Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- aster94 November 2016
- jeremydouglass November 2016
- kfrajer November 2016
- koogs November 2016
Horizontal scrolling
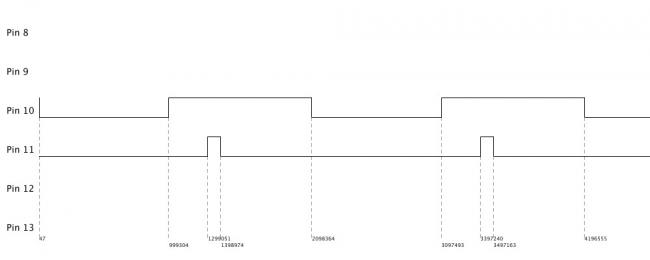
hello, i would like to add a horizontal scolling bar to this sketch since i "lost" some data at the end of the windows

i can't use the example in the reference since it uses an immage. Really i tried to use it but without good results. any idea? maybe i miss a library that could help me?
Tagged:

Answers
What code do you have so far? Adding a scroll Bar is one part of the challenge. the other part requires to link the scroll Bar to your code displaying your data.
Kf
here it is, i didn't add it in the first moment because is a little bit long, doing a resume the draw() is made by only 2 lines (+ the dotted line)
Just to say: moving this topic in the arduino section is useless since my question doesn't have nothing at all to do with arduino
i have changed it back.
but removing the need for the processing.serial.* would help this get a wider audience.
you could change xEdge using the mousewheel or arrow keys or something.
@aster -- definitely post an MCVE with no serial library dependency for more potential feedback from non-serial users.
you are definitely right. i tried to modify my sketch for you but than i realized that the solution of @koogs was good, and it worked
the problem now it s that the lines go over the left part, do you know any elegant method to avoid it?
i could always run again the fuction to draw the left part but i am sure that there is another way
i made it with the wheel of the mouse
now i would like to do it with something like this:
found it here in forum but it works with the vertical scolling if you have something with orizontal it would be better
I would suggest you install the grafica library through the Processing IDE. Then go to the examples under this library and check TwoVerticalAxis. In that sample, you can drag the mouse to view more plotting area (panning the sketch). It is not a scroll bar as you want, but maybe another approach that you could implement in your code.
Kf
Draw the left part last and draw a white rectangle before drawing the text. It'll need to be within draw () rather than setup.
thanks to everyone, at the end i just used the wheel of the mouse without the scrolling bar, it works great!
if you need a logic analyzer for free (if you have any arduino or similar avr) you know where to find it:
https://hackster.io/vincenzo-gibiino/diy-logic-analyzer-f61ee5?ref=user&ref_id=90293&offset=0