Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- cameyo February 2017
- kfrajer February 2017
- Lord_of_the_Galaxy February 2017
- neilcsmith_net February 2017
- quark February 2017
Overlay Transparent PGraphics
I want overlay two PGraphics on white background.
I tried:
PGraphics.tint() --> do not work at all
PGraphics mask --> strange results and black background
Here is my code for test:
PGraphics pg0, pg1, mymask0, mymask1, whiteMask, white;
float t0 = 0;
float t1 = 0;
void setup()
{
size(200, 200);
smooth();
pg0 = createGraphics(200, 200);
pg1 = createGraphics(200, 200);
mymask0 = createGraphics(200, 200);
mymask1 = createGraphics(200, 200);
whiteMask = createGraphics(200, 200);
white = createGraphics(200, 200);
white.beginDraw();
white.noStroke();
white.fill(255);
white.rect(0,0,200,200);
white.endDraw();
makepg0();
makepg1();
}
void draw()
{
// white background;
background(255);
//image(white,0,0);
//updateMask1();
//image(pg1, 0, 0);
updateMask0();
//pg0.tint(255,128);
image(pg0, 0, 0);
//tint(255,128);
updateMask1();
image(pg1, 0, 0);
//tint(255,128);
}
void whiteMask()
{
whiteMask.beginDraw();
whiteMask.background(255);
whiteMask.endDraw();
white.mask(whiteMask);
}
void updateMask1()
{
mymask1.beginDraw();
mymask1.background(t1);
mymask1.endDraw();
pg1.mask(mymask1);
}
void updateMask0()
{
mymask0.beginDraw();
mymask0.background(t0);
//mymask0.background(255);
mymask0.endDraw();
pg0.mask(mymask0);
}
void makepg0() // yellow rect
{
pg0.smooth();
pg0.beginDraw();
pg0.fill(255,255,0);
pg0.rect(50, 50, 100, 100);
pg0.endDraw();
}
void makepg1() // red rect
{
pg1.smooth();
pg1.beginDraw();
pg1.fill(255,0,0);
pg1.rect(30, 30, 100, 100);
pg1.endDraw();
}
void mousePressed()
{
t0 = random(20, 255);
t1 = random(20, 255);
println(t0,t1);
}
Can you help me?
Tagged:

Answers
One of the calls to
tint()you have commented out is onpg0. Why?Surely you want to call
tint()on the primary graphics, not thePGraphics.Don't call the background function inside your PGraphic objects. I think that will solve your issue... maybe. What are you using tint and mask for? Are you trying these out as to demonstrate their functionality?
Kf
@neilcsmith_net: because
pg0.tint()don't works (one of the many attempts).I have tried almost all the combinations with or without the commented code... :(
@frajer: removing
backgrounddoes not change anything.@cameyo you missed my point! It should be just
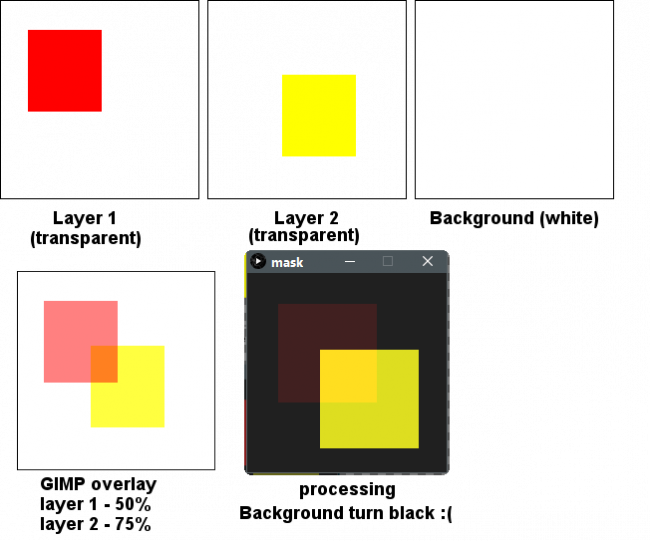
tint()notpg0.tint().@neilcsmith_net: tint() change the transparency of main canvas (i must change the transparency of PGraphics. See image:

Layer 1 and layer 2 are transparent.
All my tests give a dark background :(
Layer 1 and 2 are transparent? Then what's that whitemask?
@Lord_of_the_Galaxy: the background of layer 1 and layer 2 is transparent.
whitemask is only a test...and does not change pg0 or pg1.
@cameyo no it doesn't!
tint()changes the colouring / transparency of whatever image you draw onto the main canvas - it's likefill()for PImage / PGraphics.See https://processing.org/reference/tint_.html
Use tint, as @neilcsmith_net tells you to.
Works for me!
And to have layer 2 at 75% change line 17 of @neilcsmith_net's code to
tint(255, 192);.The second tint at line 17 is not needed because you are not changing the tint values.
@quark - the original code does try to change the opacity in
mousePressed()differently for each PGraphics so I left it like that, but yes you're correct in this case.@quark But for what the OP's example said, you'd need it, used like I mentioned before..
@neilcsmith_net: wow !!! =D> Thanks for correct infos on
tint(). Grazie mille.@Lord_of_the_Galaxy:
tint(255, 192);match my example :)Related - https://forum.processing.org/two/discussion/20761/set-part-of-pgraphics-transparent#latest
And this - https://forum.processing.org/two/discussion/20716/copy-pgraphics-by-value#latest