Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- jeremydouglass January 2017
- kfrajer January 2017
- Lord_of_the_Galaxy January 2017
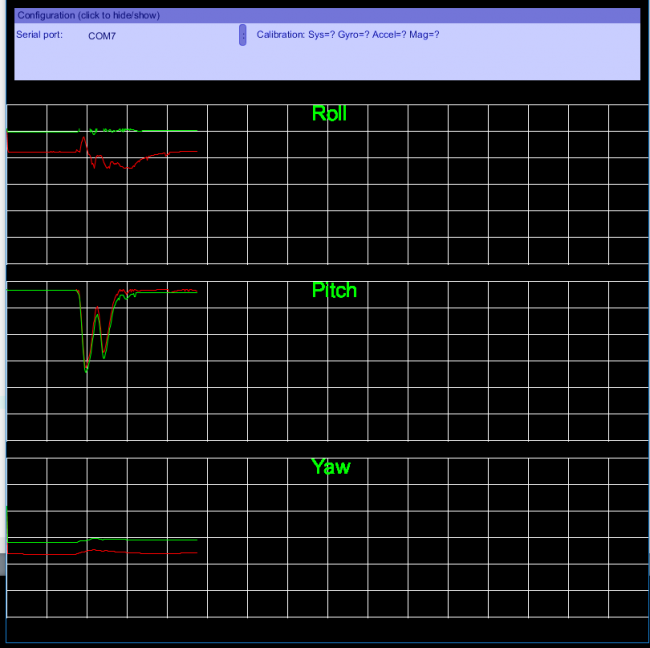
Plotting a graph in real time for infinite time

Hi, I am showing the IMU data through serial in real time. Now the problem is that if the values exceed the frame then i have to run the program again to further see the values. how can i do something like it will show the graph until i stop the program.thanks
Here is my code
`import processing.serial.*; import java.awt.datatransfer.*; import java.awt.Toolkit; import processing.opengl.*; import saito.objloader.*; import g4p_controls.*;
PGraphics rollG; PGraphics rollG1; PGraphics rollG2; PGraphics pitchG; PGraphics pitchG1; PGraphics pitchG2; PGraphics yawG; PGraphics yawG1; PGraphics yawG2;
float roll = 0.0F; float pitch = 0.0F; float yaw = 0.0F; float temp = 0.0F; float alt = 0.0F; float prevR; float prevR2; float prevP; float prevP2; float prevY; float prevY2;
float roll2 = 0.0F; float pitch2 = 0.0F; float yaw2 = 0.0F;
PFont f;
OBJModel model;
// Serial port state. Serial port; final String serialConfigFile = "serialconfig.txt"; boolean printSerial = false;
// UI controls. GPanel configPanel; GDropList serialList; GLabel serialLabel; GLabel calLabel; GCheckbox printSerialCheckbox;
void setup() { size(800, 800, OPENGL); frameRate(30); rollG=createGraphics(width,height/4); rollG1=createGraphics(width,height/5); rollG2=createGraphics(width,height/5);
pitchG=createGraphics(width,height/4); pitchG1=createGraphics(width,height/5); pitchG2=createGraphics(width,height/5);
yawG=createGraphics(width,height/4); yawG1=createGraphics(width,height/4); yawG2=createGraphics(width,height/4);
// Serial port setup. // Grab list of serial ports and choose one that was persisted earlier or default to the first port. int selectedPort = 0; String[] availablePorts = Serial.list(); if (availablePorts == null) { println("ERROR: No serial ports available!"); exit(); } String[] serialConfig = loadStrings(serialConfigFile); if (serialConfig != null && serialConfig.length > 0) { String savedPort = serialConfig[0]; // Check if saved port is in available ports. for (int i = 0; i < availablePorts.length; ++i) { if (availablePorts[i].equals(savedPort)) { selectedPort = i; } } } // Build serial config UI. configPanel = new GPanel(this, 10, 10, width-20, 90, "Configuration (click to hide/show)"); serialLabel = new GLabel(this, 0, 20, 80, 25, "Serial port:"); configPanel.addControl(serialLabel); serialList = new GDropList(this, 90, 20, 200, 200, 6); serialList.setItems(availablePorts, selectedPort); configPanel.addControl(serialList); calLabel = new GLabel(this, 300, 20, 350, 25, "Calibration: Sys=? Gyro=? Accel=? Mag=?"); configPanel.addControl(calLabel); printSerialCheckbox = new GCheckbox(this, 5, 50, 200, 20, "Print serial data"); printSerialCheckbox.setSelected(printSerial); configPanel.addControl(printSerialCheckbox); // Set serial port. setSerialPort(serialList.getSelectedText()); f = createFont("Arial",16,true);
}
void draw() {
background(0);
//drawRoll2();
drawRoll1();
drawPitch1();
drawYaw1();
}
void drawRoll1() { rollG.beginDraw(); for (int i = 0; i <= width; i += 50) { rollG.fill(0, 255, 0); rollG.textFont(f,26); rollG.text("Roll", 380, 20); //rollG.text(i/2, i-10, height-15); rollG.stroke(255); rollG.line(i, height, i, 0); } for (int j = 0; j < height; j += 33) { rollG.fill(0, 255, 0); //rollG.text(6-j/(height/6), 0, j); rollG.stroke(255); rollG.line(0, j, width, j); }
rollG.endDraw(); image(rollG,0,130);
rollG1.beginDraw(); float plotroll = roll*5; rollG1.stroke(255, 0, 0); rollG1.line(frameCount-1, prevR, frameCount, plotroll); prevR = plotroll;
rollG1.endDraw(); image(rollG1,0,160);
rollG2.beginDraw();
float plotroll2 = roll2*5; rollG2.stroke(0, 255, 0); rollG2.line(frameCount-1, prevR2, frameCount, plotroll2); prevR2 = plotroll2;
rollG2.endDraw(); image(rollG2,0,160);
}
void drawPitch1() { pitchG.beginDraw(); for (int i = 0; i <= width; i += 50) { pitchG.fill(0, 255, 0); pitchG.textFont(f,26); pitchG.text("Pitch", 380, 20); //pitchG.text(i/2, i-10, height-15); pitchG.stroke(255); pitchG.line(i, height, i, 0); } for (int j = 0; j < height; j += 33) { pitchG.fill(0, 255, 0); //pitchG.text(6-j/(height/6), 0, j); pitchG.stroke(255); pitchG.line(0, j, width, j); }
pitchG.endDraw(); image(pitchG,0,350);
pitchG1.beginDraw(); float plotpitch = pitch*5; pitchG1.stroke(255, 0, 0); pitchG1.line(frameCount-1, prevP, frameCount, plotpitch); prevP = plotpitch;
pitchG1.endDraw(); image(pitchG1,0,360);
pitchG2.beginDraw();
float plotpitch2 = pitch2*5; pitchG2.stroke(0, 255, 0); pitchG2.line(frameCount-1, prevP2, frameCount, plotpitch2); prevP2 = plotpitch2;
pitchG2.endDraw(); image(pitchG2,0,360);
}
void drawYaw1() { yawG.beginDraw(); for (int i = 0; i <= width; i += 50) { yawG.fill(0, 255, 0); yawG.textFont(f,26); yawG.text("Yaw", 380, 20); //yawG.text(i/2, i-10, height-15); yawG.stroke(255); yawG.line(i, height, i, 0); } for (int j = 0; j < height; j += 33) { yawG.fill(0, 255, 0); //yawG.text(6-j/(height/6), 0, j); yawG.stroke(255); yawG.line(0, j, width, j); }
image(yawG,0,570); yawG.endDraw();
yawG1.beginDraw(); float plotyaw = -1*yaw/2;
yawG1.stroke(255, 0, 0); yawG1.line(frameCount-1, prevY, frameCount, plotyaw); prevY = plotyaw;
image(yawG1,0,630); yawG1.endDraw();
yawG2.beginDraw();
float plotyaw2 = -1*yaw2/2; yawG2.stroke(0, 255, 0); yawG2.line(frameCount-1, prevY2, frameCount, plotyaw2); prevY2 = plotyaw2;
image(yawG2,0,630); yawG2.endDraw();
}
void serialEvent(Serial p) { String incoming = p.readString(); if (printSerial) { println(incoming); }
if ((incoming.length() > 8)) { String[] list = split(incoming, " "); if ( (list.length > 0) && (list[0].equals("Orientation:")) ) {
roll = float(list[1]); // Roll = Z
pitch = float(list[2]); // Pitch = Y
yaw = float(list[3]); // Yaw/Heading = X
}
if ( (list.length > 0) && (list[0].equals("Orientation2:")) )
{
roll2 = float(list[1]); // Roll = Z
pitch2 = float(list[2]); // Pitch = Y
yaw2 = float(list[3]); // Yaw/Heading = X
}
if ( (list.length > 0) && (list[0].equals("Alt:")) )
{
alt = float(list[1]);
}
if ( (list.length > 0) && (list[0].equals("Temp:")) )
{
temp = float(list[1]);
}
if ( (list.length > 0) && (list[0].equals("Calibration:")) )
{
int sysCal = int(list[1]);
int gyroCal = int(list[2]);
int accelCal = int(list[3]);
int magCal = int(list[4]);
calLabel.setText("Calibration: Sys=" + sysCal + " Gyro=" + gyroCal + " Accel=" + accelCal + " Mag=" + magCal);
}
} }
// Set serial port to desired value. void setSerialPort(String portName) { // Close the port if it's currently open. if (port != null) { port.stop(); } try { // Open port. port = new Serial(this, portName, 115200); port.bufferUntil('\n'); // Persist port in configuration. saveStrings(serialConfigFile, new String[] { portName }); } catch (RuntimeException ex) { // Swallow error if port can't be opened, keep port closed. port = null; } }
// UI event handlers
void handlePanelEvents(GPanel panel, GEvent event) { // Panel events, do nothing. }
void handleDropListEvents(GDropList list, GEvent event) { // Drop list events, check if new serial port is selected. if (list == serialList) { setSerialPort(serialList.getSelectedText()); } }
void handleToggleControlEvents(GToggleControl checkbox, GEvent event) { // Checkbox toggle events, check if print events is toggled. if (checkbox == printSerialCheckbox) { printSerial = printSerialCheckbox.isSelected(); } }`

Answers
Please format your code.
Press the gear icon to edit your post.
Select your code and press ctrl + o to indent.
Leave a line above and below the code.
@hassan548 -- re:
What do you want to happen? Do you want it to go back to the left side of the screen and keep drawing, covering up the older values? Do you want it to scroll, writing new values on the left edge and moving old ones to the right? Do you want the graphs to zoom out and get smaller and smaller as they get longer, so that you can see the whole thing?
@jeremydouglass Do you know if there is a std name for all those three plotting modes?
Kf
@kfrajer -- I don't know if there is a standard set of terms for these plotting modes, although there are some common ones in individualizations, scientific instrumentation and medical monitoring etc.
Here is an example: