Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- GoToLoop March 2017
- jeremydouglass March 2017
- OrOrg April 2017
- prince_polka March 2017
- someDude December 2017
Image quality (pixel image is blurry)
Hi, I'm back with another question:
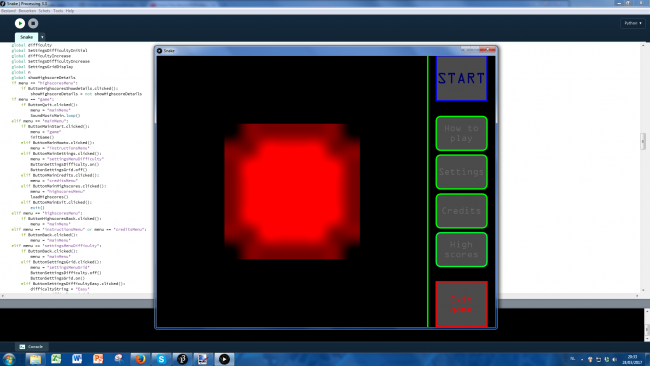
Is there a way to have an image be drawn without it becoming blurry? I am just drawing an 8x8 png image, and since the game i'm making is completely adapting the interface with the screen size, I have to make the image bigger. I could just resize the image to, like, 128x128, but I since I think displaying an 8x8 image is easier, I'd rather like to use that.
I am now using
image(ImgPowerupPoint, height/2, height/2, height/2, height/2)
for an 8x8 image, and it becomes pretty blurry (it is a red 8x8 sphere, as far as that can still be called a sphere):

I am also having problems with looping a certain sound, but that is not relevant in this topic and I don't think people would be eager to try to help since my code is already 636 lines long...
Kind regards, OrOrg


Answers
I don't use python but in java mode it's
in setup()
http://py.Processing.org/reference/noSmooth.html
Sorry for the late response. I tried it and it works, but it only works when I put the noSmooth() option in setup, which is probably how it should work. However, The problem is that my buttons and everything else also become noSmooth, then. Is there a way to only have the images display in a noSmooth() way? For example, I tried putting noSmooth() in front of the image(..., ..., ...) line, which didn't work.
@OrOrg -- when you tried using noSmooth in draw did you remember to turn smoothing back on after? (not tested)
EDIT: This was a bad idea. In Java mode, this generates the error:
I put your line of code in the program, but it did not work. It might be because I put it in a method in a class definition, but that is just where it should be.
I tried putting it in a normal fuction definition as well, but it didn't work either. Is it possible to change that smoothness outside of setup()?
Does the Processing.py test sketch work for you? If you put it in a simple test draw(), does it work? If you put it in a simple test class, does it work?
http://py.processing.org/reference/noSmooth.html
If those all work, you may need to share your code for more detailed feedback. This could by a python-specific problem, or it could just be a bug.
I tried several different cases:
(1) I tried to put the above mentioned part of code in a new, empty sketch, not enclosed in the setup() function. Result: The ellipses were both drawn smoothly.
(2) I tried to put the above mentioned code in a new, empty sketch, but this time I did put it in the setup() function. Result: The ellipses were both drawn noSmooth-ly.
(3) I tried the same, but now I put the code in the draw() function. Result: The ellipses were both drawn smoothly.
It's most probably a bug; the behavior is pretty inconsistent. When I put it in the setup() function, only then is stuff drawn noSmooth-ly, but everything is drawn that way, it doesn't matter if the smooth() or noSmooth() statements are executed before or after the ellipse()...
And when I put it somewhere else, nothing happens.
Please report these results as a bug, here:
https://github.com/jdf/processing.py/issues
Very well then, I have posted it on the github issue tracker and linked to this thread as well.
Thanks for the help!
https://github.com/jdf/processing.py/issues/251
That's rather unfortunate. Well, I'll just stick with 128x128 images then.
@OrOrg I made myself a method that resizes an image but keeps the size of the original pixel relative to the image. With this I resized some sprite sheets of minecraft :p guess this thread is already forgotten