Howdy, Stranger!
We are about to switch to a new forum software. Until then we have removed the registration on this forum.
Categories
- All Categories 25.7K
- Announcements & Guidelines 13
- Common Questions 30
- Using Processing 22.1K
- Programming Questions 12.2K
- Questions about Code 6.4K
- How To... 4.2K
- Hello Processing 72
- GLSL / Shaders 292
- Library Questions 4K
- Hardware, Integration & Other Languages 2.7K
- Kinect 668
- Arduino 1K
- Raspberry PI 188
- Questions about Modes 2K
- Android Mode 1.3K
- JavaScript Mode 413
- Python Mode 205
- Questions about Tools 100
- Espanol 5
- Developing Processing 548
- Create & Announce Libraries 211
- Create & Announce Modes 19
- Create & Announce Tools 29
- Summer of Code 2018 93
- Rails Girls Summer of Code 2017 3
- Summer of Code 2017 49
- Summer of Code 2016 4
- Summer of Code 2015 40
- Summer of Code 2014 22
- p5.js 1.6K
- p5.js Programming Questions 947
- p5.js Library Questions 315
- p5.js Development Questions 31
- General 1.4K
- Events & Opportunities 288
- General Discussion 365
In this Discussion
- georgehenryrowe November 2016
- jeremydouglass January 2017
- kfrajer December 2016
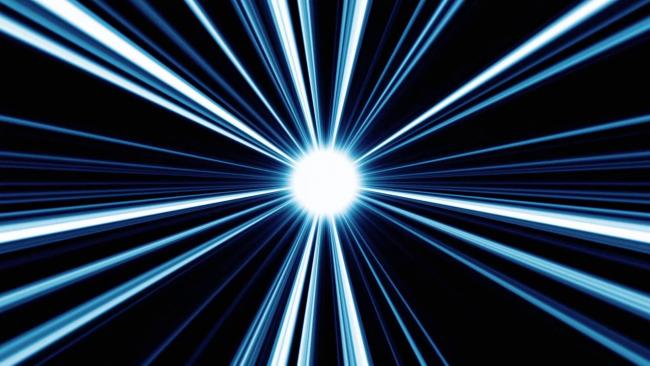
star-like shinning effect
I am trying to create a shinning effect like the ones shown below. I think you can do this with shaders but I do not have experience with them. I have a logo competition with an deadline of about 6 hrs. Could anyone share some code or point me to an example in processing where I could get started? I am working in P3D mode if that makes any difference. No experience here, just looking for little help or maybe if somebody could share some code of something similar. It will be great to add this touch to my design.
Kf




Tagged:

Answers
One effect you are looking for is sometime called "radial lines".
https://www.openprocessing.org/sketch/5259
if you only have 6 hours and this is for a background image you could just hand-create an effect in Photoshop and then load it as an image().
https://m.youtube.com/watch?v=TbMjNDJM24w
Thxs @jeremydouglass. I ended up using an old post from GoToLoop to try to simulate an effect but it was not close to what I ideally wanted. It was hard to work on it while traveling. Thanks for your comment. I will explore the idea as time permits.
Kf
Hey @kfrajer you could use a guassianBlur filter and some coloured lines to achieve a similar effect, that is how I created the below.
https://www.instagram.com/p/BJLcO0wDr6b/?taken-by=georgehenryrowe
I used the blur filter from here: https://github.com/SableRaf/Filters4Processing
Thanks
G
I haven't advanced much on this front. However I wanted to include this link as it is relevant to this topic:
https://forum.processing.org/two/discussion/18781/multipass-shader-example#latest
Kf
Here is are two simple examples. The radial shine is based on
atan2()-- the glow is based on overlapping semi-transparentellipse().@kfrajer -- another recent example of code producing a radial color-banding effect (although it is animated, with an epilepsy warning) was just posted here: