Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- jeremydouglass January 2017
High performance high quality text rendering I've just finished working on.
This is part of a larger project but the text rendering is done.
Scaling up text that's of normal sizes like size 32 looks awful, you could just use a bigger font size but if your text is scaled at all then that won't work.
This was a problem for me because my project requires being able to zoom in and out.
There is the SHAPE mode, but the performance is quite bad.
So what I've made in my application, is something that automatically scales font detail based on the current scaling at draw-time. If you zoom in or the text is scaled up for any reason, it will load in a larger font, and then scale back down when drawing so that the apparent size is no different, just the quality.
The minimum size is 1 and the maximum size is 512 (I had issues going up to 1024).
I made a new font class for this. When you create the font you set the size, which will be its apparent size, and you can also set the scaling period, and whether to over-render.
The scaling period is, if you set it to 2, the font quality will increase for every doubling in scale. The over-render option just makes it so that the font is always higher than what it should be for the screen, so even though it scales you always see it at at least native quality. You can have a scaling period of something like 1.1 if you want and that still works fine.
It works by pre-loading the font sizes for the scaling period when you create the font, and then when you draw text with that font it calculates which font size to use.
Pre-loading means less jittering as lots of fonts get created.
Here's some videos where I compare performance and quality of my method and other more common options. There's an FPS counter. I do have some optimisations for when text is off screen but that applies to all the options I show not just my own, but that is why you'll see frame rates go up as I zoom in. The videos are in 4K but they might not have finished processing up to 4K resolution yet.
The max framerate I set is 240, there is a lot of text on screen to stress test.
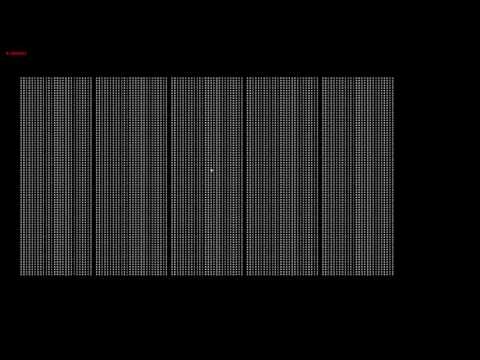
First, the problem:
Here is with text size 32, using the MODEL textMode. Obviously the issue is as you zoom in the quality is quite bad.
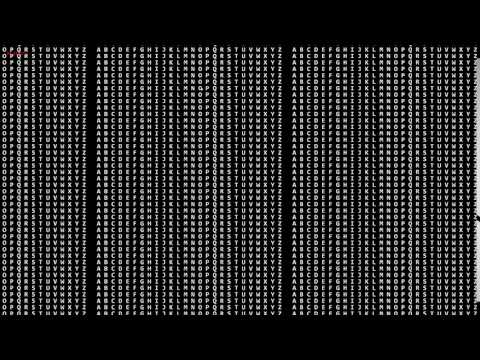
My solution:
Scaling period is 2 and over-render is on (it's defaulted to true). Performance is equivalent to just using text at size 32, 40~ FPS at full view and max FPS when zoomed in, but the quality is much better.
What about SHAPE mode?:
This video is not longer intentionally. In full view the frame rate is 0.5~, going up to around 100 when zoomed in to just one character. It does have the advantage of having infinite quality though.
What about just loading in 512 sized fonts?:
This gets you equivalent quality to my method, and is still much better performance than SHAPE, but it gets about 4 times less FPS compared to my method in the full view (though it reaches max FPS when zoomed in). So there's still performance benefits to scaling font quality.
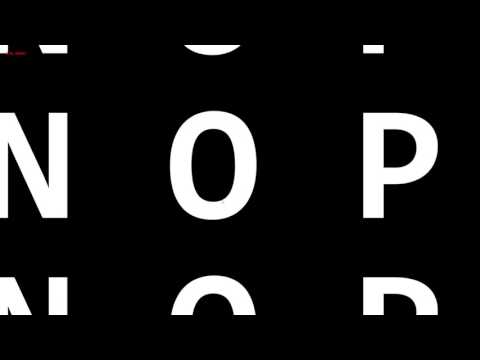
What does text quality scaling look like?:
Here's a video with over-render turned off, and the scaling period is 4, normally you wouldn't notice the quality scaling, it would just be like everything was 512 fonts, but with these settings you can see it in action even though it doesn't look as good.






Comments
Wonderful! Is this text rendering code something that you are planning to share?
You demonstrate
textMode(SHAPE)as being slow at small text size / scaling but very high resolution at large text size / scaling -- couldn't the code use both approaches, and switch from using a high resolution font to using SHAPE above some cutoff size (eg above size 128 or size 256)? This would eliminate the antialias blur at the very top end without the performance hit.The only disadvantage I could see is that I believe
textMode(SHAPE)only works under the P3D, while your dynamic font loader seems like it would work under any renderer.