Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- GoToLoop December 2016
- jeremydouglass December 2016
- Livi December 2016
- Lord_of_the_Galaxy December 2016
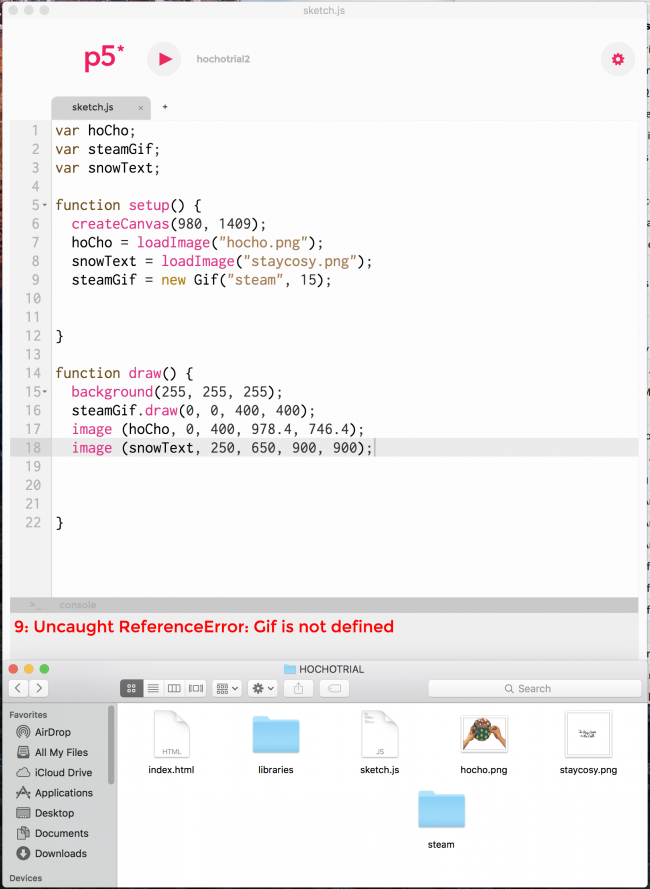
I'm a beginner! This should be an easy fix! (Gif in P5js)
Hey!
Trying to load a Gif in P5js and it's coming up with "9: Uncaught ReferenceError: Gif is not defined"
Can anyone see what I'm doing wrong?
var hoCho;
var steamGif;
var snowText;
function setup() {
createCanvas(980, 1409);
hoCho = loadImage("hocho.png");
snowText = loadImage("staycosy.png");
steamGif = new Gif("steam", 15); <<<<<< THIS LINE!
}
function draw() {
background(0, 0, 0);
steamGif.draw(0, 0, 400, 400);
image (hoCho, 100, 500, 978.4, 746.4);
image (rainText, 300, 200, 900, 900);
}

Answers
Where does the Gif class (or class equivalent of JavaScript) exist? It is probably in some external library, one that you haven't included in your HTML file.
Check out this page on how to use gifs in p5.js.
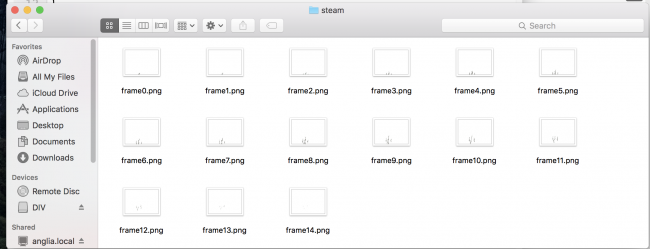
@Lord_of_the_Galaxy Hey! Thanks for the comment! Ive checked out the links but my Gif has been saved as separate frames in the project folder. I've taken a few screenshots I'll attach?


P.S. Remove all the loadImage() from inside setup(), it should be put in preload().
If that is the case, you should load all the images into an array, and then play them one by one.
Example -
Loading into array:
Using in draw():
wow thank you so much! I'll try that now! ^:)^
http://p5js.SketchPad.cc/sp/pad/view/ro.COx$0Iy6rWpzsc/latest
@Livi -- in the future, keep in mind that when you write
new Gifornew Foothis refers to an object of class Foo.That is why you got the error -- you hadn't defined a special Gif class, so
newwouldn't work. You just wanted to use that as a variable name.