Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
dat.GUI don't update variables value
Hi,
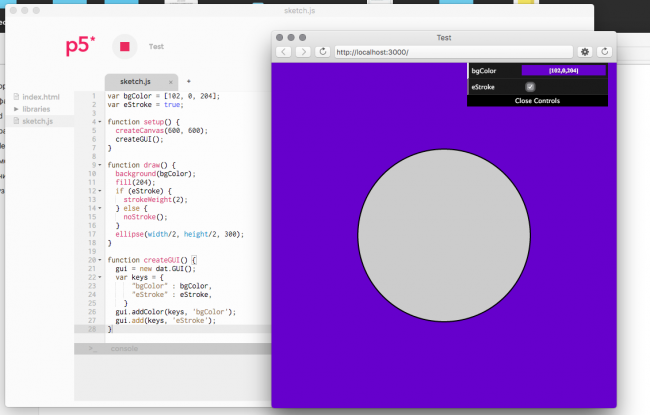
I try to add dat.GUI to my sketch. GUI load variables correct, but not change they values.
var bgColor = [102, 0, 204];
var eStroke = true;
function setup() {
createCanvas(600, 600);
createGUI();
}
function draw() {
background(bgColor);
fill(204);
if (eStroke) {
strokeWeight(2);
} else {
noStroke();
}
ellipse(width/2, height/2, 300);
}
function createGUI() {
gui = new dat.GUI();
var keys = {
"bgColor" : bgColor,
"eStroke" : eStroke,
}
gui.addColor(keys, 'bgColor');
gui.add(keys, 'eStroke');
}

How I can fix it?

Answers
The bgColor[] array property from your keys{} object declared locally inside createGUI() function isn't the same as the global array variable bgColor[] declared at the top of your sketch! [-X
In other words, your dat.GUI instance is changing the keys{}'s properties, not your global variables! =;
How about declaring your keys{} object globally, so both p5.js & dat.GUI libs can have access to it? *-:)
Go to the link below and watch the tweaks I've made to your sketch: B-)
http://Bl.ocks.org/GoSubRoutine/861b48f0b0118219c6a7cdd28309ee62
GoToLoop, thanks! It's really work!
One more question. When I press mouse and move it across the canvas appears a text cursor, although the mouse is in the p5 canvas. How can this be corrected?
That's the same regular select text cursor I get when I press mouse's left button at any non-clickable place. I doubt we can change that, unless we turn the canvas to be clickable. :-??
Hi, GoToLoop! I make clickable sketch. But the problem remained. However, if I press H to hide GUI, text cursor no longer appears. I think that here the problem is the interaction of DOM elements. Are there any ideas on this?
var settings = { penSize: 2 } function setup() { createCanvas(windowWidth, windowHeight); var gui = new dat.GUI(); gui.add(settings, 'penSize', 1, 10); background(229); } function mouseDragged() { strokeWeight(settings.penSize); stroke(0); line(pmouseX, pmouseY, mouseX, mouseY); }Sorry but I've never used dat.GUI before. I didn't even know about that hide H key. =P~
But if it's detecting key presses outside its GUI, it means it's listening globally.
And guess what, p5.js also attach listeners globally! 3:-O
Maybe they're conflicting w/ each other? Dunno. :-/
I think I found a solution to a similar error with another library. How would this be applied to p5js?
// "Select" clashes with MouseDown Event (jsfiddle) var mycanvas = document.getElementById('mycanvas'); renderer = new THREE.WebGLRenderer({ canvas: mycanvas }); mycanvas.addEventListener('mousedown', documentMouseDown, false); function documentMouseDown(event) { event.preventDefault(); // console.log ('in mouseDown'); mouseDown = true; }I'm very noob w/ DOM. So I can only blind-guess. X_X
If onmousedown() is related to that glitch, just maybe add this to the p5.js sketch. No guarantees at all:
GoToLoop, it's really work! Big thanks!
Worked?! O_o
Wow! That was just a shot in the dark! :))
NEWS! Updated to version 2.1!
return false;hack for mousePressed() to fix conflict w/ dat.GUI.blendMode(REPLACE);b/c it's buggy under Firefox-based browsers! :-&http://Bl.ocks.org/GoSubRoutine/861b48f0b0118219c6a7cdd28309ee62