Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- GoToLoop March 2017
- jeremydouglass March 2017
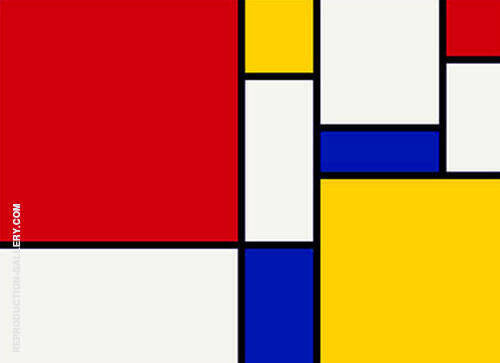
Help to calculate the Rect on this image beginner?
I'm a beginner and wanna know how I can calculate this image to forms as rect(40, 40, 35, 45); and such. I just really love this image and want to recreate it in someway.

Tagged:

Answers
@blank1000 --
Use
rect()for each rectangle. See the examples here:To make each rect filled with red, blue, etc., use
fill(). See the examples here:To make every rect have a (black) colored stroke outline, use
stroke():To make the stroke outline thick, use
strokeWeight():If you try and need feedback, post your example code here along with any follow-up questions that you have!
Here's my initial attempt. Still needs some adjustments in order to look like the art pic though.
But it's up to you from now on. If you're in doubt about some part of the code, just ask here.
Visit this link to view it online: https://OpenProcessing.org/sketch/412049 :bz