Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
How would I go about creating this interactive wave effect?
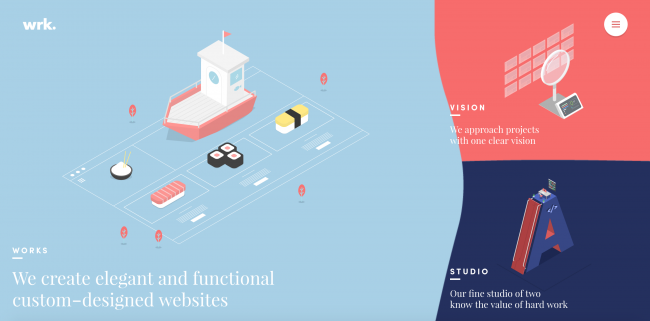
There's a nice canvas effect on this website (waaark.com) When you mouse over the different sections there's a wobbly wave effect. Could you make this using p5 and if so how would one go about it?

Answers
This is about as far as I got trying to replicate it. Not sure why the colors flicker wrong. Maybe someone else can take it from here.
I don't think I explained well enough here. I meant once the page has loaded and there three different coloured sections. when you pass the cursor through the different sections, their bounding box wobbles like a jelly effect. You can see below in the image.
Great effect @TfGuy44. Thxs for sharing it (A+ for effort and intentions!)
Kf
it also makes my CPU go crazy, solid 100% utilisation of one of the cores.
Sorry, I'd also like to say thanks @TfGuy44 for your effort and intentions. Also I'm not bothered about optimisation or anything, I'd just like to know a way of obtaining this or any similar interactive effect for educational purposes. Doesn't have to be exact I'd just like to learn the principles because I don't even know where I would start at this point. Thanks.
Check this: http://p5js.sketchpad.cc/Pj6Y0NTGJl
Kf