unfortunately I don't really know what I'm doing!
Could someone please help me out!
Thank you
Tagged:



Answers
Start with something simple. Here's something simple:
Make small changes. Like, can I do this in 3D? Yes:
More small changes. Make Z-position depend on the value. Make the values depend on something not random. Yep:
Make more small changes. Scale it down. Ramp it up. Add some way to view it in 3D. Nice:
Next, I would get a video working. Sample the values from the video - perhaps the brightness at a set of points. Or hook up a Kinect and get distance data, and sample that. Try it yourself. Post your attempt and real questions for more help.
TfGuy44 - thank you so so much for responding. You have been so helpful. The problem is - I just don't know how to implement video into the code. I wouldn't know where to start! I have a Kinect V1 and am using Processing 3. I imagine I would need to collect the data from depth points of the video and assign them certain depths to numbers/ letters? I'm sorry - I'm so new to this but really would love to learn! Thanks for your help so far. Oliver
Hey! So I think I have it working! I just need to improve it slightly! Thank you so much for your suggestions previously.
So here is the code that I am using now.....
I know it's probably not perfect but it works reasonably well. I can't work out how to add a screen shot in here to shot you how it works but.. currently the only numbers showing up are 0's. I think I need to adjust and play with the depth as well to get a better result. How much I change the text that is showing up to be random numbers/ letters (instead of just 0's) depending on something (depth, brightness, etc)?
Thanks!
text(0,0,skip/2,skip/2);Well, that's why you only get 0's! (The first parameter to text() is the text to display!)
Make that parameter depend on the value - or be random. Or change the fill() color randomly.
Ohhhhhh! what is the language to use for random? Or is there a page you could point me to that I could study language/ parameters + their functions etc. Thanks
https://processing.org/reference/
https://processing.org/reference/random_.html
Kf