Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
How can I make a grid of independent objects?
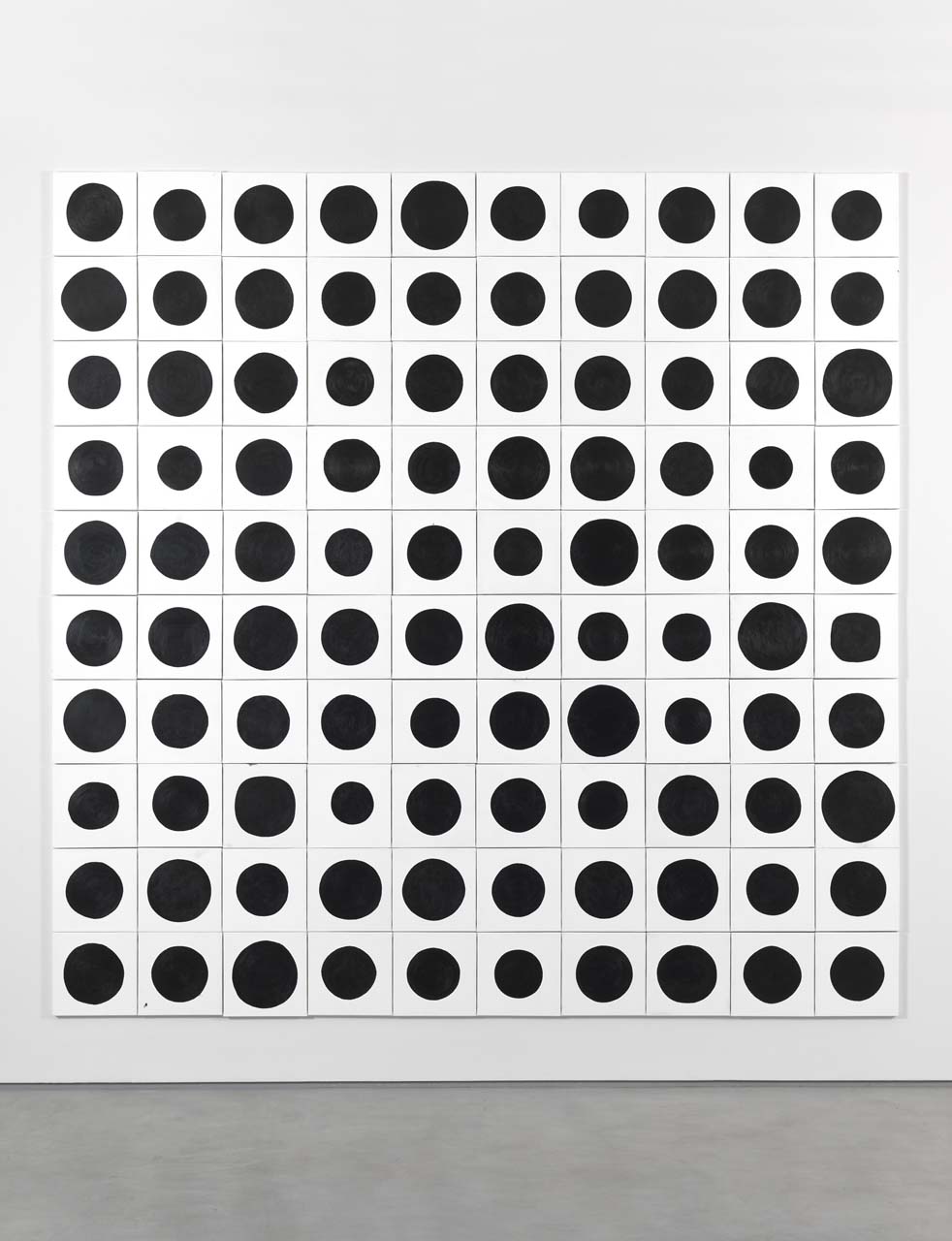
So I wanted to replicate this photo, a grid of circles with changing random values:

But i can't see to figure out how to make the grid. I know i can add parameters into the new object, but can't figure out how. I know we can use loops for the y and the x, but i'm not nailing it. Here's the code I have so far:
var blobs = [];
function setup() {
createCanvas(400, 400);
frameRate (10);
for (var i = 0; i < 100; i++) {
blobs[i] = new Blob();
}
}
function draw() {
background(0);
for (var i = 0; i < blobs.length; i++) {
blobs[i].display(); blobs[i].move();
}
}
function Blob() {
this.x = width/2;
this.y = height/2;
this.size = 50;
this.extra = 1;
this.display = function() {
noStroke();
fill(255, 0, 0,100);
ellipse(this.x, this.y, this.size + random(-this.extra, this.extra), this.size + random(-this.extra, this.extra));
}
this.move = function() {
this.x = this.x + random(-1, 1);
this.y = this.y + random(-1, 1);
}
}
Tagged:


Answers
Edit post, highlight code, press Ctrl-o to format.
Each blob already has an x and a y, you need to calculate it for each one based on its position on the list. You can pass this in via the constructor.
Ie, use new Blob(i)
You'll need to change the constructor to match but format the code first (that way we can quote line numbers)
Check this post.
******EDIT: I jsut notice this is p5.js. The concept in the next post is about the same.
https://forum.processing.org/two/discussion/21231/line-by-line-grid-my-sketch-does-not-start-properly#latest
kf
I have edited the code
As koogs suggested, you need to change the constructor of your object:
Then you need to add these next global variables:
And changed your setup function for this:
Kf
so, in Blob, add a constructor that takes two parameters, x and y
set this.x to the passed-in x, this.y to the passed-in y
something like changing line 18 to
and replacing width / 2 and height / 2 with x and y respectively in lines 19, 20
and now you have to add those parameters to you call to new Blob in line 7...